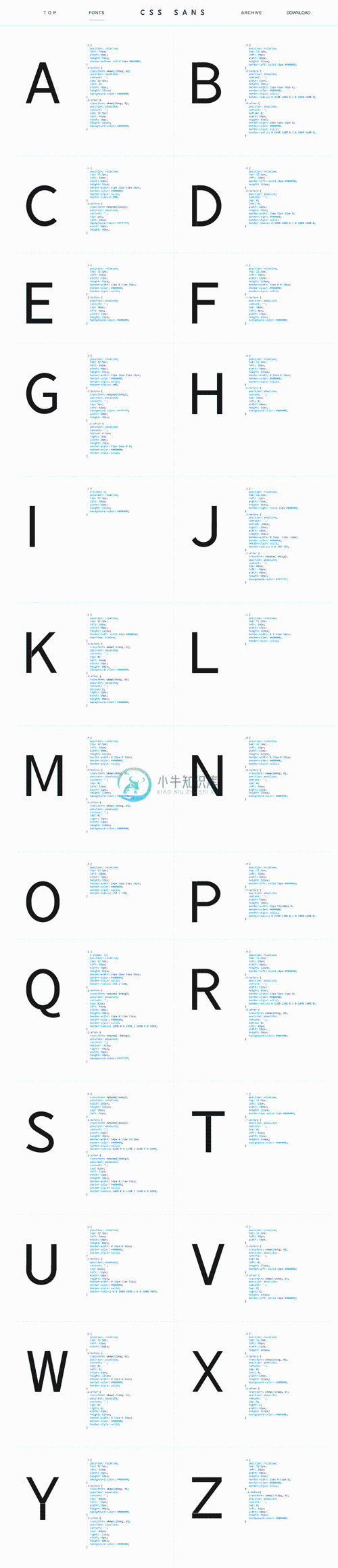
CSS Sans 是用纯 CSS 实现的字体。

-
选择正确的字体是使您的网站可用和可访问的重要第一步。文本的格式会影响您的设计和网页的可读性。您可以使用 CSS 以多种方式修改 HTML 文本的显示方式。您可以选择要使用的字体类型,无论是否加粗、大小,甚至可以更改颜色并为其添加不同的间距或装饰。在本文中,我们将讨论两种最流行的字体类型 Serif 和 Sans Serif 之间的差异。此外,我们将介绍CSS语法以及如何使用该font-family
-
今天由于其他公司因为微软雅黑字体的版权问题罚款,我们总监开始问我关于字体设置的一些问题,通过查阅资料,记录下相关重点。如果有不对的地方,望同仁指正! 文章主要描述字体的多项设置规则,以及版权问题 一、font-famliy字体设置规则 常用的字体设置: body,h1,h2,h3,h4,h5,h6{ font-family: "Helvetica Neue", "Luxi Sans", "Dej
-
<head> <link href='https://fonts.googleapis.com/css?family=Open+Sans:400,300' rel='stylesheet' type='text/css'> </head> <style> body { font-family: 'Open Sans', sans-serif; } </style>
-
很喜欢这种手写风格。 font-family: "Comic Sans MS", "Comic Sans", cursive;
-
SASS是CSS3的一个扩展,增加了规则嵌套、变量、混合、选择器继承等等. SCSS即是SASS的新语法,是Sassy CSS的简写. scss可以通过框架的扩展自动转换成css。 Sass 和 SCSS 其实是同一种东西,我们平时都称之为 Sass,两者之间不同之处有以下两点: 文件扩展名不同,Sass 是以“.sass”后缀为扩展名,而 SCSS 是以“.scss”后缀为扩展名 语法书写方式不
-
文章目录 前言 一、CSS语言介绍 二、CSS语言格式 三、选择器介绍 四、CSS属性 五、IE6兼容问题 前言 层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。 一、CSS语言介绍
-
# css第03天 ## 一、css三大特性 ### 1、层叠性 相同选择器给设置相同的样式,此时一个样式就会覆盖(层叠)另一个冲突的样式。层叠性主要解决样式冲突的问题 层叠性原则: - 样式冲突,遵循的原则是就近原则,哪个样式离结构近,就执行哪个样式 - 样式不冲突,不会层叠 
-
中文字体 对应英文字体 宋体 SimSun 黑体 SimHei 微软雅黑 Microsoft YaHei 微软正黑体 Microsoft JhengHei 新宋体 NSimSun 新细明体 PMingLiU 细明体 MingLiU 标楷体 DFKai-SB 仿宋 FangSong 楷体 KaiTi 仿宋_GB2312 FangSong_GB2312 楷体_GB2312 KaiTi_GB2312 华
-
.box1 .box2 { color: red; } .box1 > .box3, .p2 { color: red; } .box1 > .box3:hover { color: blue; } .box1:hover { color: orange; } div .box1 { width: 100px; } .p1 { width: 100px; height:
-
font-family:支持多个取值,以逗号隔开。浏览器解读时按从左到右的顺序,如果不支持第一个,则会依次尝试下一个。 可以被所有html子元素继承的属性 当需要设置英文和中文字体时,英文字体写在前面,因为中文字体中往往包含了英文的设置 主流的安全字体 中文字体:微软雅黑(Microsoft Yahei) 宋体(Simsun) 黑体(Simhei) 苹果丽体/冬青黑体(Hiragino Sans
-
一、概念 CSS 指层叠样式表 (Cascading Style Sheets),html负责网页的内容,CSS则负责网页的表现 二、CSS语法 选择器1 { 属性1:值; 属性2:值; } 三、CSS创建方式(3种) 1、外部样式 在head内插入link标签: <head> <link rel="stylesheet" type="text/css" href=
-
/* ------------------------------------------------- 要素 ------------------------------------------------- */ /* ********************* ボディー部分 ********************* */ body { background-color: whitesmo
-
学习内容: 1.float,可使div脱离其原来位置进行位移 (1)float:left 向左浮动;(2)float:right 向右浮动; 1 <html> 2 <head> 3 <style> 4 #d1 { 5 background-color: red; 6 width: 100px; 7 height: 100px
-
今天发下我自己的 css 框架——base.css,作用是重设浏览器默认样式和提供通用原子类。 @charset "utf-8"; /*! * @名称:base.css * @功能:1、重设浏览器默认样式 * 2、设置通用原子类 */ /* 防止用户自定义背景颜色对网页的影响,添加让用户可以自定义字体 */ html { background:white; co
-
1 absolute 生成绝对定位的元素,相对于static定位以外的第一个父元素进行定位。元素的位置通过“left”,“top”,“right”以及“bottom”属性进行规定。 fixed 生成绝对定位的元素,相对于浏览器窗口进行定位。元素的位置通过“left”,“top”,“right”以及“bottom”属性进行规定。 relative 生成相对定位的元素,相对于其正常位置进行定位。因此
-
显示文字是本书所要解决的首要问题,现在我们来研究Microsoft Windows中各种有效字体和字体大小的使用方法以及调整文字的方式。 Windows3.1发表的TrueType使程序写作者和使用者以灵活的方式处理文字的能力大幅增强。TrueType是轮廓字体技术,由AppleComputer公司和Microsoft公司开发,并被许多字体制造商支持。由于TrueType字体能够连续缩放,并能应用
-
1. 前言 字体是丰富排版效果的主要方式。一篇文章中会通过不同的字体字号来区分文字的作用,例如使用「黑体」,「一号字」作为标题,使用「宋体」、「四号字」作为正文等。 Markdown 使普通文本具有格式,但它的原生语法并不支持修改字体、字号。为了实现丰富文字样式的需求,我们需要通过增加 HTML 标签实现此类效果。 环境说明: 考虑到 Markdown 工具之间的不兼容,有的内容直接从页面复制粘贴
-
字体 待更新
-
字体是一整套具有相同设计特征的字形,系一个或多个字型的一个或多个尺寸的集合。在计算机中,字体也是包含一套字形和字符的电子数据文件,我们可以使用它们来改变界面中的文字显示效果。 LCUI 使用字体数据库和渲染引擎实现对字体的支持,前者用于加载和记录字体文件并缓存常用的文字位图数据,后者则用于根据字符码和选定的字型从已加载的字体文件中选取对应字形并栅格化成位图。
-
font(string $fontName): self string $fontName $format = new \Vtiful\Kernel\Format($fileHandle); $fontStyle = $format->font('FontName')->toResource();
-
以前 CSS3 的版本,网页设计师不得不使用用户计算机上已经安装的字体。 使用 CSS3,网页设计师可以使用他/她喜欢的任何字体。 当你发现您要使用的字体文件时,只需简单的将字体文件包含在网站中,它会自动下载给需要的用户。 您所选择的字体在新的 CSS3 版本有关于@font-face规则描述。 您"自己的"的字体是在 CSS3 @font-face 规则中定义的。 注意:Internet Exp
-
关于字体 字体是由一组具有相同粗细、宽度和样式的字符(字母、数字和符号)构成的完整集合,如 10 点 Adobe Garamond 粗体。 字形(通常称为文字系列或字体系列)是由具有相同整体外观的字体构成的集合,它们是专为一起使用而设计的,如 Adobe Garamond。 字体样式是字体系列中单个字体的变体。通常,字体系列的罗马体或普通(实际名称因字体系列而异)是基本字体,其中可能包括一些文字样
-
freetype 渲染引擎 作为 Xorg 服务器的一个模块,freetype 的功能包括读取 Truetype 字体信息,如大小、分辨率、编码等,并以之为依据渲染字体 - freetype2.x 相对于 freetype1.x 增加了抗锯齿等功能 - ( /etc/X11/xorg.conf 的 Module 字段中,可以选择字体渲染模块 ) freetype 只负责渲染字体。而查找字体,则可以

