如何使用CSS和JavaScript创建列表网格视图?
要创建列表网格视图,代码如下-
示例
<!DOCTYPE html> <html> <head> <style> * { box-sizing: border-box; } body { font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif; } /*创建两个相等的列,它们彼此相邻浮动 */ .column { float: left; width: 50%; padding: 10px; color: white; } /*清除列后的浮动*/ .row:after { content: ""; display: table; clear: both; } /* Style the buttons */ .btn { border: none; outline: none; padding: 12px 16px; background-color: #f1f1f1; cursor: pointer; } .btn:hover { background-color: #ddd; } .btn.active { background-color: #666; color: white; } </style> </head> <body> <h1>List Grid view example</h1> <h2>Click on the below buttons to switch views</h2> <div id="btnContainer"> <button class="btn" onclick="listView()">List</button> <button class="btn active" onclick="gridView()">Grid</button> </div> <br /> <div class="row"> <div class="column" style="background-color:rgb(154, 9, 173);"> <h2>Column 1</h2> </div> <div class="column" style="background-color:rgb(113, 35, 216);"> <h2>Column 2</h2> </div> </div> <div class="row"> <div class="column" style="background-color:rgb(19, 143, 85);"> <h2>Column 3</h2> </div> <div class="column" style="background-color:rgb(207, 69, 27);"> <h2>Column 4</h2> </div> </div> <script> var elements = document.querySelectorAll(".column"); function listView() { Array.from(elements).forEach(item => { item.style.width = "100%"; }); Array.from(document.querySelectorAll(".btn")).forEach((item, index) => { if (index === 0) item.classList.add("active"); else item.classList.remove("active"); }); } function gridView() { Array.from(elements).forEach(item => { item.style.width = "50%"; }); Array.from(document.querySelectorAll(".btn")).forEach((item, index) => { if (index === 1) item.classList.add("active"); else item.classList.remove("active"); }); } </script> </body> </html>
输出结果
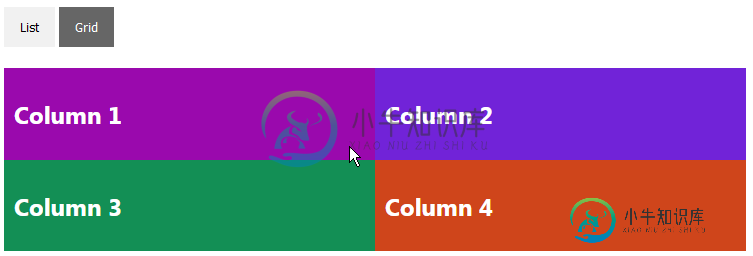
上面的代码将产生以下输出-

在单击列表按钮时-
-
问题内容: 我有一个JavaScript函数,该函数创建具有3行2单元格的表。 谁能告诉我如何使用我的函数创建下表(我需要针对我的情况进行此操作)? 这是下面给出的我的javascript和html代码: 问题答案: 这应该起作用(对上面的代码进行一些改动)。
-
问题内容: 例如,我有一些.article类,并且我想将该类作为网格视图进行查看。所以我采用了这种风格: 这种样式将使.article看起来平铺/网格化。固定高度可以正常工作。但是,如果我要将高度设置为自动(根据其中的数据自动拉伸),则网格看起来很讨厌。 问题答案: 这种布局称为砌体布局。石工是另一种网格布局,但它将填充由元素高度不同引起的空白。 jQuery Masonry是创建砌体布局的jQu
-
这个片段应该很好地说明了这一点,但下面是我想要实现的: 我希望我的第一行是,以便它跨越网格。这第一行并不总是存在的。 网格中的其他列应该是我不知道在任何给定的时间会有多少列。 问题是:当存在跨行时,以下列的行为是而不是。该片段显示跨列的存在如何改变后续列的行为。屏幕截图显示了正在创建的额外列。 您需要全屏运行代码段来查看它的操作。 如有任何建议将不胜感激。谢谢! null null
-
本文向大家介绍如何使用CSS和JavaScript创建密码验证表单?,包括了如何使用CSS和JavaScript创建密码验证表单?的使用技巧和注意事项,需要的朋友参考一下 要使用CSS和JavaScript创建密码验证表单,代码如下- 示例 输出结果 上面的代码将产生以下输出- 在输入用户名和密码-
-
本文向大家介绍如何使用CSS和JavaScript创建报价幻灯片?,包括了如何使用CSS和JavaScript创建报价幻灯片?的使用技巧和注意事项,需要的朋友参考一下 要使用CSS和JavaScript创建报价幻灯片,代码如下- 示例 输出结果 上面的代码将产生以下输出-
-
问题内容: 查找音云轨道的持续时间。 我希望创建一个秒表功能,当您单击ID 时,该功能将开始计时毫秒,以便当该功能被“单击”一定时间后,if函数将执行某些操作。就我而言,替换图像。并且该函数将在再次单击时将其自身重置。 就像= - 我该如何设置 = ?这是毫秒吗? 问题答案: 您会看到演示代码只是一个开始/停止/重置毫秒计数器。如果您想按时进行奇特的格式化,那完全取决于您。这应该足以让您入门。 这

