html - (CSS初学者)这里CSS的margin为什么会是这个效果?

图一是one中没有加margin的效果
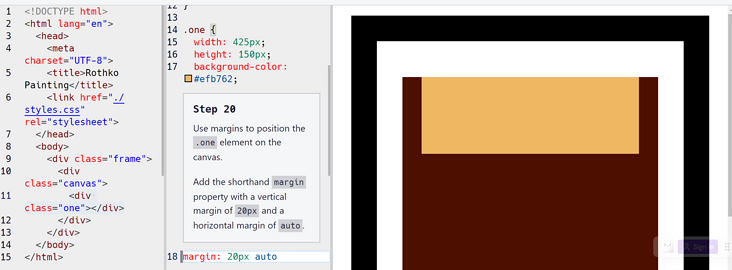
图二是one中加上margin之后的效果
问:margin不是调节两个盒子之间的边距么?我的理解是one在canvas里面,那么margin应该是canvas和one的border之间的距离,为什么one会带着canvas的上边界一起下缩20px呢?难道不应该是one相对canvas下缩20px吗?
不知道我又没有表述清楚...
贴一下完整的css代码:
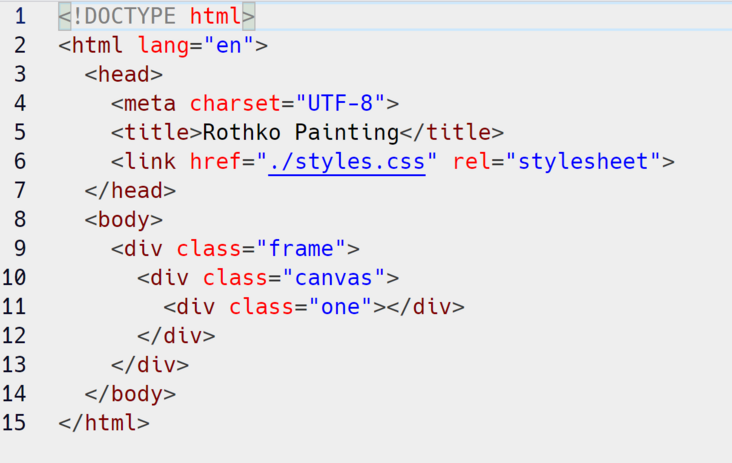
完整的html代码:
【先谢谢大家~】
共有1个答案
这个叫边距塌陷,具体查考
https://juejin.cn/post/7025848292143529997
-
https://elements.envato.com/sign-in 当你查看这个CSS的时候,<style data-styled="active" data-styled-version="6.1.12"></style> 里面是什么页面,这怎么实现是,哪里能找到这个CSS文件
-
css中的figure是什么?没见过这样写的?
-
代码如上。 我把下面的div的margin-top设置-100px,按我理解,应该是下面的覆盖上面的图片
-
我考虑到用mask遮罩,但是遮罩只会把遮罩元素有像素的地方显示,这样对每个setp都要做一个遮罩层图片。 如果mask可以设置为有像素的地方不显示那就完美了。 不知道有没有什么优雅的解决办法。
-
我在前台还是个新人。我有一个html页面,我需要分析做我的项目,我不忍心。是Bootstrap吗?}中的那些标记是什么?我在哪里能了解到它?对不起我的英语。谢谢。
-
问题内容: 我在Twitter Bootstrap中看到了这个选择器: 有谁知道这种技术叫什么及其作用? 问题答案: 这是一个属性通配符选择器。在您提供的示例中,它将查找具有CONTAINS类的任何子元素。 因此,请在此示例中选择元素: 您也可以搜索“开头为…” 这将在这样的事情上工作: 和“以…结尾” 这将工作

