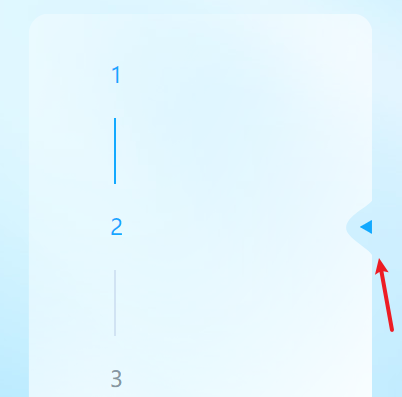
html - css 怎么设置挖这个缺口?

我考虑到用mask遮罩,但是遮罩只会把遮罩元素有像素的地方显示,这样对每个setp都要做一个遮罩层图片。
如果mask可以设置为有像素的地方不显示那就完美了。
不知道有没有什么优雅的解决办法。
共有2个答案
可以用mask里面的遮罩合成mask-composite来实现。
简单来说,用一个纯色渐变背景减去右侧的凹角。这个凹角比较特殊,可以考虑用 svg 图片,然后在改变 step 时改变这个凹角的位置就行了
示意代码如下
-webkit-mask: url('凹角.svg'), linear-gradient(red,red);
-webkit-mask-composite: xor; /*只显示不重合的地方*/
-webkit-mask-position: right 30px, 0 0;
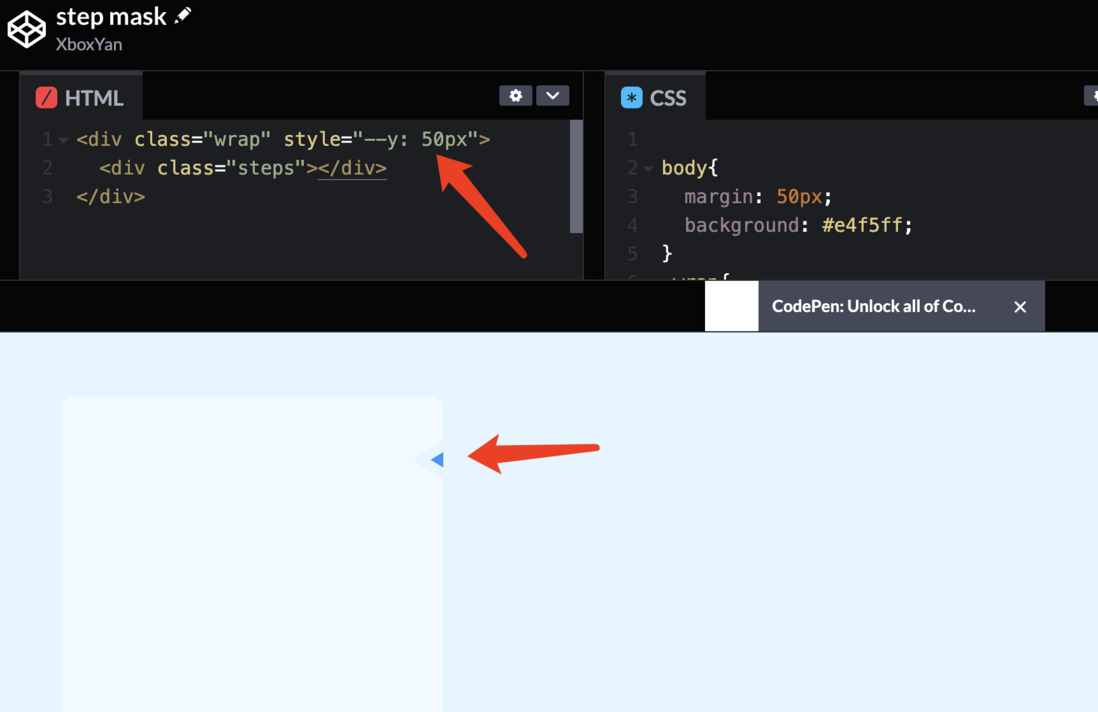
-webkit-mask-repeat: no-repeat, repeat;下面是一个demo,可以直接通过自定义属性来控制右边箭头的上下位置

https://codepen.io/xboxyan/pen/QWJQLwp
之前在这篇文章中也有相关技巧:CSS mask 实现鼠标跟随镂空效果
简单点。用img图片。
-
我想用纯CSS设计上面的图像。 下面是我到目前为止想出的HTML和CSS: 下面是我的SCSS: 以下是我现在的结果: 我正在努力实现,像我悬停个人资料图片时,图像将覆盖黑色,并出现相机图标。我怎么能那样做?
-
line-height是设置行高,但是有一个问题,我不希望第一行的top和最后一行bottom也被影响,言外之意就是我只想设置段落内的间距,这该怎么做呢?
-
大佬们,这个效果怎么使用来实现呢,试了下 background:linear-gradient好像不可以做到这样的效果
-
图一是one中没有加margin的效果 图二是one中加上margin之后的效果 问:margin不是调节两个盒子之间的边距么?我的理解是one在canvas里面,那么margin应该是canvas和one的border之间的距离,为什么one会带着canvas的上边界一起下缩20px呢?难道不应该是one相对canvas下缩20px吗? 不知道我又没有表述清楚... 贴一下完整的css代码: 完
-
中间的那个细条
-
“ADB shell sm-get-primary-storage-uuid”返回“null” 这里的问题是什么?

