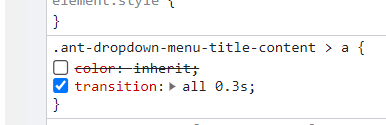
F12下不勾选的css属性怎么设置?

在开发这模式下,不勾选color这个属性,怎么设置?
因为不勾选color后发现就是自己需要的样式,但是写在代码中又不知道设置哪个属性
共有2个答案
项目里面找得到对应类名下的样式可以直接注释,如果找不到类名的,自己加个类名和样式去覆盖掉(样式如果不生效加权重,用!important)
找到对应css的位置给注释掉,这就是不勾选,或者重写覆盖掉这个样式成你想要的样式
-
具有特定属性的HTML元素样式 具有特定属性的HTML元素样式不仅仅是class和id。 注意:IE7和IE8需声明!DOCTYPE才支持属性选择器!IE6和更低的版本不支持属性选择器。 属性选择器 下面的例子是把包含标题(title)的所有元素变为蓝色:[title] { color:blue; } 属性和值选择器 下面的实例改变了标题title='runoob'元素的边框样式:[title=r
-
问题内容: 我需要在CSS中使用属性选择器来更改不同颜色和图像上的链接,但是它不起作用。 我有这个HTML: 而这个CSS: 为什么背景不是红色的? 问题答案: 在href后面使用$。这将使属性值匹配字符串的结尾。
-
问题内容: 我创建了以下内容… 我现在将如何设置CSS属性,例如? 问题答案: 用途:
-
el-from怎么设置深层属性prop? 父组件 子组件 el-from怎么设置深层属性prop?
-
学习如何设置 CSS 标题属性和 CSS 链接属性,并将其应用于页面上的所有标题和链接。 可指定页面标题的字体、字体大小和颜色。默认情况下,Dreamweaver 创建标题的 CSS 规则,并将其应用于在页面上使用的所有标题。这些规则嵌入在页面的 head 部分。 若要应用 CSS 标题属性, 执行下列操作之一 单击“文件”>“页面属性” 单击“窗口”>“页面属性”,然后单击文本属性检查器中的“页
-
el-form设置全局disabled属性之后,子组件怎么设置disabled属性? 因为el-form设置了全局了disabled属性属性,活动形式项设置的:disabled="false"设置失效了,有什么方法可以使得子项设置的:disabled="false"生效? 尝试了在el-form-item外面包裹一层el-from,虽然设置的:disabled="false"属性可以生效了,但是由

