vue.js - el-form设置全局disabled属性之后,子组件怎么设置disabled属性?
el-form设置全局disabled属性之后,子组件怎么设置disabled属性?
<el-form ref="form" :model="sizeForm" label-width="80px" size="mini" :disabled="true"> <el-form-item label="活动名称"> <el-input v-model="sizeForm.name"></el-input> </el-form-item> <el-form-item label="活动形式"> <el-input type="textarea" v-model="form.desc" :disabled="false"></el-input> </el-form-item></el-form>因为el-form设置了全局了disabled属性属性,活动形式项设置的:disabled="false"设置失效了,有什么方法可以使得子项设置的:disabled="false"生效?
尝试了在el-form-item外面包裹一层el-from,虽然设置的:disabled="false"属性可以生效了,但是由于又包裹了一层el-from。校验会出问题
<el-form><el-form-item label="活动形式"> <el-input type="textarea" v-model="form.desc" :disabled="false"></el-input> </el-form-item></el-form>共有2个答案
el-form设置了全局了disabled属性后,属于这个form内的所有表单就会被禁用,如果需要单独在控制某个表单,可以在该 el-form-item 内部嵌套一个新的 el-form
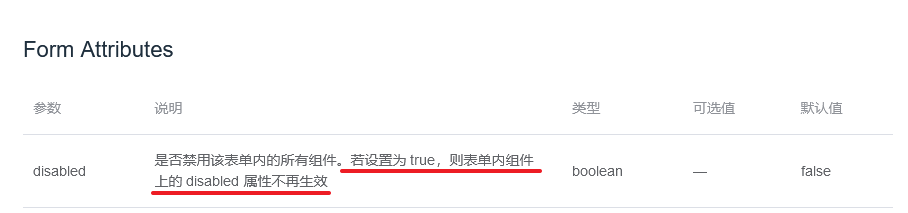
注意看文档中的解释:

所以就是一个一个给表单内组件做 disabled,而不是给整个 form 表单做 disabled。
因为组件内部是这样做的处理 ��
// el-inputexport default { name: 'ElInput', //... computed: { //... inputDisabled() { return this.disabled || (this.elForm || {}).disabled; }, }}element/packages/input/src/input.vue at dev · ElemeFE/element
所以即使组件的 :disabled="false" 而 form 表单设置了 :disalbed="true",按照或(||)的判断逻辑组件依旧会被禁用。
-
本文向大家介绍VUE.js实现动态设置输入框disabled属性,包括了VUE.js实现动态设置输入框disabled属性的使用技巧和注意事项,需要的朋友参考一下 需求背景 页面从list列表展示,跳转到新增和修改的时候,新增和修改用的是同一个页面:add-or-update.vue。 修改的时候用户的账号不能修改,因此需要将账号的输入框属性设置为"只读"。 代码样例 dataForm.id初始值
-
本文向大家介绍js和jquery设置disabled属性为true使按钮失效,包括了js和jquery设置disabled属性为true使按钮失效的使用技巧和注意事项,需要的朋友参考一下 设置disabled属性为true即为不可用状态。 JS jquery html
-
el-from怎么设置深层属性prop? 父组件 子组件 el-from怎么设置深层属性prop?
-
本文向大家介绍Jquery设置attr的disabled属性控制某行显示或者隐藏,包括了Jquery设置attr的disabled属性控制某行显示或者隐藏的使用技巧和注意事项,需要的朋友参考一下 设置attr的disabled属性可以控制某行显示或者隐藏
-
主要内容:Jsoup 设置属性 语法,Jsoup 设置属性 说明,Jsoup 设置属性 示例以下示例将展示在将 HTML 字符串解析为 Document 对象后使用方法设置 dom 元素的属性、批量更新和添加/删除类方法。 Jsoup 设置属性 语法 document : 文档对象代表 HTML DOM。 Jsoup : 解析给定 HTML 字符串的主类。 html : HTML 字符串。 link : 元素对象表示表示锚标记的 html 节点元素。 link.attr() : attr
-
可查看或修改模型属性,例如,设置自定义 ID,修改模型名称、尺寸、位置等。 不同类型模型的属性设置不同,如建筑、门窗、墙等。另外,在人物/动物/植物模型属性中,设有播放动画属性。 传送点设置 编辑场景时,可以通过模型的自定义属性设置传送点。在预览场景时,第一人称行走模式下,当行走到传送点的位置时,会传送到配置的地点。 在自定义属性中添加传送属性 _Portal_,参数配置为要传送目标物体的自定义

