前端 - 一个关于css的margin-top:-100px;的问题?为啥会这样?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
img {
width: 200px;
height: 200px;
}
.content {
width: 200px;
background-color: blue;
margin-top: -100px
}
</style>
<body>
<img src="https://img.zcool.cn/community/0105c95acb7ebba801213867852a83.jpg@2o.jpg" alt="">
<div class="content">
<p>放大镜看斯拉夫就打开拉</p>
<p>放大镜看斯拉夫就打开拉</p>
<p>放大镜看斯拉夫就打开拉</p>
<p>放大镜看斯拉夫就打开拉</p>
<p>放大镜看斯拉夫就打开拉</p>
</div>
</body>
</html>代码如上。
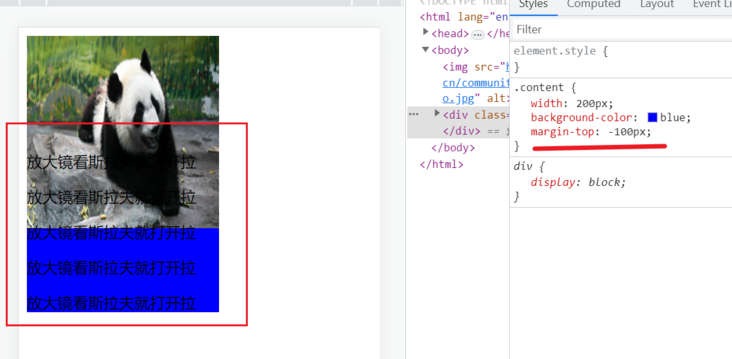
我把下面的div的margin-top设置-100px,按我理解,应该是下面的覆盖上面的图片
共有2个答案
你下面的div里面只有文字和背景,在你写的情况下,背景没办法在照片上面的,所以下面的div文字在图片上,背景在图片下,如果你想蓝色背景也在图片上,可以试试浮动(float).
解释起来还挺复杂, 详细的看一下这个:
https://www.zhangxinxu.com/wordpress/2016/01/understand-css-s...
-
图一是one中没有加margin的效果 图二是one中加上margin之后的效果 问:margin不是调节两个盒子之间的边距么?我的理解是one在canvas里面,那么margin应该是canvas和one的border之间的距离,为什么one会带着canvas的上边界一起下缩20px呢?难道不应该是one相对canvas下缩20px吗? 不知道我又没有表述清楚... 贴一下完整的css代码: 完
-
在vue vant h5移动端的项目中采用cdn的方式引用cordova,然后报一个Failed to launch '<URL>' because the scheme does not have a registered handler的错误,搞半天没弄明白
-
假设我现在有5屏的页面,当我鼠标滚动的时候加载上一页下一页,当页面出现的时候,有进场动画和离场动画。我现在写的是监听鼠标wheel事件,判断滚动方向,然后去找对应的元素一个一个添加动画,进场动画是从底部到中间,离场动画是从顶部到中间。然后我感觉写的好麻烦啊、请问有类似的demo或者文档可以参考的吗?
-
描述 (Description) margin-top属性设置元素顶部边距的宽度。 可能的值 (Possible Values) length - 任何长度值。 percentage - 边距的宽度是相对于元素包含块的宽度计算的。 auto - 默认,让浏览器自动设置边距。 适用于 (Applies to) 所有HTML元素。 DOM语法 (DOM Syntax) object.style.mar
-
大佬们,这种边框都有哪些方法实现啊 。。。。
-
直接上代码 我 span 高度是 6px; 如何使 div 高度自适应 span 高度? 目前执行的代码 div 高度是 22.5px

