前端 - 一个关于vue CDN引用cordova的问题?
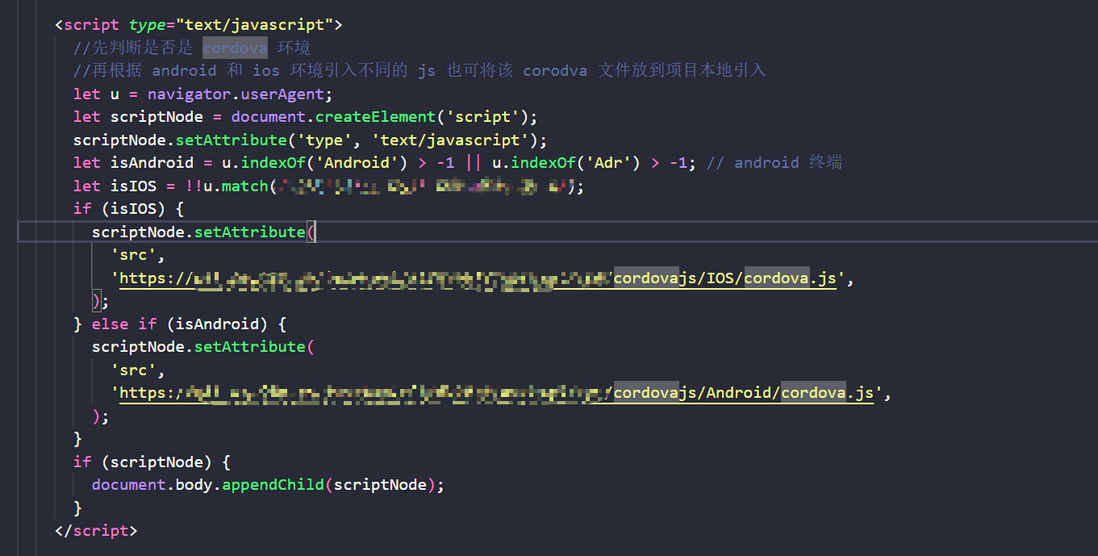
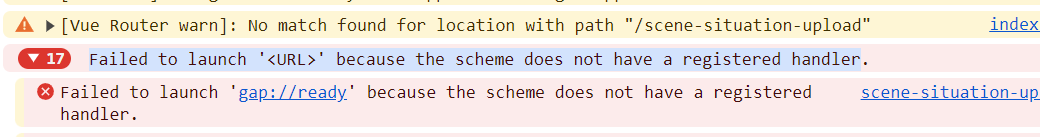
在vue vant h5移动端的项目中采用cdn的方式引用cordova,然后报一个Failed to launch '<URL>' because the scheme does not have a registered handler的错误,搞半天没弄明白

共有2个答案
目测跟你这段代码可能关系不大,而是某段代码会请求 gap://ready,而 gap 协议不被测试环境接受,所以就报错了。
这个错误通常表示系统无法识别给定的 URL 方案。在这种情况下,它无法处理 '<URL>' 的方案,因为该方案没有注册的处理程序。这可能是由于以下原因之一:
- 未正确配置 Web 服务器:确保您的 Web 服务器已正确配置,并且能够处理该 URL 方案。如果您使用的是 Apache 服务器,您可能需要检查您的 .htaccess 文件或服务器配置文件,以确保已正确设置重写规则或虚拟主机配置。
- URL 方案不正确:检查您在代码中使用的 URL 方案是否正确。例如,如果您尝试加载一个本地文件,您可能需要使用 'file://' 作为 URL 的开头。
- CDN 问题:如果您的项目依赖于外部 CDN 链接,请确保 CDN 链接是正确的,并且您可以从您的 Web 服务器访问该链接。有时,CDN 服务可能暂时不可用或存在问题,导致加载失败。
- Cordova 插件问题:如果您在 Vue 项目中使用了 Cordova,并且尝试从 CDN 加载 Cordova 插件,请确保您已正确安装和配置了所有必要的插件。有时候,某些插件可能需要特定的配置或步骤才能正常工作。
为了更好地帮助您解决问题,我需要更多关于您的项目配置和代码的详细信息。请提供有关您如何设置和使用 Vue、Cordova 和 CDN 的更多信息,以便我可以更好地理解问题所在并提供更准确的解决方案。
-
假设我现在有5屏的页面,当我鼠标滚动的时候加载上一页下一页,当页面出现的时候,有进场动画和离场动画。我现在写的是监听鼠标wheel事件,判断滚动方向,然后去找对应的元素一个一个添加动画,进场动画是从底部到中间,离场动画是从顶部到中间。然后我感觉写的好麻烦啊、请问有类似的demo或者文档可以参考的吗?
-
在放开最后一行注释后执行 : A的引用内存反而降低了,A对B的引用好像并没有解除,为什么会降低内存了? 为什么A对象的内存降低了呢
-
代码如上。 我把下面的div的margin-top设置-100px,按我理解,应该是下面的覆盖上面的图片
-
我想知道有没有可能实现优先级查询来解决以下问题:假设有一所学校由于疫情需要调整其最大在校生数。比如某天有4节课,分别是9:00-11:00 50人,10:00-12:00 25人,14:00-16:00 60人,17:00-18:00 70人。那么当前最大的学生是75人,因为当它是10:00-11:00的时候,总共有75个学生在上课。我最初的想法是创建两个优先级队列,一个以课程开始时间为优先级,另
-
项目是 Umi 创建的,用的路由插件是 react-router-dom。 有两个页面,第一个页面通过 Link 组件跳转到第二个页面,第二页页面是 router 文件夹里的 router-page,第一个页面的代码如下: .umirc 里也的路由也添加好了: 可以成功的从第一页跳转到第二页。 然后第二页 router-page.tsx 里的代码如下: 页面显示如下: 现在的问题是,我点击“关于”
-
上面是代码,想执行'person1.func3()'。 结果如下图

