前端 - 咨询一个关于uView框架的u-list的触底加载的问题?
咨询一个关于uView框架的u-list的触底加载的问题?
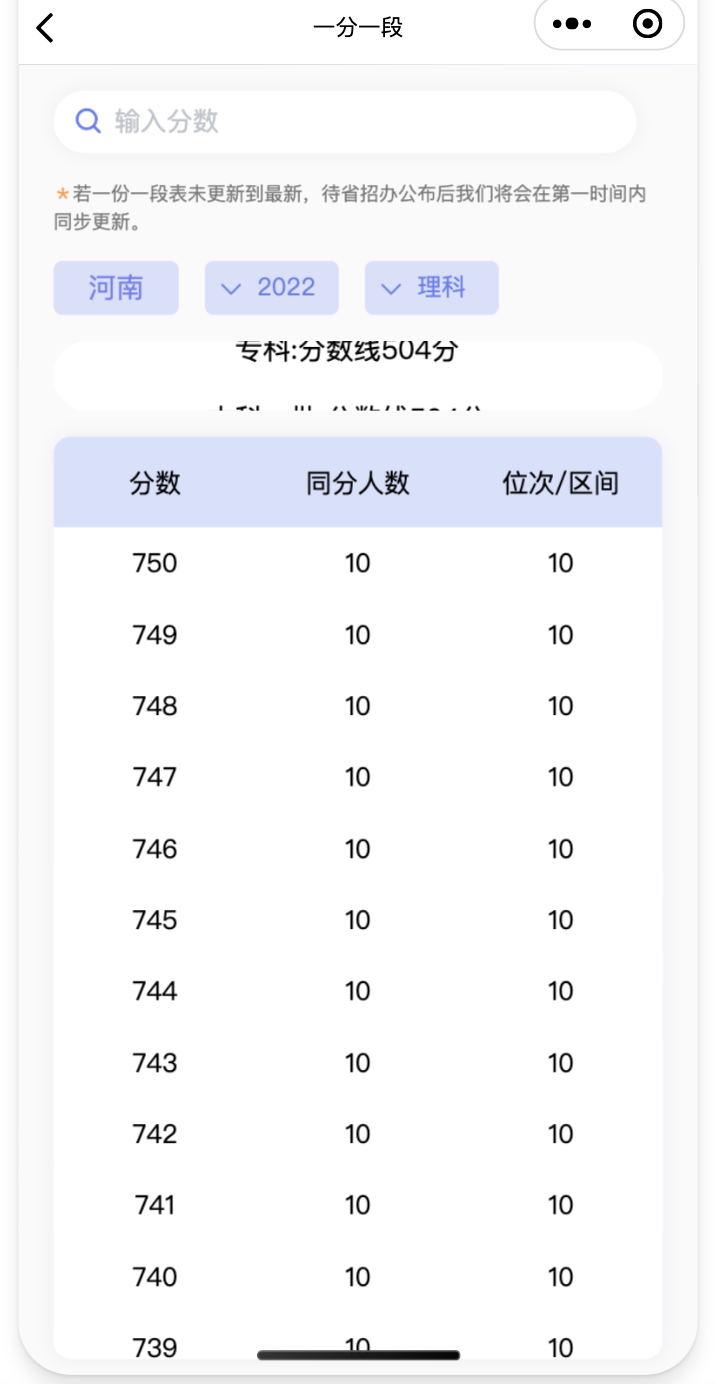
1、页面效果
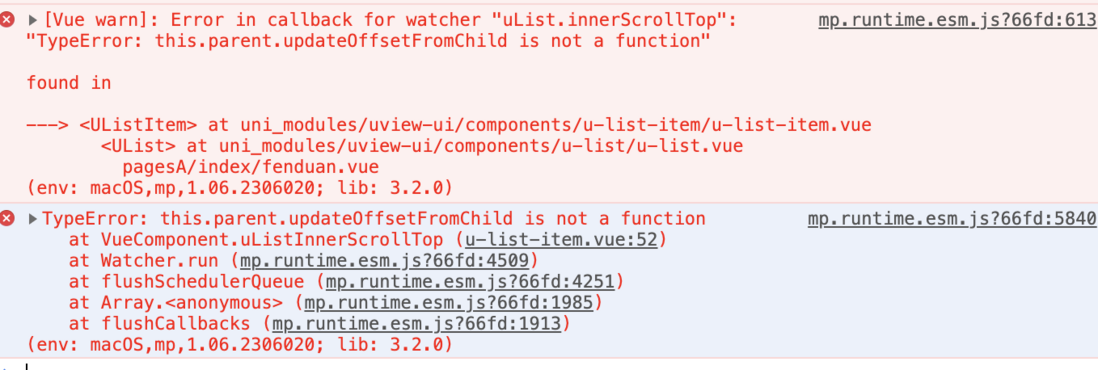
2、目前使用的情况
<view class="middle_content"> <u-list @scrolltolower="scrolltolower" height="100%" :preLoadScreen="currentPage * 4" v-if="displayShow"> <u-list-item v-if="schoolList.length != 0" v-for="(item,index) in schoolList" :key="index"> <uni-card> </uni-card> </u-list-item> </u-list> <view class="middle_footer"> </view> </view>3、样式
.middle_content { height: calc(100% - 35%); margin-top: 38%; position: relative; box-sizing: border-box; }4、加载更多方法
// 触底加载更多 scrolltolower() { this.currentPage++ this.getWishInfo() },5、偶然出现的问题
目前出现的问题是,在我向上滑动触顶的时候,也会触发scrolltolower事件,请问是什么原因造成的
共有2个答案
提供的代码看起来没有问题,是不是有可能因为没办法撑满一屏所以出现了这个问题?
考虑给 scrolltolower 函数增加一个 allLoaded 的判断,如果全部加载完成之后就不再触发。下拉刷新的时候再给 allLoaded 设置 false。
Edit
大概找到问题了,preLoadScreen 为啥是 currentPage * 4 ?有什么特别的处理吗,改成 4 不可以吗?
如果需要每次加载多屏的数据,不应该在 getWishInfo 方法中请求数据时设置 pageSize 吗?
你遇到的问题应该是由于u-list组件在检测滚动事件时没有正确区分是向上滚动还是向下滚动。在u-list组件中,通常会使用scrolltolower和scrolltoupper两个事件来分别处理触底和触顶加载。然而,你的代码示例中只使用了scrolltolower事件,这就导致在向上滚动时也会触发加载更多的操作。
要解决这个问题,你可以尝试使用scrolltoupper事件来处理触顶加载的情况。下面是一个修改后的示例代码:
<u-list @scrolltoupper="scrolltoupper" @scrolltolower="scrolltolower" height="100%" :preLoadScreen="currentPage * 4" v-if="displayShow"> <u-list-item v-if="schoolList.length != 0" v-for="(item,index) in schoolList" :key="index"> <!-- ... --> </u-list-item></u-list>// 触顶加载更多scrolltoupper() { if (this.currentPage > 1) { this.currentPage-- this.getWishInfo() }},// 触底加载更多scrolltolower() { this.currentPage++ this.getWishInfo()},通过同时监听scrolltoupper和scrolltolower事件,你可以在触底时向下加载更多数据,而在触顶时则不执行任何操作。这样就能避免向上滚动时触发加载更多的问题了。
-
Box 2跑到Box 1下面去了,我需要的是Box 2在Box 1下面的地方,而不是被其遮挡?
-
在vue vant h5移动端的项目中采用cdn的方式引用cordova,然后报一个Failed to launch '<URL>' because the scheme does not have a registered handler的错误,搞半天没弄明白
-
假设我现在有5屏的页面,当我鼠标滚动的时候加载上一页下一页,当页面出现的时候,有进场动画和离场动画。我现在写的是监听鼠标wheel事件,判断滚动方向,然后去找对应的元素一个一个添加动画,进场动画是从底部到中间,离场动画是从顶部到中间。然后我感觉写的好麻烦啊、请问有类似的demo或者文档可以参考的吗?
-
我知道懒加载是做不到的,如果你在一对一的关系中有双向的关系。 所以我读了一篇关于如何使JPA OneToOne关系变懒的文章。 文章说你不能在一对一的关系中创建代理,但我不太理解。 我觉得多对一的关系和一对一的关系没有什么区别。他说,在多对一的关系中,您可以创建一个代理,因为您可以从fk获得值。 我觉得这两个是不一样的。我知道PK值相等,那么为什么不只有一对一的关系做懒加载呢?
-
用uniapp开发多端项目,uview是不错的选择,但是现在好像uview只支持vue2吧,现在想用vue3有没有不错的可以多端使用的框架?
-
1.自我介绍 2.JS的数据类型有那些?typeof NaN;typeof function输出 3.防抖节流,以及他们的应用场景 4.let与const的区别;我用一个const声明一个数组a然后能再push值吗 5.react:用的class还是hook 6.说一下生命周期,componentWillReceiveProps是更新阶段的吗?组件初始化的时候我不能接收props吗?组件初始化会调

