javascript - 一个关于scroll-view 的多次触发bindscrolltolower的问题?
需求是单纯做个下拉加载数据的常规功能,就是个列表不断往下加载
1.症状就是,拉到底它触发了onNearBottom也打印了,这一步没毛病。但是我往回拉一点点大概十几二十像素它又触发一次onNearBottom我这里单单一个scroll-view标签,也没有浮动精度问题,也设置了固定高。有巨佬遇到过类似的问题吗,或者有排查解决的思路吗
<scroll-view scroll-y bindscrolltolower="onNearBottom">Page({ onNearBottom: function() { console.log('已经滚动到底部了'); // 这里可以添加你希望执行的逻辑,例如加载更多数据 }});共有1个答案
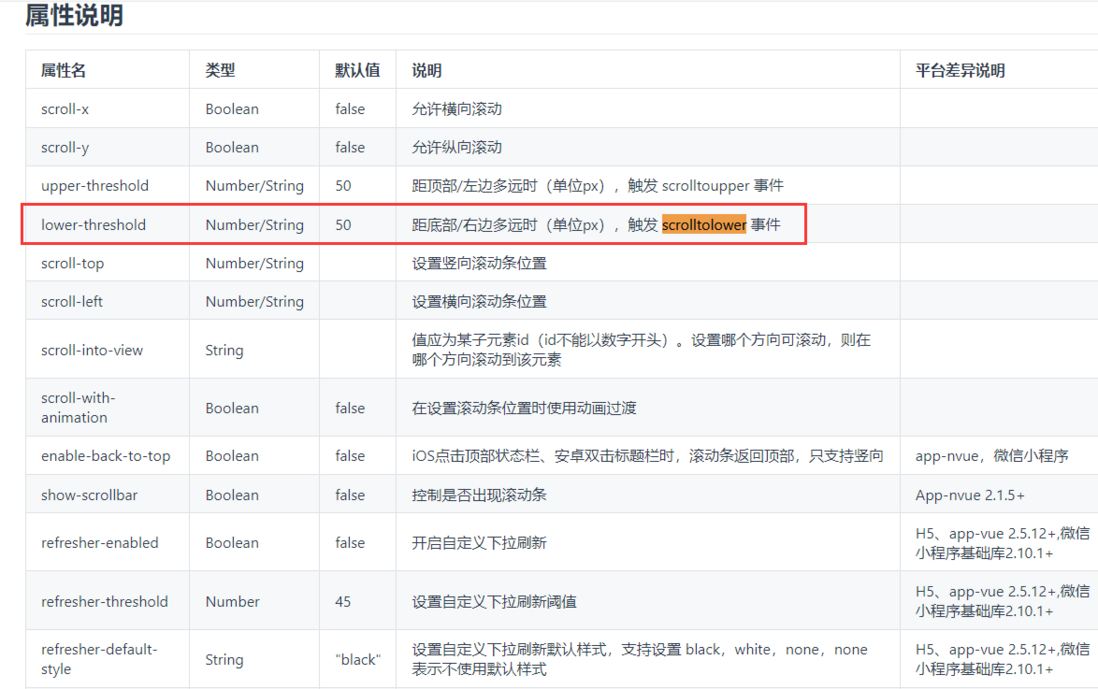
可以试试把这个值设置小一点,或者设置为0
-
上面是代码,想执行'person1.func3()'。 结果如下图
-
关于正则的一个小问题 /#\/((\w)+)/.exec("/a-web/#/abc?") 返回值是 ['#/abc', 'abc', 'c', index: 7, input: '/a-web/#/abc?', groups: undefined] 数组第二项是匹配项(\w+) 返回 'abc' 数组的第三项 返回值 'c'怎么理解啊 没啥尝试
-
本文向大家介绍关于ajax的多次请求问题,包括了关于ajax的多次请求问题的使用技巧和注意事项,需要的朋友参考一下 我们在用ajax请求数据时,可能会遇到一次点击多次触发的可能。 (比如说:ajax 的 onreadystatechange 事件就会触发多次;这是因为 onreadystatechange 是一个事件句柄。 它的值 (state_Change) 是一个函数的名称,当 XMLHttp
-
我有一个 Blob 存储容器,其中配置了事件网格触发器(Blob 已创建)。我正在通过数据工厂加载此 blob 存储文件,很多时候,许多文件可能会在一次尝试中出现在此 blob 中。也许我们可以举一个20个文件的例子。 好消息是我的事件网格触发器启动了,函数app被调用。然而,我发现有时对于同一个文件,事件网格触发器被触发了不止一次。 在这20个文件中,很少有文件非常大,比如300 MB,但其他文
-
scroll-view 可滚动视图区域。 属性名 类型 默认值 说明 scroll-x Boolean false 允许横向滚动 scroll-y Boolean false 允许纵向滚动 upper-threshold Number 50 距顶部/左边多远时(单位px),触发 scrolltoupper 事件 lower-threshold Number 50 距底部/右边多远时(单位px),触
-
背景:基于Element UI 开发的项目,使用到了Tree树型控件 需求:页面有一个tree控件(可选择)如图 这个控件在切换月份的时候可能存在二级节点下有新增的节点或者减少的节点, 如果 ‘一级2’被全部中了,那么切换其他月份如果 ‘一级2’节点下有新增的节点也要勾选上。 树的深度不确定(后端返的),数据量大的时候遍历判断会影响性能,求问各位大佬 有什么比较好的办法处理吗 找出两颗树的差异的节

