javascript - JS一个关于树形结构的问题?
背景:基于Element UI 开发的项目,使用到了Tree树型控件
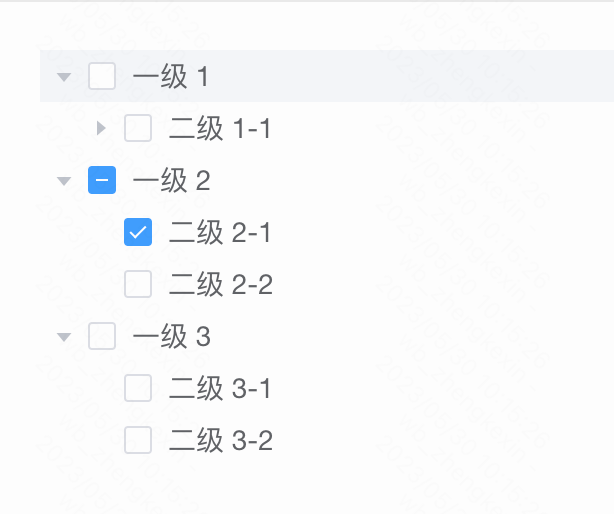
需求:页面有一个tree控件(可选择)如图
这个控件在切换月份的时候可能存在二级节点下有新增的节点或者减少的节点,
如果 ‘一级2’被全部中了,那么切换其他月份如果 ‘一级2’节点下有新增的节点也要勾选上。
树的深度不确定(后端返的),数据量大的时候遍历判断会影响性能,求问各位大佬 有什么比较好的办法处理吗
找出两颗树的差异的节点也可
data: [{
id: 1,
label: '一级 1',
children: [{
id: 4,
label: '二级 1-1',
children: [{
id: 9,
label: '三级 1-1-1'
}, {
id: 10,
label: '三级 1-1-2'
}]
}]
}, {
id: 2,
label: '一级 2',
children: [{
id: 5,
label: '二级 2-1'
}, {
id: 6,
label: '二级 2-2'
}]
}, {
id: 3,
label: '一级 3',
children: [{
id: 7,
label: '二级 3-1'
}, {
id: 8,
label: '二级 3-2'
}]
}] data: [{
id: 1,
label: '一级 1',
children: [{
id: 4,
label: '二级 1-1',
children: [{
id: 9,
label: '三级 1-1-1'
}, {
id: 10,
label: '三级 1-1-2'
}]
}]
}, {
id: 2,
label: '一级 2',
children: [{
id: 5,
label: '二级 2-1'
}, {
id: 6,
label: '二级 2-2'
}, {
id: 6,
label: '二级 2-3'
}, {
id: 6,
label: '二级 2-4'
}]
}, {
id: 3,
label: '一级 3',
children: [{
id: 7,
label: '二级 3-1'
}, {
id: 8,
label: '二级 3-2'
}, {
id: 8,
label: '二级 3-3'
}]
}]共有2个答案
看看这个有帮助不:
javascript - 过滤/筛选树节点 - 边城客栈 - SegmentFault 思否
我的想法还是遍历选中,性能的话还是以真实环境测试最好
// 默认选中
let defaultExpandedKeys=[1,2];
let data = [{
id: 1,
label: '一级 1',
children: [{
id: 4,
label: '二级 1-1',
children: [{
id: 9,
label: '三级 1-1-1'
}, {
id: 10,
label: '三级 1-1-2'
}]
}]
}, {
id: 2,
label: '一级 2',
children: [{
id: 5,
label: '二级 2-1'
}, {
id: 6,
label: '二级 2-2'
}]
}, {
id: 3,
label: '一级 3',
children: [{
id: 7,
label: '二级 3-1'
}, {
id: 8,
label: '二级 3-2'
}]
}]
// 根据id获取id下面的所有子级id
let findChildrenIds=(tree=[], ids=[], flag = false)=>{
tree.forEach(item=>{
if(flag) {
ids.push(item.id);
}
findChildrenIds(item.children || [], ids, ids.includes(item.id));
});
}
findChildrenIds(data, defaultExpandedKeys)
console.log(defaultExpandedKeys);
// [1, 2, 4, 9, 10, 5, 6]-
题目描述 希望将上面数组用js转化成下面格式,请问如何实现呢
-
以下代码在 chrome 输出 1,2,3 这个在网上找到了,forEach 一开始就已经获取了 数组长度 The range of elements processed by forEach is set before the first call to callbackfn. Elements which are appended to the array after the call to
-
上面是代码,想执行'person1.func3()'。 结果如下图
-
本文向大家介绍javascript如何用递归写一个简单的树形结构示例,包括了javascript如何用递归写一个简单的树形结构示例的使用技巧和注意事项,需要的朋友参考一下 现在有一个数据,需要你渲染出对应的列表出来: 哼,easy! 语罢,又是一道题飞来! 哦,还带了儿子来当帮手。我一个循环再一个循环,轻松带走你们 还有谁? 竟然把全家都带来了,看我循环循环再循环大法。 嗯,不知道他家几代同堂,我
-
关于正则的一个小问题 /#\/((\w)+)/.exec("/a-web/#/abc?") 返回值是 ['#/abc', 'abc', 'c', index: 7, input: '/a-web/#/abc?', groups: undefined] 数组第二项是匹配项(\w+) 返回 'abc' 数组的第三项 返回值 'c'怎么理解啊 没啥尝试
-
父节点的分数值socre等于直属子节点的score之和,只有最有一级节点的score有值,所以需要倒序求出每个父节点score的值,没想出来要怎么搞,求助大神的帮助 总结就是:3级加起来等于2级,2级加起来等于1级

