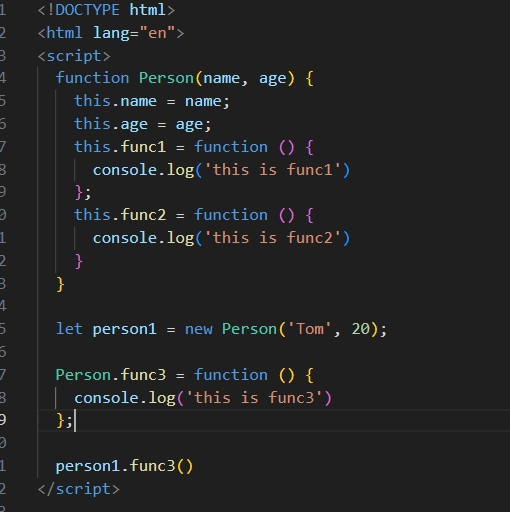
javascript - 关于‘new’的一个小问题?

上面是代码,想执行'person1.func3()'。
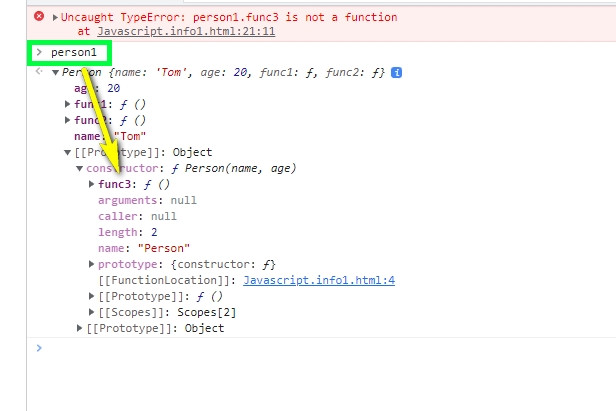
结果如下图
疑问是,在实例对象person1的__proto__里能找到func3这个函数,为什么执行的时候会报错呢?
谢谢!
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Person.prototype.func3 = function () {
console.log('this is func3')
};
好像通过 实例.prototype 添加方法的话就能访问了。。。
为什么必须使用 prototype 添加才好使呢。。。共有2个答案
你将func3 直接添加到了Person对象本身上(类似class中static关键字),而不是添加到Person.prototype 上。因此,无法通过 person1.func3() 调用该函数。
如果想从实例调用
Person.prototype.func3 = function() {
console.log("this is func3");
};
const p = new Person(...)
person1.func3()直接调用
Person.func3()你的 func3 是挂在 constructor 下面的,只是 Person 这个构造器的一个属性而已,和 Prototype 无关
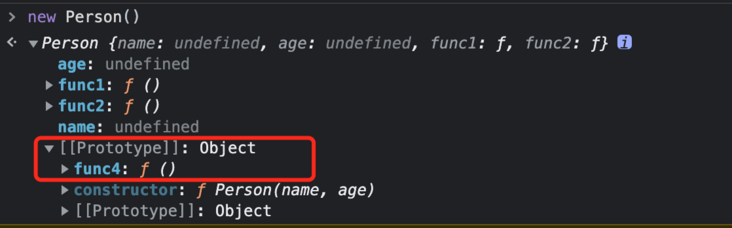
而正常的原型链方法应该是挂在 [[Prototype]] 下面的
Person.prototype.func4 = function () { console.log('f4') }
要挂在原型下面才能被原型链找到使用。
-
关于正则的一个小问题 /#\/((\w)+)/.exec("/a-web/#/abc?") 返回值是 ['#/abc', 'abc', 'c', index: 7, input: '/a-web/#/abc?', groups: undefined] 数组第二项是匹配项(\w+) 返回 'abc' 数组的第三项 返回值 'c'怎么理解啊 没啥尝试
-
背景:基于Element UI 开发的项目,使用到了Tree树型控件 需求:页面有一个tree控件(可选择)如图 这个控件在切换月份的时候可能存在二级节点下有新增的节点或者减少的节点, 如果 ‘一级2’被全部中了,那么切换其他月份如果 ‘一级2’节点下有新增的节点也要勾选上。 树的深度不确定(后端返的),数据量大的时候遍历判断会影响性能,求问各位大佬 有什么比较好的办法处理吗 找出两颗树的差异的节
-
一个学习案例中遇到的问题 index.html index.css index.js 上述代码中, 我在循环里为每个 .box 添加点击事件, 但是在事件里的i始终是循环体执行完毕后的结果 3, 为什么会出现这种情况? 因为之前写代码在 onclick 事件里基本都是用 this, 或者用 let 来代替 var 来定义变量, 所以绕过了这个坑 但现在遇到了这样的 bug, 还是想问下导致这个问题
-
我这里有个49%宽度 高度为200px的容器,里面是一个多张图片的轮播图,这里的轮播图片,我想让它宽度百分之百适配容易宽度,高度则自适应,我因为一些bug问题,不能使用小程序的mode="widthFix" 请问除了用js,我能怎么写?
-
需求是单纯做个下拉加载数据的常规功能,就是个列表不断往下加载 1.症状就是,拉到底它触发了onNearBottom也打印了,这一步没毛病。但是我往回拉一点点大概十几二十像素它又触发一次onNearBottom我这里单单一个scroll-view标签,也没有浮动精度问题,也设置了固定高。有巨佬遇到过类似的问题吗,或者有排查解决的思路吗
-
nuxt中建api时一个文件就需要对应一个api函数吗?不能一个文件写多个api接口吗?

