javascript - 关于console.log参数的问题?
看看这两个输出的为什么不一样?
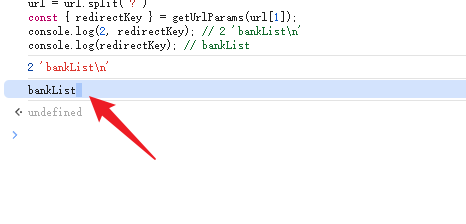
console.log(2, redirectKey); // 2 'bankList\n'console.log(redirectKey); // bankListfunction getUrlParams(url) { const searchParams = new URLSearchParams(url); const params = {}; for (let param of searchParams.entries()) { params[param[0]] = param[1]; } return params;}let url = 'https://baidu.com/abcd/index.html?appid=aabbcc&redirectKey=bankList%0A&citycode=00100';url = url.split("?")const { redirectKey } = getUrlParams(url[1]);console.log(2, redirectKey); // 2 'bankList\n'console.log(redirectKey); // bankList共有2个答案
这个 \n 还是在的,选一下就知道了。

看起来再 Chrome devTools 中输出到控制台的时候被转义了。也可以使用console.log(JSON.stringify(redirectKey)) 输出看到相同的结果。
可以参考社区中类似的问答 �� javascript - console.log 如何输入转义之前的字符串(输出\r\n等)? - SegmentFault 思否
-
1) 应该接受参数int,但为什么以下内容可以编译? 应返回,而不是int。 2)为什么下面不能编译?
-
我有很多个页面,大部分都是上下结构,上面查询条件,下面表格,然后表格后面是操作按钮,点击详情url带上查询条件跳转到详情,返回的时候参数没了,现在需要返回的时候保留参数 问题: 因为页面比较多,请问怎么能在最小的改动下实现这个需求 Ps:查询条件的表单都是每个页面独立使用的,没有统一封装
-
今天偶然被朋友问到一个问题,推翻了自己以往的认知。 问题: 为什么变量 a 没有被更改为 [2,3,4]呢? 函数在执行的时候 形参 x 和实参 a 是什么关系呢?
-
我在freecodecamp.org https://www.freecodecamp.org/learn/javascript-algorithors-and-data-structures/mediatory-algorith-scripting/arguments-optional 下面的代码就是我写的。在该代码中,addTogether(2)(3)应为5。但相反,addTogether(2
-
本文向大家介绍关于javaScript注册click事件传递参数的不成功问题,包括了关于javaScript注册click事件传递参数的不成功问题的使用技巧和注意事项,需要的朋友参考一下 最近这半年作为一个java 程序员,我写的javaScript代码都快比java代码多了,前段时间是给某银行做一个柜员管控系统,在柜员授权这一块功能上,由于柜员的授权需要考虑各方面的因素,比如机构权限、柜员类型权
-
React代码如下, 前三次每次点击button都会打印不同的结果,苦思不得解,请大佬解惑。。 第一次点击button打印:click 1 2 第二次点击button打印:click 1 第三 ~ 第 N 次点击button打印:click 如何解释第二次的打印结果呢??? 我原以为第二次点击button,只会打印click,依据是状态的newValue === prevValue,不会触发re-

