javascript - js关于函数参数和实参是什么关系?
今天偶然被朋友问到一个问题,推翻了自己以往的认知。
const a= [1,2,3];function test(x){ console.log(x===a)// 控制台输出 true x=[2,3,4] console.log(a); // 依旧为[1,2,3] console.log(x); //变为[2,3,4]};test(a);问题:
- 为什么变量 a 没有被更改为 [2,3,4]呢?
- 函数在执行的时候 形参 x 和实参 a 是什么关系呢?
共有5个答案
大概是这样子
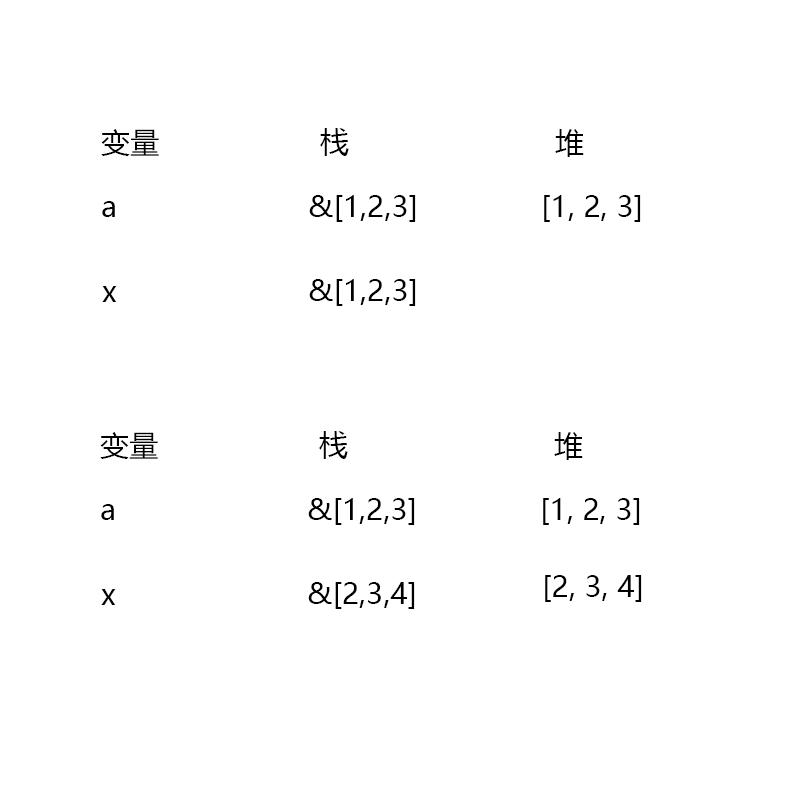
形参大概可以认为是拷贝了实参的值或者引用地址。这里x作为函数test的形参,在执行时,因为a是一个数组,所以x拷贝的是a的引用。
在第一个log中,控制台输出true,是因为此时x和a指向的是同一个地址;然后你通过重新赋值改变了x的指向,此时a仍然指向的是原地址,所以会有后面两个不同的打印结果。
关于函数的形参你可以这样理解:
function fn(let x) { }//当你使用的时候let arr = [1, 2];fn(let x = arr) { }````因为 a 是 [1,2,3] 的引用,所以函数的实参 x 也是 [1,2,3] 的引用。你把 x 赋值为 [2,3,4] 是修改了 x 的指向,而没有修改 a 的指向。
如果你是在函数内直接修改原对象的属性,那么就会同时更改两者的值:
const a= [1,2,3];function test(x){ x.splice(1, 1) console.log(a); // [1,3] console.log(x); //[1,3]};test(a);**问题1答案:**在JavaScript中,当你将一个对象(例如数组)作为参数传递给函数时,实际上传递的是对该对象的引用,而不是对象的副本。因此,当你尝试在函数内部修改参数`x`时,你实际上是在修改原始数组`a`。这就是为什么`a`没有被更改为`[2,3,4]`的原因。**问题2答案:**在函数执行时,形参`x`和实参`a`的关系是引用关系。它们都指向同一个数组对象。这就是为什么在函数内部修改`x`的值也会影响到`a`的原因。这种行为称为按值传递,但实际上是按引用传递,因为数组和对象是通过引用传递的。-
如果你的某个函数有许多参数,而你只想指定其中的一部分,那么你可以通过命名来为这些参数赋值——这被称作 关键参数 ——我们使用名字(关键字)而不是位置(我们前面所一直使用的方法)来给函数指定实参。 这样做有两个 优势 ——一,由于我们不必担心参数的顺序,使用函数变得更加简单了。二、假设其他参数都有默认值,我们可以只给我们想要的那些参数赋值。 使用关键参数 例7.6 使用关键参数 #!/usr/bin
-
这个关键参数是什么?为什么要传递类别小部件类的父类(我想是StatelessWidget)? 我看过重点班,但我什么都不懂。这一页没有上下文,也没有我可以使用的例子。
-
看看这两个输出的为什么不一样?
-
本文向大家介绍python函数参数(必须参数、可变参数、关键字参数),包括了python函数参数(必须参数、可变参数、关键字参数)的使用技巧和注意事项,需要的朋友参考一下 ps:下面给大家介绍下python中函数、方法、关键字的区别 一、关键字 二、函 数 函数是组织好的,可重复使用的,用来实现单一,或相关联功能的代码段。可以自己定义一个函数。 --函数-封装了独立功能,可以直接调用
-
我有以下代码: 您可以看到每个操作分配5M。当我设置时,它无一例外地成功运行,而当时,它会引发异常。有人能解释一下为什么吗?我在Windows 7、64bit、Eclipse 4.3下。以下代码是相同的结果:
-
有大佬知道这里参数后面跟个问号是啥意思啊,是写错了吗,还是可选啊

