javascript - 问一个JS中apply的问题?

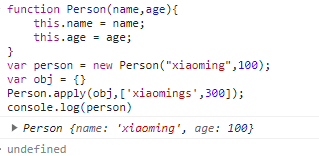
function Person(name,age){ this.name = name; this.age = age;}var person = new Person("xiaoming",100);var obj = {}Person.apply(obj,['xiaomings',300]);console.log(person)不是应该为['xiaomings',300]吗?
共有3个答案
apply 修改构造函数 Person 内部的 this 指向到 obj
你应该console.log(obj), 这样会打印{"name":"xiaomings","age":300},
先通过 new Person("xiaoming", 100) 创建了一个新的 person 对象,该对象是"name":"xiaoming","age":100}, 你后面Person.apply与 person 对象是没有任何关系的
apply:方法能劫持另外一个对象的方法,继承另外一个对象的属性.
Function.apply(obj,args)方法能接收两个参数
obj:这个对象将代替Function类里this对象
args:这个是数组,它将作为参数传给Function(args-->arguments)
不是的,Person.apply(obj,['xiaomings',300])中的参数是一个数组,而不是一个包含多个参数的参数列表。所以应该是Person.apply(obj, ['xiaomings', 300])。这样会将数组中的每个元素依次作为参数传递给 Person 构造函数,并在 obj 上调用该构造函数。
-
我想匹配一段字符串中所有的input 并使用replace进行替换,如果input里面有类似data-* 这种自定义属性的就跳过 不知道这种正则该怎么写,我也阅读了文档并使用google。都没找到 比如 <input type='text' /> 这种Input就匹配,<input data-xxx /> 带有自定义属性的input 正则则不匹配
-
dataList是一个数组,我想遍历找到返回条件的数据,我下面写的为什么不行? 但改成下面的就可以:
-
定义一个组件: 来调用这个组件的页面: 运行之后点击页面中的文字atts,你会发现alert弹出了一次。按理说不是应该弹出两次才对的吗? 然后我略微的修改下组件: 这次再来点击中的文字atts,你会发现alert弹出了两次。 啥原因啊?
-
功能是切换上面checkbox,生成底下的标签,底下的标签可以拖拽排序。现在的问题是对底下的标签进行拖拽排序之后,上面的checkbox再切换,会对顺序进行重新排列。怎么实现切换上边的checkbox,不对底下的标签产生影响?
-
怎么求b相对于a点的弧度,js中通过鼠标点来求.
-
请问上面这段代码,我想封装成Promise 这种 直接调用this.home_barlist1().then 该怎么改呢? 我改成下面这样 好像不行

