javascript - js中一个点对另一个点的弧度问题?
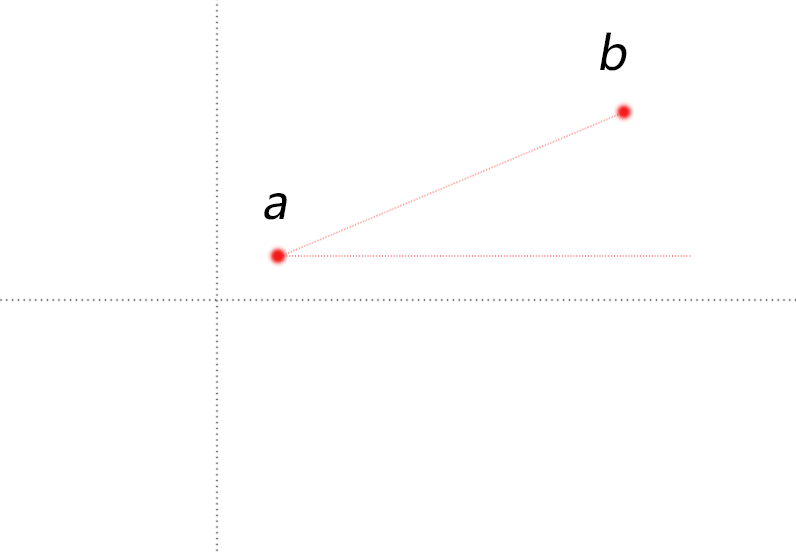
怎么求b相对于a点的弧度,js中通过鼠标点来求.
共有2个答案
弧度定义是弧长等于半径所对的圆心角的大小,你这里既没有圆心,也没有半径,谈什么弧度啊?
js中有一个求弧度的反三角函数Math.atan2(y, x)。
若b相对于a在第1和第2象限,则弧度在[0, PI]之间;若在第3和第4象限,则弧度在[0, -PI]之间。如果只想获取b相对于a的逆时针旋转的弧度,则需要在弧度为负数时,用2PI减去这个弧度。
// 获取b相对于a的逆时针旋转的弧度const getRadian = (b, a) => { let rad = Math.atan2(b.y - a.y, b.x - a.x); if (rad < 0) { rad = Math.PI * 2 + rad; } return rad;};-
下面是java中的一个代码段,用于将坐标为a(10,10),B(20,10),C(20,20),D(10,20)的顶点围绕正方形的中心点旋转一个角度。正方形的边是10分。旋转角度为90度。理想情况下,旋转后A必须变成B,B必须变成C,C必须变成D,D必须变成A。 所取得的结果是不正确的 > 点A(10,10)旋转到(20,10)---正确 点B(20,10)旋转到(30,10)----不正确 nu
-
我想在两点之间画一条弧线。我知道两个点的位置和弧度的角度。我成功地写了一个小程序来计算圆心,有效地画出了圆弧。但是当我画一个圆来验证时,当我用小的弧度值时,圆线不交叉给出的两点。 但两点到圆心的距离等于计算半径。我哪里错了?
-
本文向大家介绍C#实现计算一个点围绕另一个点旋转指定弧度后坐标值的方法,包括了C#实现计算一个点围绕另一个点旋转指定弧度后坐标值的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了C#实现计算一个点围绕另一个点旋转指定弧度后坐标值的方法。分享给大家供大家参考。具体如下: 1.示例图 P(x1,y1)以点A(a,b)为圆心,旋转弧度为θ,求旋转后点Q(x2,y2)的坐标 2.实现方法 先将
-
问题内容: 为了在地图上画一个圆,我有一个中心GLatLng(A)和一个半径(r)以米为单位。 这是一个图: 如何计算位置B的GLatLng?假设r平行于赤道。 使用GLatLng.distanceFrom()方法获得给定A和B时的半径是微不足道的-但反之则不然。似乎我需要做一些更重的数学运算。 问题答案: 我们将需要一种方法,该方法会在给定方位角和距源点的距离时返回目标点。幸运的是,克里斯·韦尼
-
不是应该为['xiaomings',300]吗?
-
作为前言,我对JavaFX编程非常陌生。(我们上学期在我的一堂课上介绍了JavaFX,在过去的一个月左右的时间里,我一直在努力用JavaFX制作一个简单的游戏。 我遇到的一个问题是试图检测一个StackPane中的窗格与另一个StackPane中的窗格的冲突。具体来说,我在Game类中有一个“Player”节点(“Player”扩展了抽象的“Sprite ”,后者扩展了StackPane)以及一些

