javascript - js的一个拖拽排序问题?
demo在这:https://codepen.io/bruce-zhang/pen/MWdXVyp
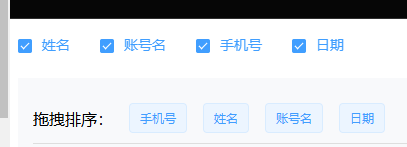
功能是切换上面checkbox,生成底下的标签,底下的标签可以拖拽排序。现在的问题是对底下的标签进行拖拽排序之后,上面的checkbox再切换,会对顺序进行重新排列。怎么实现切换上边的checkbox,不对底下的标签产生影响?
共有2个答案
数据应该是这样的:
const data = [{name: '姓名',visible: true, sort: 0},{name: '年龄',visible: false, sort: 1},...];然后复选框修改visible属性,拖拽排序修改sort属性。
重要 显示时按sort排序结果显示,但是过滤掉visible===false的值。
上面只控制下面菜单的有无;底下控制排序就可以了。
-
请教大佬们个问题,vue2中我有一个基础的el-table表格,表格里分置顶区域和非置顶区域,需求是置顶区域之间可以互相拖拽排序,非置顶区域可以互相拖拽排序,非置顶和置顶之间不可拖拽排序, 比如1.2.3条数据是置顶的,可以互相拖拽排序,4.5.6是非置顶数据,可以拖拽排序,但1.2.3和4.5.6之间不可互相拖拽,感谢各位大佬解惑
-
本文向大家介绍举例说明js如何拖拽排序?相关面试题,主要包含被问及举例说明js如何拖拽排序?时的应答技巧和注意事项,需要的朋友参考一下 可能和 @HCLQ 说的思路差不多
-
请问如何让ar1这种ip排序,js可以实现吗? 另外,我希望是用换行符分割(现在是,分割),排序后也是一行一个。请问可以实现吗
-
对于antvG6绘制的图来说,我设置了mode格式是drag-canvas,但是当我在控制台将屏幕尺寸调整为ipad,拖拽画布就失效了。如果只是调整页面宽度为ipad的宽度,拖拽仍可以生效。请问该如何解决?
-
本文向大家介绍jQuery拖拽排序插件制作拖拽排序效果(附源码下载),包括了jQuery拖拽排序插件制作拖拽排序效果(附源码下载)的使用技巧和注意事项,需要的朋友参考一下 使用jquery拖拽排序插件制作拖拽排序效果是一款非常实用的鼠标拖拽布局插件。效果图如下: 效果演示 源码下载 html代码: 以上所述是小编给大家介绍的jQuery拖拽排序插件制作拖拽排序效果(附源码下载),希
-
Sortable 怎么实现 拖拽列 不拖拽行 比如我把 value11 拖拽到 value22 的位置 最后结果如图 拖拽元素和目标元素交换位置 最后结果

