Wormhole 是一个基于 Node.js 的流消息队列系统。其特点是高性能。和 Kafka 以及 Databus 类似,Wormhole 是个高度可扩展的发布/订阅系统。在 Facebook 内部,Wormhole 每天处理多达 1T 的消息,高峰时每秒超过 1 千万条消息。
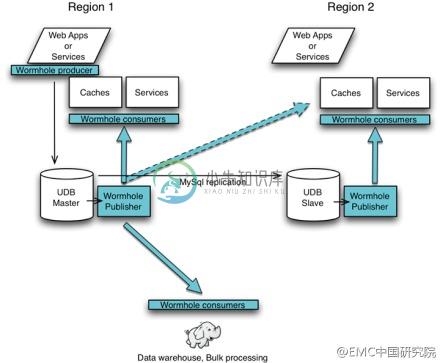
Wormhole 总体架构如下图:

示例代码:
var Wormhole = require('wormhole');
net.createServer(function (client) {
Wormhole(client, 'chat', function (msg) {
// All messages received from client over chat channel, such as
// {hello: 'World'}
});
Wormhole(client, 'auth', function (msg) {
// All messages received from client, such as
// {hello: 'World'}
if (msg.user == 'foo' && msg.pass == 'bar') {
client.write('auth', {auth: 'Thank you for logging in'});
}
});
// client.write now overloaded to encode data.
client.write('auth', {auth: 'Please login!'});
client.write('chat', {greet: 'Welcome to our server!'});
}).listen(2122);
var client = net.createConnection(2122, function() {
Wormhole(client, 'chat', function (err, msg) {
// Messages received from server, such as
// {greet: 'Welcome to our server!'}
});
Wormhole(client, 'auth', function (err, msg) {
// Messages received from server on auth channel, such as
// {auth: 'Please login!'}
// {auth: 'Thank you for logging in!'}
});
client.write('auth', {user: 'foo', pass: 'bar'});
client.write('chat', {hello: 'World'});
});-
/* ID: cjn77881 LANG: C++ TASK: wormhole */ #include <stdio.h> typedef struct WormHole WormHole; struct WormHole{ int x,y,next,pair; bool v; }; int N,js,ans,array[12]; WormHole wormhole[12]; vo
-
从此寂寞 · 2015/11/04 16:09 0x00 背景 最近WormHole这个洞炒的比较火,今天看了几篇漏洞分析文章,都很详尽,笔者在这里再补充一些发现。 笔者在10月初就发现了百度地图的这个漏洞,并报给了BSRC得到确认,但与瘦蛟舞,蒸米等研究人员出发点不同,笔者并没有从SDK的角度出发去发掘出更多的使用moplus这个库的app,而是从功能性的角度出发,以地图类应用作为切入点,尝试去
-
并查集 我们首先做并查集的普通操作:把自己当作自己的父亲。 其次我们枚举输入的点,如果不是同一个父亲就合并, 并记录当前的黑洞的宽度。 那怎么实现? //其实这也是一个并查集的基本操作,很容易理解 xx=find(b[i].x); yy=find(b[i].y); if(xx!=yy) { f[xx]=yy; ans=b[i].z; } 当然,我们还需要一个 w h i l
-
egg.js 文件上传 首先安装包: npm install await-stream-ready stream-wormhole dayjs 在config下面的config.default.js配置相关下载信息: config.multipart = { fileSize: '50mb', mode: 'stream', // 这里要配置成stream,详情可以参考官网。俩个
-
需求:用户上传图片到服务器,服务器接收并存在本地。 1、安装写入文件插件,写入出错关闭管道插件 npm i await-stream-ready, stream-wormhole -S 2、配置访问地址router.js,注意要使用POST请求 router.post('/upload', controller.home.upload); 3、编写controller控制器home.js 'use
-
https://eggjs.org/zh-cn/basics/controller.html#%E8%8E%B7%E5%8F%96%E4%B8%8A%E4%BC%A0%E7%9A%84%E6%96%87%E4%BB%B6 获取上传的文件 请求 body 除了可以带参数之外,还可以发送文件,一般来说,浏览器上都是通过 Multipart/form-data 格式发送文件的,框架通过内置 Multip
-
jquery前端 contentType: false, processData: false, // input file改变事件,这里使用vue的写法 handleFileChange (e) { let formData = new FormData() formData.append('files', e.target.files[0]) // console.log(e.target.f
-
'use strict'; const fs = require('fs'); const path = require('path'); const sendToWormhole = require('stream-wormhole'); const images = require("images"); var mkdirs = require('mkdirs'); var zipper =
-
依赖 formidable 代码 前端 单文件,Ajax 多文件,Ajax $(function () { const _csrf = "{{ ctx.csrf | safe }}"; $('form').submit(function (e) { e.preventDefault(); const formData = new FormData(); const fileList = $(thi
-
为什么已经拥有了共享内存时需要消息队列呢? 这将是多种原因,让我们将其分解为多个点来简化 - 据了解,一旦消息被一个进程接收到,它将不再可用于任何其他进程。 而在共享内存中,数据可供多个进程访问。 如果想使用小信息格式进行通信。 当多个进程同时进行通信时,共享内存数据需要同步保护。 使用共享内存的写入和读取频率很高,那么实现功能将会非常复杂。 在这种情况下不值得使用。 如果所有的进程不需要访问共享
-
一、消息模型 点对点 发布/订阅 二、使用场景 异步处理 流量削锋 应用解耦 三、可靠性 发送端的可靠性 接收端的可靠性 参考资料 一、消息模型 点对点 消息生产者向消息队列中发送了一个消息之后,只能被一个消费者消费一次。 发布/订阅 消息生产者向频道发送一个消息之后,多个消费者可以从该频道订阅到这条消息并消费。 发布与订阅模式和观察者模式有以下不同: 观察者模式中,观察者和主题都知道对方的存在;
-
一个线程会从消息队列中收取消息,另一个线程会定时给消息队列发送普通消息和紧急消息 一个线程会从消息队列中收取消息,另一个线程会定时给消息队列发送普通消息和紧急消息 源码/* * Copyright (c) 2006-2018, RT-Thread Development Team * * SPDX-License-Identifier: Apache-2.0 * * Change Logs: *
-
消息队列接口 结构体 struct rt_messagequeue 消息队列控制块 更多... 类型定义 typedef struct rt_messagequeue * rt_mq_t 消息队列类型指针定义 函数 rt_err_t rt_mq_init (rt_mq_t mq, const char *name, void *msgpool, rt_size_t msg_
-
rabbitmq 使用 定义handler实体 public class UserEvent : EventHandler { public string Name { get; set; } public string Job { get; set; } } 队列定义 [QueueConsumer(nameof(HelloEventHandler), QueueCon
-
主要内容:什么是Stream?,常用命令汇总,基本命令应用,创建消息ID,创建消费组,消费消息Redis Stream 是 Redis 5.0 版本引入的一种新数据类型,同时它也是 Redis 中最为复杂的数据结构,本节主要对 Stream 做相关介绍。 什么是Stream? Stream 实际上是一个具有消息发布/订阅功能的组件,也就常说的消息队列。其实这种类似于 broker/consumer(生产者/消费者)的数据结构很常见,比如 RabbitMQ 消息中间件、Celery 消息中间
-
消息队列面试场景 面试官:你好。 候选人:你好。 (面试官在你的简历上面看到了,呦,有个亮点,你在项目里用过 MQ,比如说你用过 ActiveMQ) 面试官:你在系统里用过消息队列吗?(面试官在随和的语气中展开了面试) 候选人:用过的(此时感觉没啥) 面试官:那你说一下你们在项目里是怎么用消息队列的? 候选人:巴拉巴拉,“我们啥啥系统发送个啥啥消息到队列,别的系统来消费啥啥的。比如我们有个订单系统
-
在队列选项卡的rabbitMQ web界面上,我看到了“概述”面板,我在其中找到了以下内容: 排队消息: 准备好了 未确认 总数 我猜“总数”是多少。但什么是“准备就绪”和“未确认”?“准备好了”——传递给消费者的信息?“未确认”-? 消息费率: 发表 交付 重新交付 承认 这些信息是什么?尤其是“重新交付”和“确认”?这是什么意思?

