javascript - Sortable拖拽 ?
Sortable 怎么实现 拖拽列 不拖拽行
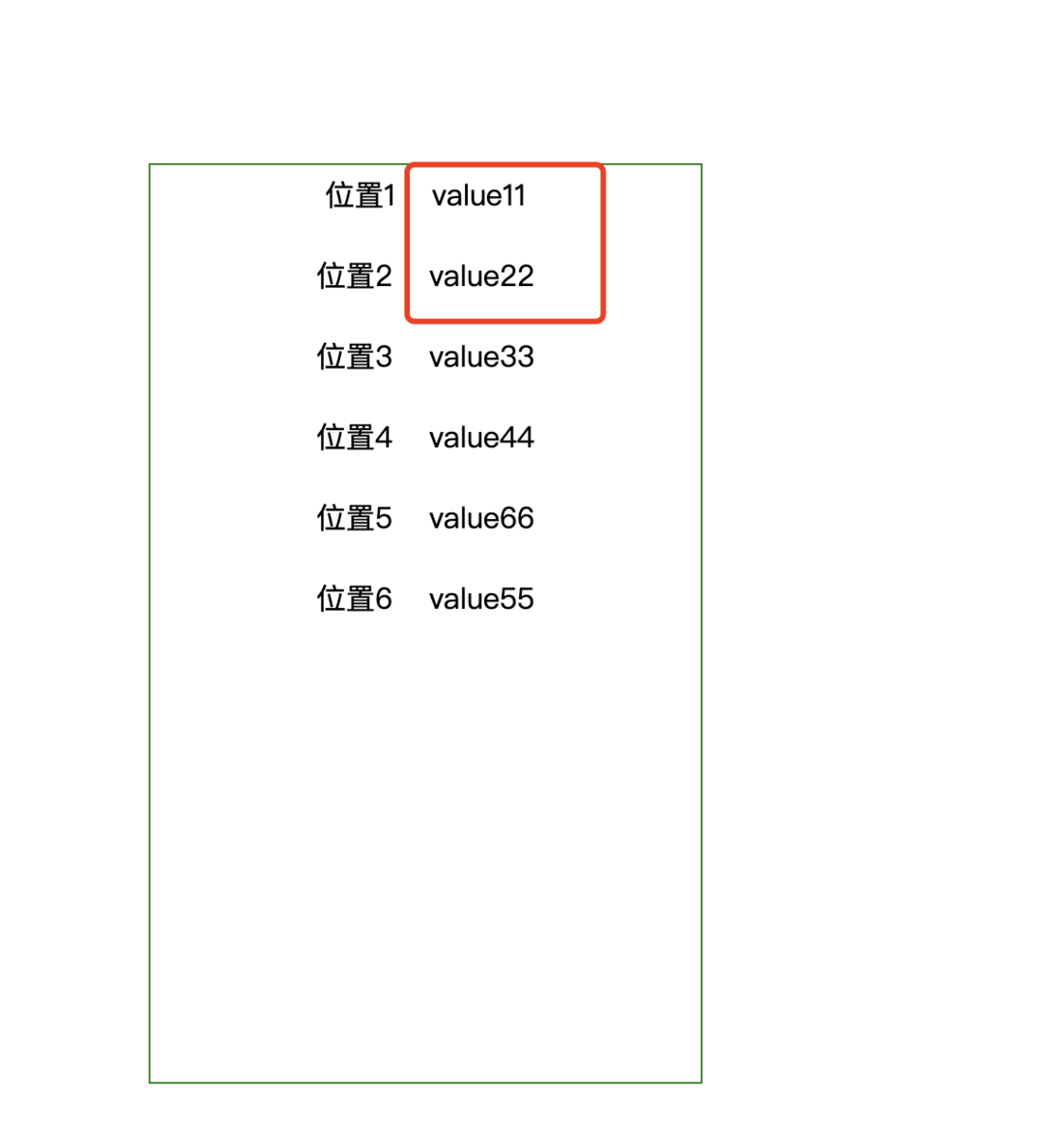
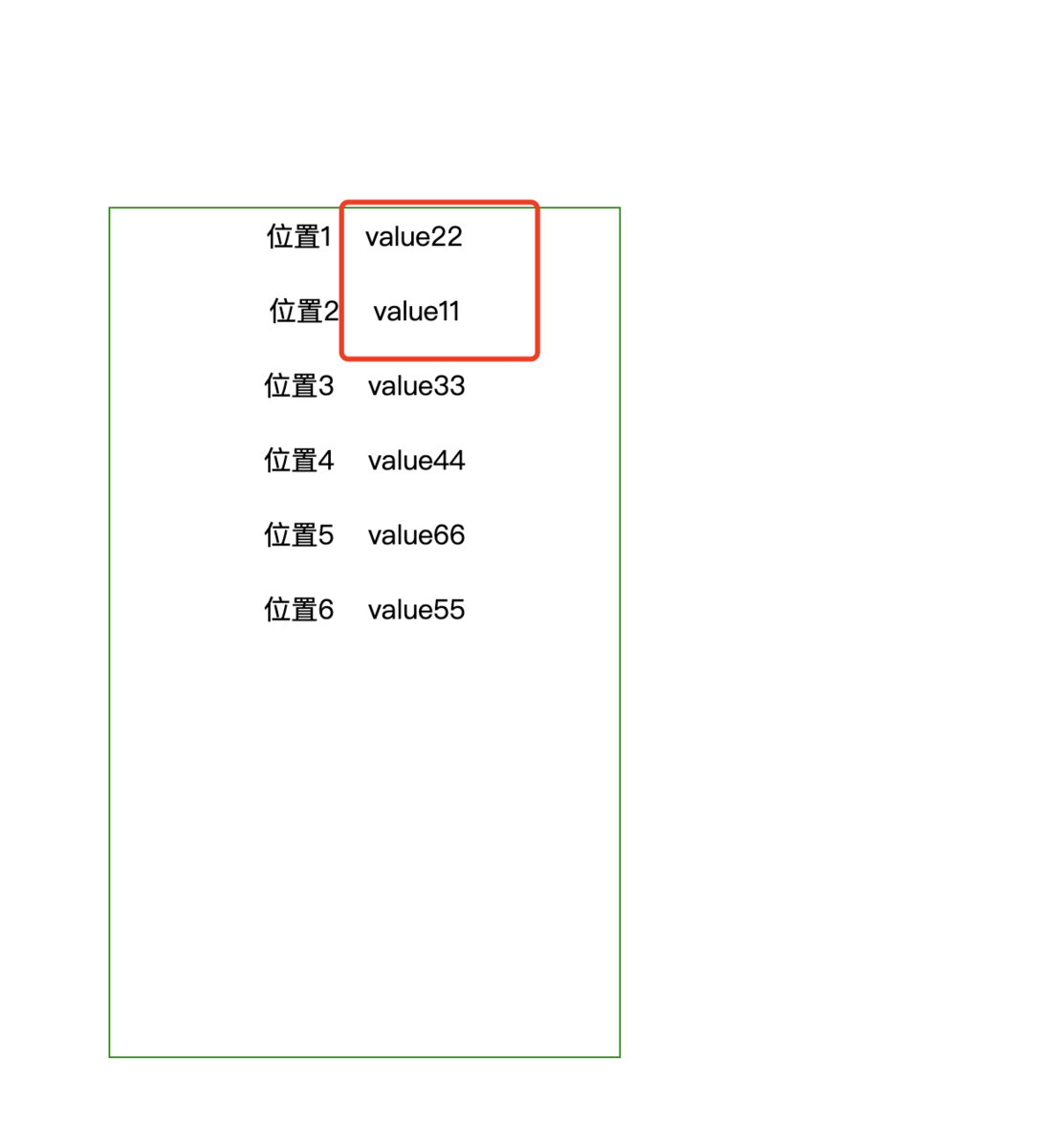
比如我把 value11 拖拽到 value22 的位置 最后结果如图 拖拽元素和目标元素交换位置
最后结果
共有3个答案

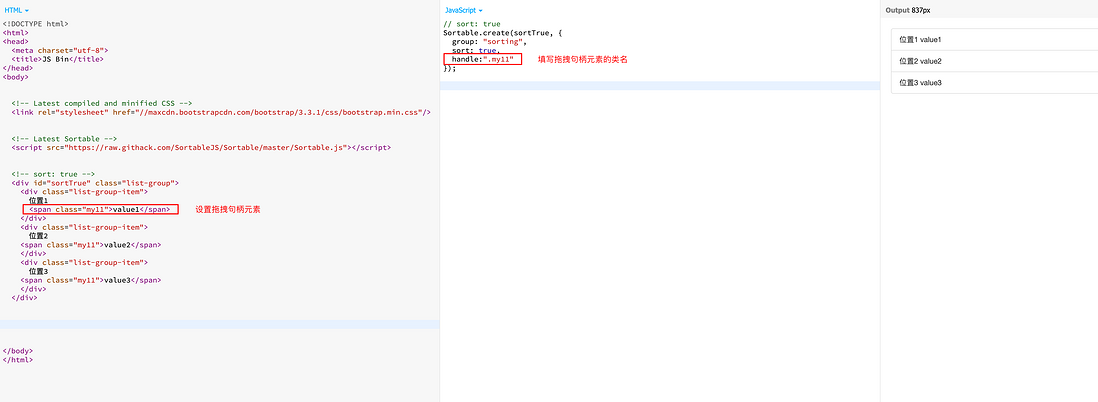
直接用 handle 属性就好了呀,指定为后面的 .value 元素。
#handle - SortableJS
<div id="example" class="list-group"> <div class="list-group-item"><span>Label1</span><span class="handle">value11</span></div> <div class="list-group-item"><span>Label2</span><span class="handle">value22</span></div> <div class="list-group-item"><span>Label3</span><span class="handle">value33</span></div> <div class="list-group-item"><span>Label4</span><span class="handle">value44</span></div> <div class="list-group-item"><span>Label5</span><span class="handle">value55</span></div> <div class="list-group-item"><span>Label6</span><span class="handle">value66</span></div></div><script>const el = document.getElementById('example');new Sortable(el, { handle: '.handle', // handle's class animation: 150})</script>你的数据是个数组吧 前面位置用数组下标+1展示就好了 拖动不影响前面展示
-
Sortable —是一个 JavaScript 库,用于在现代浏览器和触摸设备上对拖放列表进行重新排序。无需 jQuery。支持 Meteor、AngularJS、React、Polymer、Vue、Ember、Knockout 和任何 CSS 库,例如 Bootstrap。 Features 支持触摸设备和现代浏览器(包括 IE9) 可以从一个列表拖动到另一个列表或在同一列表内 移动项目时的
-
描述 (Description) 可排序列表是一种列表视图,用于对列表视图元素进行排序。 您可以通过下表中指定的两种方式启用和禁用Sortable - S.No 类型和描述 1 来自HTML 您可以使用类和数据属性启用和禁用可排序。 2 使用JavaScript 您可以使用JavaScript代码启用和禁用可排序。 可排序的事件 下表显示了sortable list使用的事件sortable li
-
Categories: Interactions version added: 1.0 Description: 使用鼠标调整列表中或者网格中元素的排序。 QuickNavExamples Options appendTo axis cancel connectWith containment cursor cursorAt delay disabled distance dropOnEmpty
-
Sortable behaviour for Eloquent models This package provides a trait that adds sortable behaviour to an Eloquent model. The value of the order column of a new record of a model is determined by the ma
-
Bootstrap Sortable 是一个可以给 Bootstrap 列表增加排序功能的 jQuery 插件。
-
jQuery Sortable Lists 通过使用鼠标拖拽滑动可以实现 html 列表分类,也能创建树状结构,还支持回调和拓展其他功能。

