浅析JavaScript动画模拟拖拽原理
模拟拖拽的原理:

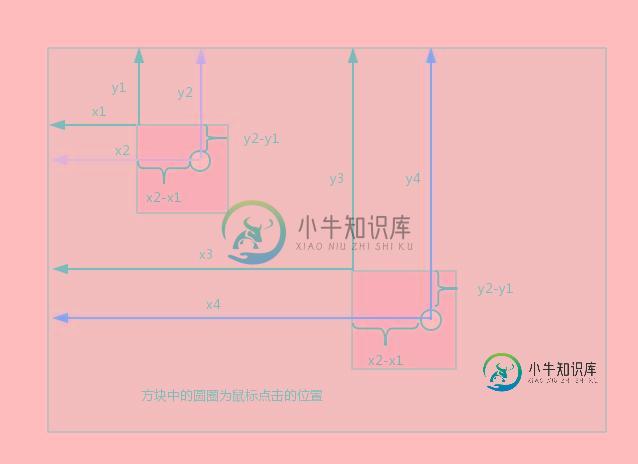
x1等于div.offsetLeft
y1等于div.offsetTop
x2等于ev.clientX(ev表示event事件)
y2等于ev.clientY
当我们在方块上按下鼠标的时候,x2-x1即可确定。移动鼠标之后,我们用鼠标当前的位置即x4、y4减去x2-x1、y2-y1就可以得到方块现在的位置。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#box{
width: 100px;
height: 100px;
background: red;
position: absolute;
}
</style>
</head>
<body>
<div id="box"></div>
<script type="text/javascript">
var oBox = document.getElementById('box');
oBox.onmousedown = function(ev){
// 鼠标按下
var ev = ev || event;
// 获取鼠标离div得距离
var mouseBoxleft = ev.clientX - this.offsetLeft;
var mouseBoxTop = ev.clientY - this.offsetTop;
oBox.onmousemove = function(ev){
// 鼠标按下左键并移动
var ev = ev || event;
// 设置div移动时,它的位置
oBox.style.left = ev.clientX - mouseBoxleft + 'px';
oBox.style.top = ev.clientY - mouseBoxleft + 'px';
}
oBox.onmouseup = function(){
// 鼠标左键抬起
oBox.onmousemove = oBox.onmouseup = null;
}
}
</script>
</body>
</html>
优化代码:
【1】鼠标移动快的时候,鼠标会移出方块,这时方块就不会再跟随鼠标动了。
解决办法:就是将onmousemove和onmouseup加到document对象上
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#box{
width: 100px;
height: 100px;
background: red;
position: absolute;
}
</style>
</head>
<body>
<div id="box"></div>
<script>
var oBox = document.getElementById('box');
oBox.onmousedown = function(ev){
// 鼠标按下
var ev = ev || event;
// 获取鼠标离div得距离
var mouseBoxleft = ev.clientX - this.offsetLeft;
var mouseBoxTop = ev.clientY - this.offsetTop;
document.onmousemove = function(ev){
// 鼠标按下左键并移动
var ev = ev || event;
// 设置div移动时,它的位置
oBox.style.left = ev.clientX - mouseBoxleft + 'px';
oBox.style.top = ev.clientY - mouseBoxleft + 'px';
}
document.onmouseup = function(){
// 鼠标左键抬起
document.onmousemove = document.onmouseup = null;
}
}
</script>
</body>
</html>
【2】当要拖动的方块中有文字时会触发浏览器的默认行为
解决办法:1、使用return false添加到onmousedown事件中阻止浏览器的默认行为(IE除外)
2、使用全局捕获(IE)
1、使用return false添加到onmousedown事件中阻止浏览器的默认行为(IE除外)
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#box{
width: 100px;
height: 100px;
background: red;
position: absolute;
top: 0;
left: 0;
}
</style>
</head>
<body>
<div id="box">模拟拖拽</div>
<script>
var oBox = document.getElementById('box');
oBox.onmousedown = function(ev){
// 鼠标按下
var ev = ev || event;
// 获取鼠标离div得距离
var mouseBoxleft = ev.clientX - this.offsetLeft;
var mouseBoxTop = ev.clientY - this.offsetTop;
document.onmousemove = function(ev){
// 鼠标按下左键并移动
var ev = ev || event;
// 设置div移动时,它的位置
oBox.style.left = ev.clientX - mouseBoxleft + 'px';
oBox.style.top = ev.clientY - mouseBoxleft + 'px';
}
document.onmouseup = function(){
// 鼠标左键抬起
document.onmousemove = document.onmouseup = null;
}
// 阻止默认行为
return false;
}
</script>
</body>
</html>
2、使用全局捕获(IE)
全局捕获:当我们给一个元素这只全局捕获后,改元素会监听后续发生的所有事件,当有事件发生的时候就会触发改元素的事件
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<input type="button" id="button1" value="弹出1" />
<input type="button" id="button2" value="弹出2" />
<script type="text/javascript">
window.onload = function(){
var Btn1 = document.getElementById('button1');
var Btn2 = document.getElementById('button2');
Btn1.setCapture();
Btn1.onclick = function(){
alert(1);
}
Btn2.onclick = function(){
alert(2);
}
}
</script>
</body>
</html>
给Btn1设置了全局捕获之后,即使我们点击了Btn2还是会触发Btn1的点击事件
在模拟拖拽中,给要拖拽的方块onmousedown添加全局捕获然后再onmouseup中取消全局捕获
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#box{
width: 100px;
height: 100px;
background: red;
position: absolute;
}
</style>
</head>
<body>
<div id="box">模拟拖拽</div>
<script>
var oBox = document.getElementById('box');
oBox.onmousedown = function(ev){
// 鼠标按下
var ev = ev || event;
// 获取鼠标离div得距离
var mouseBoxleft = ev.clientX - this.offsetLeft;
var mouseBoxTop = ev.clientY - this.offsetTop;
// IE浏览器,全局捕获
if(oBox.setCapture){
oBox.setCapture();
}
document.onmousemove = function(ev){
// 鼠标按下左键并移动
var ev = ev || event;
// 设置div移动时,它的位置
oBox.style.left = ev.clientX - mouseBoxleft + 'px';
oBox.style.top = ev.clientY - mouseBoxleft + 'px';
}
document.onmouseup = function(){
// 鼠标左键抬起
document.onmousemove = document.onmouseup = null;
//IE下,释放全局捕获 releaseCapture();
if ( oBox.releaseCapture ) {
oBox.releaseCapture();
}
}
// 阻止默认行为
return false;
}
</script>
</body>
</html>
【3】封装模拟拖拽函数
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#box{
width: 100px;
height: 100px;
background: red;
position: absolute;
}
</style>
</head>
<body>
<div id="box">模拟拖拽</div>
<script>
var oBox = document.getElementById('box');
drag(oBox);
function drag(obj){
obj.onmousedown = function(ev){
// 鼠标按下
var ev = ev || event;
// 获取鼠标离div得距离
var mouseBoxleft = ev.clientX - this.offsetLeft;
var mouseBoxTop = ev.clientY - this.offsetTop;
// IE浏览器,全局捕获
if(obj.setCapture){
obj.setCapture();
}
document.onmousemove = function(ev){
// 鼠标按下左键并移动
var ev = ev || event;
// 设置div移动时,它的位置
obj.style.left = ev.clientX - mouseBoxleft + 'px';
obj.style.top = ev.clientY - mouseBoxleft + 'px';
}
document.onmouseup = function(){
// 鼠标左键抬起
document.onmousemove = document.onmouseup = null;
//IE下,释放全局捕获 releaseCapture();
if ( obj.releaseCapture ) {
obj.releaseCapture();
}
}
// 阻止默认行为
return false;
}
}
</script>
</body>
</html>
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持小牛知识库!
-
本文向大家介绍Javascript动画的实现原理浅析,包括了Javascript动画的实现原理浅析的使用技巧和注意事项,需要的朋友参考一下 假设有这样一个动画功能需求:把一个div的宽度从100px变化到200px。写出来的代码可能是这样的: 原理是每隔一定时间增加1px,一直到200px为止。然而,动画结束后显示的耗时却不止1s(一般是1.5s左右)。究其原因,是因为setInterval并不能
-
本文向大家介绍浅析JavaScript动画,包括了浅析JavaScript动画的使用技巧和注意事项,需要的朋友参考一下 今天,小学生以自己浅薄的见地,在前辈大能的基础上写这篇文章,希望给大家打开一扇窥探JavaScript(以下简称JS)动画的窗户。 JS如何制造出动画效果? 结合浏览器提供的 setInterval 或 setTimeout API,高频改变DOM元素的一些属性,即可创造一个
-
对于antvG6绘制的图来说,我设置了mode格式是drag-canvas,但是当我在控制台将屏幕尺寸调整为ipad,拖拽画布就失效了。如果只是调整页面宽度为ipad的宽度,拖拽仍可以生效。请问该如何解决?
-
Sortable 怎么实现 拖拽列 不拖拽行 比如我把 value11 拖拽到 value22 的位置 最后结果如图 拖拽元素和目标元素交换位置 最后结果
-
本文向大家介绍javascript动画系列之模拟滚动条,包括了javascript动画系列之模拟滚动条的使用技巧和注意事项,需要的朋友参考一下 前面的话 当元素内容溢出元素尺寸范围时,会出现滚动条。但由于滚动条在各浏览器下表现不同,兼容性不好。所以,模拟滚动条也是很常见的应用。本文将详细介绍滚动条模拟 原理介绍 滚动条模拟实际上和元素模拟拖拽类似。仅仅通过范围限定,使元素只可以在单一方向上拖拽 通
-
在GUI里,拖放是指用户点击一个虚拟的对象,拖动,然后放置到另外一个对象上面的动作。一般情况下,需要调用很多动作和方法,创建很多变量。 拖放能让用户很直观的操作很复杂的逻辑。 一般情况下,我们可以拖放两种东西:数据和图形界面。把一个图像从一个应用拖放到另外一个应用上的实质是操作二进制数据。把一个表格从Firefox上拖放到另外一个位置 的实质是操作一个图形组。 简单的拖放 本例使用了QLineEd

