javascript - js 原生拖拽还是跟不上鼠标(速度不快)?
Electron + vue3 + vite
置顶补充:
我用在线的编辑器试了下:
https://codepen.io/ZeronoFreya/pen/vYQZZmw
应该不是我的代码有问题……orz
这更不知道该怎么搞了啊
function dragFiles(e){
window.requestAnimationFrame(() => {
fileDragEl.value.style.transform = `translate(${e.clientX}px, ${e.clientY}px)`
})
}
filesBox.setPointerCapture(e.pointerId)
filesBox.addEventListener("pointermove", dragFiles, false)
filesBox.addEventListener("pointerup", dragFilesEnd, false)fileDragEl 的全部样式:
.file_drag_prev {
pointer-events: none;
position: absolute;
top: 0;
left: 0;
width: 48px;
height: 48px;
background: gold;
transform: translate(-100%, 0);
img{
width:100%;
height: 100%;
object-fit: contain;
}
}基本就这些,效果如图:
鼠标速度并不快,但就是跟不上,为了防止鼠标脱离使用了pointermove,应该不是它的原因吧?但就算是也得用它……Orz
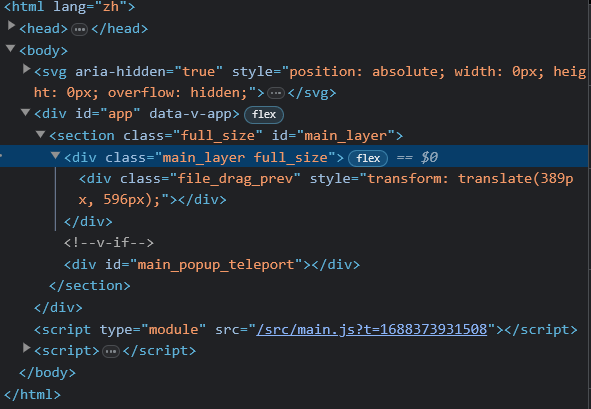
补充: 从控制台可以看到transform更新了每一个像素的变动,是动画执行的太频繁导致的吗?
大家有什么建议吗?
谢谢。
补充: 直接绑定:
document.addEventListener("mousemove", function({clientX, clientY}){
fileDragPrevEl.value.style.transform = `translate(${clientX}px, ${clientY}px)`
}, false)
为了避免其他的影响,已隐藏全部组件:
可以看到,除了file_drag_prev没别的了
难以理解啊……
共有4个答案
我做了个测试效果,虽然有一点延迟,几乎不影响。
测试效果
function dragFiles(e){
fileDragEl.value.style.transform = `translate(${e.clientX}px, ${e.clientY}px)`
}
css
.file_drag_prev {
/* 其他样式 */
transition: transform 0.1s;
}
requestAnimationFrame 是代替setinterval和setTimeout 能够更准确且不浪费资源的情况下的完成动画效果,你这里用它多次一举,他会按帧数执行命令。拖动直接改变dom位置就行了,像这样:
filesBox.addEventListener("pointermove", ()=>{
filesBox.style.left=window.event.clientX + 'px'
filesBox.style.top=window.event.clientY + 'px'
}, false)看起来你是给跟随鼠标运动的那个dom加了transition
-
本文向大家介绍JS鼠标拖拽实例分析,包括了JS鼠标拖拽实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS鼠标拖拽实现方法。分享给大家供大家参考,具体如下: JS代码: 完整代码: 希望本文所述对大家JavaScript程序设计有所帮助。
-
本文向大家介绍原生JS实现拖拽效果,包括了原生JS实现拖拽效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了JS实现拖拽效果的具体代码,供大家参考,具体内容如下 想要让整个元素移动需要三个事件: 鼠标按下 onmousedown 鼠标移动 onmousemove 鼠标抬起 onmouseup html JS CSS部分 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多
-
本文向大家介绍js实现鼠标拖拽多选功能示例,包括了js实现鼠标拖拽多选功能示例的使用技巧和注意事项,需要的朋友参考一下 最近做了一个用js实现鼠标拖拽多选的功能,于是整理了一下思路,写了一个小demo: 遮罩出现: 被遮罩盖住的,即为选中的块(背景色为粉色) 下面是具体代码,注释已在文中,与大家交流。 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍js实现鼠标拖拽缩放div实例代码,包括了js实现鼠标拖拽缩放div实例代码的使用技巧和注意事项,需要的朋友参考一下 封装为了jq插件,如下 drag.js html文件 以上所述是小编给大家介绍的js实现鼠标拖拽缩放div详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对呐喊教程网站的支持!
-
本文向大家介绍原生js实现拖拽移动与缩放效果,包括了原生js实现拖拽移动与缩放效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现拖拽移动与缩放效果的具体代码,供大家参考,具体内容如下 效果图如下-实现了简单的拖拽和缩放功能 第一步—简单的拖拽功能 效果如下,简单的拖拽 第二步—简单的缩放功能 1.设置方位 2.给原型绑定缩放的方法 效果图如下 最终效果,盒子可以拖动,可以缩
-
Sortable 怎么实现 拖拽列 不拖拽行 比如我把 value11 拖拽到 value22 的位置 最后结果如图 拖拽元素和目标元素交换位置 最后结果

