javascript - vue + js 代码不生效?


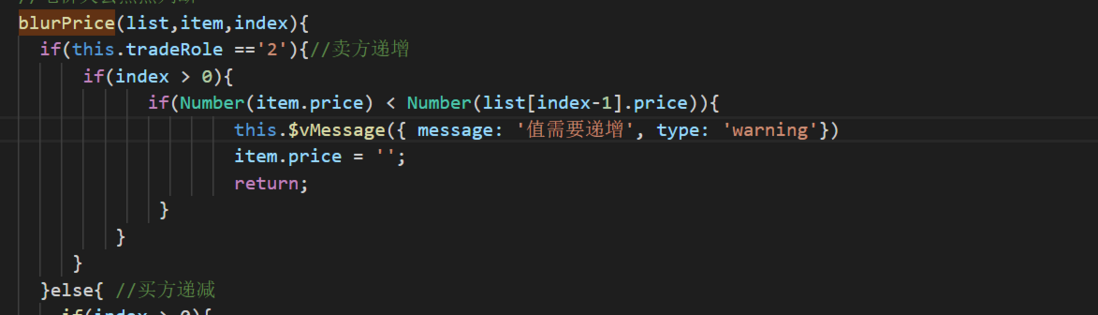
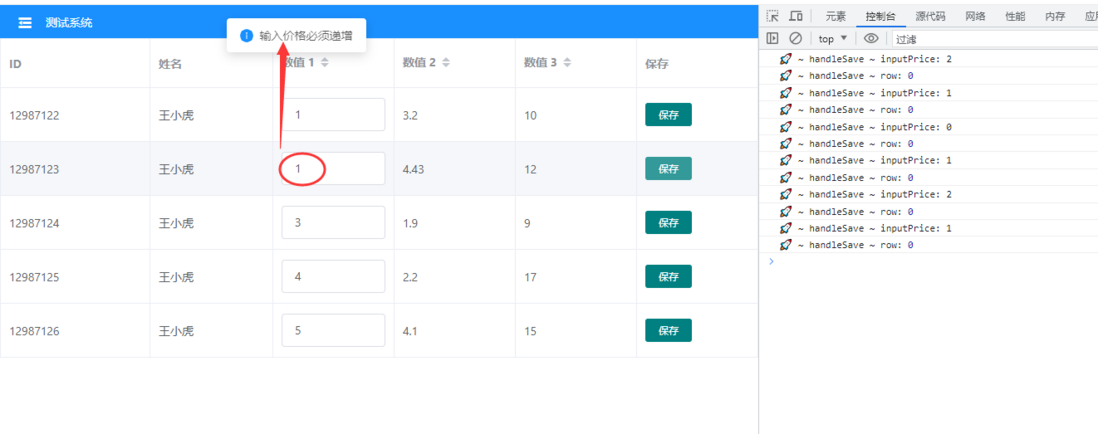
el-table 里的输入框实现递增输入,正常输入没有问题,当删掉其中一个值后,再输入符合条件的也不生效了,不知道是什么原因
共有1个答案
也没搞懂你想要表达的需求,看你代码没有涉及到递增倍数只是纯提示。看是不是这样的,我按最简单办法搞。

<template> <el-table :data="tableData" border style="width: 100%"> <el-table-column prop="id" label="ID" width="180"> </el-table-column> <el-table-column prop="name" label="姓名"> </el-table-column> <el-table-column prop="amount1" sortable label="数值 1"> <template slot-scope="scope"> <el-input type="text" v-model="scope.row.price" /> </template> </el-table-column> <el-table-column prop="amount2" sortable label="数值 2"> </el-table-column> <el-table-column prop="amount3" sortable label="数值 3"> </el-table-column> <el-table-column label="保存"> <template slot-scope="scope"> <el-button type="primary" size="mini" @click="handleSave(scope)" >保存</el-button > </template> </el-table-column> </el-table> </template> <script> export default { data() { return { tableData: [ { id: "12987122", name: "王小虎", price: "1", amount2: "3.2", amount3: 10, }, { id: "12987123", name: "王小虎", price: "2", amount2: "4.43", amount3: 12, }, { id: "12987124", name: "王小虎", price: "3", amount2: "1.9", amount3: 9, }, { id: "12987125", name: "王小虎", price: "4", amount2: "2.2", amount3: 17, }, { id: "12987126", name: "王小虎", price: "5", amount2: "4.1", amount3: 15, }, ], }; }, methods: { handleSave(e) { if (e.$index != 0) { let inputPrice = e.row.price; let row = e.$index - 1; if (inputPrice <= this.tableData[row].price) { this.$message.info("输入价格必须递增"); } else { this.$message.info("保存成功!"); } } else { this.$message.info("保存成功!"); } }, }, }; </script>-
求一段js代码解密? 另外还有一个js文件,代码如下:
-
我正在学习VUEJS2教程#32-HTTP请求和Vue资源到。如果我不代理它,它将发出CORS错误。 vue.config.js: HTTP post请求: 错误: 我试过: > Vue.jsvue.config.js中的代理被忽略 https://cli.vuejs.org/config/#devserver-代理 Vue代理设置不工作 使用axios和vue资源 编辑: > 已尝试将更改为,导
-
就比如vue低代码表单拖拽生成器,怎么实现那种选项关联效果的,就比如从左侧拖拽一个下拉选项,然后右侧给这个每个选项设置选项关联,当选中某个选项的时候,部分表单组件才会出现, 暂无
-
原因: Workerman是常驻内存运行的,常驻内存可以避免重复读取磁盘、重复解释编译PHP,以便达到最高性能。所以更改业务代码后需要手动reload或者restart才能生效。 同时workerman提供一个监控文件更新的服务,该服务检测到有文件更新后会自动运行reload,从新载入PHP文件。开发者将其放入到项目中随着项目启动即可。 注意:windows系统不支持reload,无法使用监控服务
-
本文向大家介绍你会手写原生js代码吗?相关面试题,主要包含被问及你会手写原生js代码吗?时的应答技巧和注意事项,需要的朋友参考一下 手写确实不多了,但是原生 js 代码倒是一直在用。比如在 code pen 上写点 demo 之类的。而且如楼主所说,平时如果自己写点公共函数的话,也都是用原生上的

