TradingVue.js
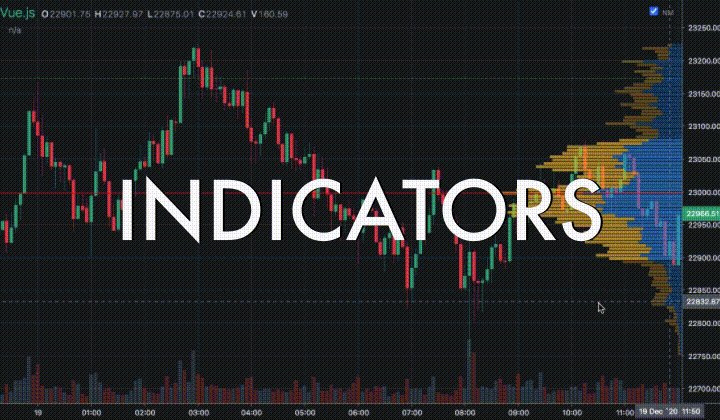
TradingVue.js was a hackable charting lib for traders. You could draw literally ANYTHING on top of candlestick charts. [Not Maintained]
Why
If you create trading software - this lib is probably for you. If you like to make custom indicators and think out of the box - this lib is most likely for you. And if you miss usability of TradingView.com in other open-source libraries and can't stand it - you are definetly in the right place!
Features
- Scrolling & zooming as we all like
- Simple API for making new overlays
- Custom drawing tools
- Non-time based charts (e.g. Renko)
- One overlay === one .vue component
- Fully reactive
- Fully responsive
- Customizable colors and fonts
- Quite fast (works even with 3 mil candles)
- Scripts (make your own indicators)
Demo & Docs
Demo | Getting Started | API Book | Built-in Overlays | Examples | 101 Project | llll Gitter | FAQ | FREE Overlay Pack | Free XP Pack | Playground
To run the examples, download the repo & npm run test
Install
NPM
npm i trading-vue-js
In browser
<script src="trading-vue.min.js"></script>
How to use
Minimal working example:
<template>
<trading-vue :data="this.$data"></trading-vue>
</template>
<script>
import TradingVue from 'trading-vue-js'
export default {
name: 'app',
components: { TradingVue },
data() {
return {
ohlcv: [
[ 1551128400000, 33, 37.1, 14, 14, 196 ],
[ 1551132000000, 13.7, 30, 6.6, 30, 206 ],
[ 1551135600000, 29.9, 33, 21.3, 21.8, 74 ],
[ 1551139200000, 21.7, 25.9, 18, 24, 140 ],
[ 1551142800000, 24.1, 24.1, 24, 24.1, 29 ],
]
}
}
}
</script>
Core philosophy
The core philosophy is Data -> Screen Mapping (DSM). The library provides you with functions that map your data (it could be anything) to screen coordinates. The lib does all the dirty work behind the scenes: scrolling, scaling, reactivity, etc.
layout.t2screen(t) // time -> x
layout.$2screen($) // price -> y
layout.t_magnet(t) // time -> nearest candle x
layout.screen2$(y) // y -> price
layout.screen2t(x) // x -> time
Using these functions and the standard js canvas API, you can do magic.
Data structure
PRO TIP: chart is mandatory if you want to see something other than a white screen
IMPORTANT: All data must be sorted by time (in ascending order). The main OHLCV must not contain duplicate timestamps.
{
"chart": { // Mandatory
"type": "<Chart Type, e.g. Candles>",
"data": [
[timestamp, open, high, low, close, volume],
...
],
"settings": { } // Settings (depending on Chart Type)
},
"onchart": [ // Displayed ON the chart
{
"name": "<Indicator name>",
"type": "<e.g. EMA, SMA>",
"data": [
[timestamp, ... ], // Arbitrary length
...
],
"settings": { } // Arbitrary settings format
},
...
],
"offchart": [ // Displayed BELOW the chart
{
"name": "<Indicator name>",
"type": "<e.g. RSI, Stoch>",
"data": [
[timestamp, ... ], // Arbitrary length
...
],
"settings": { } // Arbitrary settings format
},
...
]
}
The process of adding a new indicator is simple: first you define your own data format (should be timestamped though) and display settings. For example, EMA data might look like this:
{
"name": "EMA, 25",
"type": "EMA",
"data": [
[ 1551128400000, 3091 ],
[ 1551132000000, 3112 ],
[ 1551135600000, 3105 ]
],
"settings": {
"color": "#42b28a"
}
},
Example of a simple overlay class
And then you make a new overlay class to display that data on the grid:
import { Overlay } from 'trading-vue-js'
export default {
name: 'EMA',
mixins: [Overlay],
methods: {
draw(ctx) {
const layout = this.$props.layout
ctx.strokeStyle = this.color
ctx.beginPath()
for (var p of this.$props.data) {
// t2screen & $2screen - special functions that
// map your data coordinates to grid coordinates
let x = layout.t2screen(p[0])
let y = layout.$2screen(p[1])
ctx.lineTo(x, y)
}
ctx.stroke()
},
use_for() { return ['EMA'] },
data_colors() { return [this.color] }
},
computed: {
color() {
return this.$props.settings.color
}
}
}
That's why the title doesn't lie: you can draw ANYTHING.
Grin
Code | click your
��
Roadmap
-
Docs -
Tests -
Solve known issues (marked as 'TODO: IMPORTANT')[PARTIALLY] -
Performance improvements -
Data-manipulation helpers -
Add more built-in overlays -
Add toolbar (drawing tools) -
Custom loayout / layout persistence[POST-RELEASE] -
Fix and improve mobile version - Version 1.0.0 here
Progress in details: https://github.com/tvjsx/trading-vue-js/projects/1
Changelog
See CHANGELOG.md
Development & Building
Install devDependencies
npm install
Run development enviroment (hot)
npm run dev
Server is running on http://localhost:8080
Run in a CDN-like mode
npm run cdn
Server is running on http://localhost:8080
Build the bundle
npm run build
Visual testing
npm run test
Server is running on http://localhost:8080
Automatic testing
npm run auto-test
Contributing
- Fork ( https://github.com/tvjsx/trading-vue-js/fork )
- Create your feature branch (
git checkout -b cool-new-feature) - Commit your changes (
git commit -am 'Let's rock smth') - Push to the branch (
git push origin cool-new-feature) - Create a new Pull Request
Please read the guidelines in CONTRIBUTING.md
-
vue中数字自动增长工具vue-countupjs vue-countupjs的前身就是countup.js专门用于做数字增长的动画,满足一些展示型数字的使用. 使用流程 1.安装vue-countupjs npm install vue-countupjs --save 2.使用 App.vue引入vue-countupjs import VueCountUp from 'vue-countu
-
1、去官方仓库(地址)下载代码到本地 2、进到项目文件夹 => 可用node启动项目 => npm install http-server -g => http-server -p 9090 3、通过index.html文件,知道以下三个文件是必须要引入的文件 和文件库 <script type="text/javascript" src="charting_library/charting_li
-
前几天写了一篇关于tradingView和webSocket的文章传送门,因为代码本身还在整合中,所以比较混乱,而且也没有demo可以运行。 这两天在GitHub上面看到了一个vue写的demo,仔细对比,原来就是我得到的最初版本的tradingView-webSocket代码,很开心,以为可以直接嵌入项目中,省了一番功夫。 然而现实是骨感的,这个demo并没有写的太完善,该缺的功能一样还是缺着的
-
数据get以后bars有值,图表没有刷新 这时需要调用内置的方法重新请求数据 _this. chart. activeChart(). resetData();
-
tradingview官网:https://cn.tradingview.com/lightweight-charts/ 关于修改工具栏颜色的办法: 引入文件的配置: library_path: "charting_library/",//资源库根路径 custom_css_url: "custom-styles.css",//自定义样式文件 “custom-styles.css”文件必须放在“c
-
Vue导入TradingView(无charting_library.min.js文件的包导入方法) 你申请到的包很可能不是有charting_library.min.js文件的那个版本,而是charting_library和datafeeds两个文件,那么这篇文章可以帮助你成功在Vue项目导入TradingView 这个版本的包有两个文件,charting_library和datafeeds,
-
当调用构造函数时,您可以定义图表库 widget 的参数。例: new TradingView.widget({ symbol: 'A', interval: 'D', timezone: "America/New_York", container_id: "tv_chart_container", locale: "ru", datafe
-
K线图刷新或重新加载时闪白 首先需要了解的是,闪白是 iframe的机制 所以只要解决掉iframe就可以了 首先找到 charting_library.min.js 搜索 </iframe> 找到配置项 style="display:block" 改为 style="display:none" 然后在 onChartReady() 方法里设置ifram的display为block,自己
-
去官网下载完文件包之后(详见上一篇),通过index.html文件,知道以下三个文件是必须要引入的文件 和文件库 charting_library /*文件夹*/ polyfills.js /*js文件*/ bundle.js /*js文件*/ 现在要做的就是把html文件转成vue组件 把以上三个js文件与文件库放到vue根目录下的static文件夹下 把Tv中在index.html
-
本教程比较长,分为2篇发,第一篇为完成图表初始化,第二篇为完成数据接入 第二篇:传送门 先附上tradingview的文档:查看文档 图表本身的文件请向官方发邮件申请(贼麻烦,感觉一部分公司审核通过不了)官方git仓库 推荐一个大神的作品,一开始我也是这样使用的不过后来因为一些原因使用了api的接入方式:https://github.com/webdatavisualdev/vue-trading
-
上一篇文件链接(关于引入文件的一些说明): vue使用tradingview生成k线图(第一天)_草字的博客-CSDN博客 如果你不幸下载到了旧版,或者是网上的一些其他版本,可能在修改k线图的时候永远都改不动canvas元素的背景色,我当时也差不多处理了一天时间,最后一用官网的项目,直接就行了。 然后这里我将官网的项目和我的vue测试项目都上传了。 资源链接:tradingview的官网项目和我的
-
import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) export default new Vuex.Store({ state: { LOADING: false, scrollHeight: 800, inputFlag: false, user: { username: "", companyName: "", phone:
-
报错:TypeScript emitted no output for 解决方法: ts混入的方法:https://www.cnblogs.com/zhongchao666/p/11207117.html 解决问题的方法:https://stackoverflow.com/questions/54413763/trading-view-typescript-emitted-no-output 导入
-
Crypto Trading Bot Deprecation Notice Firstly, I'd like to thank everyone who's shown an interest in this repo. I'd also like to apologize for my lack of support overthe last few years - I received no
-
Deep Trading Agent Deep Reinforcement Learning based Trading Agent for Bitcoin using DeepSense Network for Q function approximation. For complete details of the dataset, preprocessing, network archite
-
self reminder: patience is the mother of science *** REFUGEES WELCOME! *** *** FATAL ROUTES? *** K is a very low latency market making trading bot with a fully featured web interface. It can pla
-
Binance Trading Bot Automated Binance trading bot with trailing buy/sell strategy This is a test project. I am just testing my code. Warnings I cannot guarantee whether you can make money or not. So u
-
Machine-Learning-and-AI-in-Trading Here is some of codes generated in Python using Machine Learning and AI for generating prediction in Stock Prices. Packages Used: Talib Scikit Learn TensorFlow Keras
-
我正在学习VUEJS2教程#32-HTTP请求和Vue资源到。如果我不代理它,它将发出CORS错误。 vue.config.js: HTTP post请求: 错误: 我试过: > Vue.jsvue.config.js中的代理被忽略 https://cli.vuejs.org/config/#devserver-代理 Vue代理设置不工作 使用axios和vue资源 编辑: > 已尝试将更改为,导