Vue CLI2升级至Vue CLI3的方法步骤
以下备忘升级至 Vue CLI 3.x 版本后,将项目目录改为新结构时所需做的一些改动。
1. 卸载与安装
npm uninstall vue-cli -g
npm install -g @vue/cli
注:若要使用 Vue CLI 3,需将 Node 版本升级至 8.9 及以上。
当使用 nvm 管理 node 版本时,可以使用如下方式切换至需求的 Node 版本:
# 安装 >= 8.9 的某个版本 nvm install 8.12.0 # 在当前 session 中使用该版本 nvm use 8.12.0 # 设置默认的 Node 版本 nvm alias default 8.12.0
2. 环境变量与多环境配置
2.1 环境变量
在 Vue CLI 2.x 中,如果需要定义环境变量,需要在 build/webpack.dev.conf.js 中加入:
plugins: [
new webpack.DefinePlugin({
'process.xxx': "'some value'",
})
]
而在 Vue CLI 3.x 中,我们可以使用配置文件的方式便捷的进行配置:
在项目中新建 .env 文件,写入
VUE_APP_KEY=VALUE
即可在需要的地方使用 process.env.VUE_APP_KEY 调用了。注意,这里环境变量必须以 VUE_APP_ 开头。
2.2 多环境配置
配置文件同样支持多环境,即 .env.development 文件表示 development 环境;.env.production 文件表示 production 环境。
在使用 npm 命令时,可以通过指定 --mode xxx 来启用某一环境的环境变量。
注:.env 文件为所有环境的公用环境变量。
2.3 本地多环境配置
在 Vue CLI 3 中,声明了对 .env.*.local 不进行 Git 版本控制。
3. 静态资源文件
Vue CLI 3.x 将默认资源文件根路径放到了 /public 目录下,而默认精简掉了 2.x 版本中的 /static 目录。因而之前放置于 /static 目录中的资源文件及其引用位置需要做些调整。
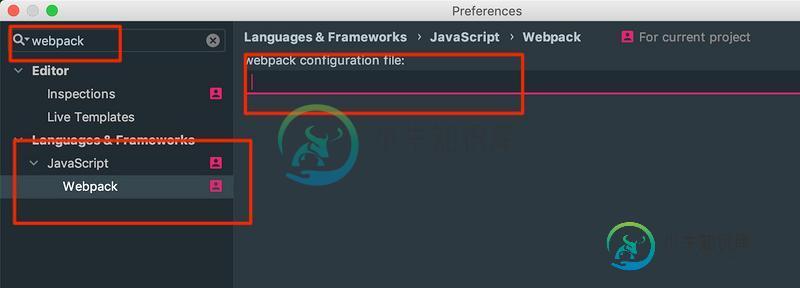
4. 在 WebStorm 中配置对 @ 符号的支持
默认情况下,JetBrains 系列的 IDE 无法对 Vue 指定的 @ 符号进行正确的路径识别。此时我们可以在项目根文件夹下创建 webpack.config.js 文件,并写入:
module.exports = {
resolve: {
alias: {
'@': require('path').resolve(__dirname, 'src')
}
}
};
之后,在 IDE 中指定该文件路径:

之后,IDE 便能正确识别 @ 所表示的路径了。
5. 添加全局 Scss 文件
在前端项目中,经常会用到相同的主题色。此时,我们需要存储这些变量,且将其全局引入。
在 Vue CLI 3 中,我们可以在根目录下新建一个 vue.config.js 文件,写入如下内容:
module.exports = {
css: {
loaderOptions: {
sass: {
data: `@import "@/styles/settings.scss";`
}
}
}
};
此时,settings.scss 该文件中的变量值便能在任意 Vue 组件中使用了。
当然,如果要在 .vue 文件中使用 SCSS 语法,需要在 <style> 标签中增加如下属性:
<style scoped lang="scss" type="text/scss"> </style>
6. 调整 ESLint 配置
ESLint 对未使用的变量和函数参数都做了限制,但原项目中确实有些地方需要保留这些 “暂时用不上” 的变量,因而这里对默认的 ESLint 设置做了调整,即修改 .eslintrc.js 文件:
{
...
rules: {
'no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off',
'vue/no-unused-vars': 'off',
'vue/no-empty-pattern': 'off'
},
...
}
7. Compiler 模式变更为 Runtime 模式
在升级至 Vue CLI 3 之后,直接运行可能会出现如下报错:
[Vue warn]: You are using the runtime-only build of Vue where the template compiler is not available. Either pre-compile the templates into render functions, or use the compiler-included build.
(found in <Root>)
这是因为 3.x 版本默认使用的是运行时模式,需要对 main.js 文件进行修改:
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app');
将其改为上述方式即可。
8. 配置 lodash 使其模块化加载
在项目中,如果使用如下方式引入 lodash:
import _ from 'lodash';
那么,即使只使用了其中的 _.get() 方法,也会将全部的 lodash 依赖压缩到 .js 文件中。这不是我们期望的。
此时,我们可以通过如下方式,使其能够在这种引入方式下,也能自动实现模块加载:
首先,安装如下依赖:
npm install babel-plugin-lodash --save-dev
然后在 babel.config.js 中添加如下内容:
module.exports = {
...
plugins: [
'lodash'
]
...
};
9. 配置 analyzer
我们可以使用 analyzer 分析项目编译后的文件组成,以便进行加载速度优化。
首先安装依赖:
npm install webpack-bundle-analyzer --save-dev
然后在 vue.config.js 中添加如下配置:
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
module.exports = {
...
configureWebpack: {
plugins: [
new BundleAnalyzerPlugin()
]
},
...
};
然后在 package.json 中添加新的命令:
"analyze": "npm_config_report=true npm run build"
之后,便可以执行以下语句来查看项目编译后文件大小组成了:
npm run analyze
注:采用这种方式后,每次 npm run dev 或 npm run build 都会自动弹出分析页面。
如果不想这么做,可以直接使用如下方式( 无需安装 webpack-bundle-analyzer 依赖 ):
"analyze": "vue-cli-service build --report"
当执行 npm run analyze 后,/dist 文件夹下会生成 report.html 分析报告页面。
10. 引入外部 CDN
我们可以使用 CDN 来加速部分第三方依赖的加载速度,而不是把它们全部打包到一起。
在使用 script 标签引入需要的 .js 文件后,在 vue.config.js 文件增加如下配置:
module.exports = {
...
configureWebpack: {
externals: {
"echarts": "echarts",
}
},
...
}
即可在需要的地方按如下方式使用了:
import echarts from 'echarts';
11. 忽略编译文件大小限制警告
当执行 npm run build 时,会出现警告信息:
asset size limit: The following asset(s) exceed the recommended size limit (244 KiB).
此时,我们可以在 vue.config.js 中添加如下配置,忽略这条警告信息:
module.exports = {
...
performance: {
hints: false
}
...
};
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍使用VueCli3+TypeScript+Vuex一步步构建todoList的方法,包括了使用VueCli3+TypeScript+Vuex一步步构建todoList的方法的使用技巧和注意事项,需要的朋友参考一下 前言 Vue3.x 即将来袭,使用 TypeScirpt 重构,TypeScript 将成为 vue 社区的标配,出于一名程序员的焦虑,决定现在 Vue2.6.x 踩一波坑
-
本文向大家介绍Mysql从5.6.14安全升级至mysql5.6.25的方法,包括了Mysql从5.6.14安全升级至mysql5.6.25的方法的使用技巧和注意事项,需要的朋友参考一下 服务器上Mysql的版本为:社区版的mysql-community-server-5.6.14。近日局方对服务器进行漏洞扫描,发现zhyh08上的mysql存在几个高危漏洞,要求进行修复。受这几个漏洞影响的主要是
-
假数据模拟 当后端开发人员还没有准备好后端接口时,为了能让前端项目开发继续进行下去,往往需要提供假数据来协助前端开发。 fis 中默认的 node 服务就支持此功能。 步骤 准备好假数据文件,如 sample.json 文件,放在服务器的 /mock/sample.json 目录,确保通过 http://127.0.0.1:8080/mock/sample.json 可访问到。 { "erro
-
介绍云联壹云产品如何进行升级操作。 升级介绍 本文档介绍如何从 云联壹云 2.13.x版本升级到3.2.x版本。 云联壹云 3.x版本不同于2.x版本采用传统部署方法运行CentOS系统上,而是基于Kubernetes Operator技术部署运行在Kubernetes上,并将平台服务组件等容器化部署运行在Kubernetes集群。 升级前准备 本次升级为停服升级,即控制节点和计算节点都将关闭并禁
-
我尝试升级Apache Zeppelin以使用Flink 1.4.2。检查Flink Zeppelin解释器的源代码时,我没有发现任何从Flink版本的角度来看似乎是材料的东西,所以我只是将pom文件中的Flink verion更新为1.4.2,并从源代码运行了一个新的构建,令人惊讶地工作。运行Flink batch示例笔记本(或我自己的流媒体示例),我发现以下错误,我无法正确理解 如果能了解我们
-
本文向大家介绍快速将Vue项目升级到webpack3的方法步骤,包括了快速将Vue项目升级到webpack3的方法步骤的使用技巧和注意事项,需要的朋友参考一下 前言 由于 webpack3升级后,新增了 Scope Hositing(作用域提升) 功能,据说是对 js的性能提升很大。因此,我们做了一个测试对比,就是 webpack3和 webpack1/2 的性能对比,如下: 测试目标 以下数据是

