vuejs2.0运用原生js实现简单拖拽元素功能
本文实例为大家分享了vuejs2.0实现简单拖拽元素功能的具体代码,供大家参考,具体内容如下
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
<meta charset="utf-8">
<title></title>
<meta name="keywords" content="" />
<meta name="description" content="" />
<style>
.select-item {
background-color: #5bc0de;
display: inline-block;
text-align: center;
border-radius: 3px;
margin-right: 10px;
cursor:pointer;
padding: 6px 20px;
color: #fff;
}
.cursored{
cursor: default;
}
.project-content,.people-content {
margin: 30px 50px;
}
.people-content {
margin-top: 30px;
}
.drag-div {
border: 1px solid #5bc0de;
padding:10px;
margin-bottom: 10px;
width: 800px;
cursor: pointer;
}
.select-project-item {
display: inline-block;
text-align: center;
border-radius: 3px;
}
.drag-people-label{
margin-bottom:0;
padding-right:10px;
}
[v-cloak]{
display:none;
}
</style>
</head>
<body>
<div class='drag-content' id="dragCon" >
<div class='project-content'>
<div class='select-item' draggable='true' @dragstart='drag($event)' v-for="pjdt in projectdatas">{{pjdt.name}}</div>
</div>
<div class='people-content'>
<div class='drag-div' v-for="ppdt in peopledata" @drop='drop($event)' @dragover='allowDrop($event)'>
<div class='select-project-item'>
<label class='drag-people-label'>{{ppdt.name}}:</label>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="js/vue.min2.js"></script>
<script type="text/javascript">
var dom;
var ss = new Vue({
'el':'#dragCon',
data:{
projectdatas:[{
id:1,
name:'葡萄'
},{
id:2,
name:'芒果'
},{
id:3,
name:'木瓜'
},{
id:4,
name:'榴莲'
}],
peopledata:[{
id:1,
name:'小颖'
},{
id:2,
name:'hover'
},{
id:3,
name:'空巢青年三 '
},{
id:3,
name:'一丢丢'
}]
},
mounted:function(){
this.$nextTick(function(){
})
},
watch:{
projectdatas:{
handler:function(val,oldval){
},
deep:true
},
peopledata:{
handler:function(val,oldval){
},
deep:true
}
},
methods: {
drag:function(event){
dom = event.currentTarget
},
drop:function(event){
event.preventDefault();
event.target.appendChild(dom);
},
allowDrop:function(event){
event.preventDefault();
}
}
});
</script>
</body>
</html>
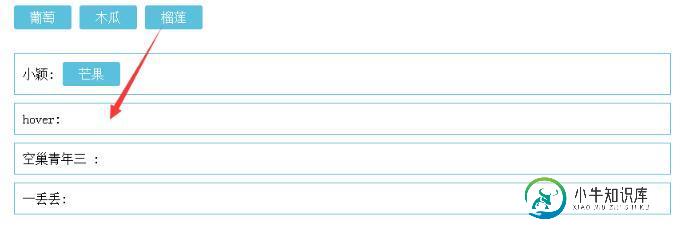
实现效果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍vuejs2.0运用原生js实现简单的拖拽元素功能示例,包括了vuejs2.0运用原生js实现简单的拖拽元素功能示例的使用技巧和注意事项,需要的朋友参考一下 整理文档,搜刮出一个vuejs2.0运用原生js实现简单的拖拽元素功能示例,留作笔记。 实现效果: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍JS实现的简单拖拽功能示例,包括了JS实现的简单拖拽功能示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS实现的简单拖拽功能。分享给大家供大家参考,具体如下: 1、实例代码: 2、运行效果图如下: 更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript切换特效与技巧总结》、《JavaScript动画特效与技巧汇总》、《JavaScript
-
本文向大家介绍原生JS实现拖拽效果,包括了原生JS实现拖拽效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了JS实现拖拽效果的具体代码,供大家参考,具体内容如下 想要让整个元素移动需要三个事件: 鼠标按下 onmousedown 鼠标移动 onmousemove 鼠标抬起 onmouseup html JS CSS部分 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多
-
本文向大家介绍js实现拖拽功能,包括了js实现拖拽功能的使用技巧和注意事项,需要的朋友参考一下 效果图:(红色方块可任意拖动) 代码如下: 以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持呐喊教程!
-
本文向大家介绍js拖拽功能的实现?相关面试题,主要包含被问及js拖拽功能的实现?时的应答技巧和注意事项,需要的朋友参考一下 参考回答: 首先是三个事件,分别是mousedown,mousemove,mouseup 当鼠标点击按下的时候,需要一个tag标识此时已经按下,可以执行mousemove里面的具体方法。 clientX,clientY标识的是鼠标的坐标,分别标识横坐标和纵坐标,并且我
-
本文向大家介绍jQuery实现html元素拖拽,包括了jQuery实现html元素拖拽的使用技巧和注意事项,需要的朋友参考一下 代码很简单,效果非常棒,直接给大家上源码: html css js 以上所述就是本文的全部内容了,希望大家能够喜欢。

