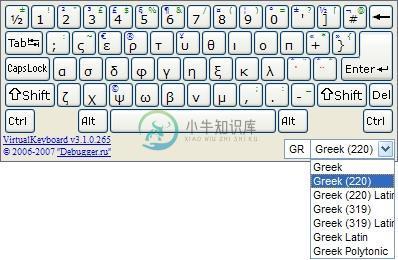
Javascript VirtualKeyboard 是一个 JavaScript 的虚拟键盘,特别适合在浏览器中的可视化编辑器中使用。支持多种语言。

-
�� 个人网站:【 海拥】【小霸王游戏机】【蜘蛛纸牌】 �� 风趣幽默的前端学习课程:��28个案例趣学前端 �� 想寻找共同学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习群】【学习文档】 �� 免费且实用的计算机相关知识题库:��进来逛逛 给大家安利一个免费且实用的前端刷题(面经大全)网站,��点击跳转到网站。 本篇文章首发于:
-
在某些业务场景中,无法使用外接实体键盘,也不方便调出windows自带的虚拟键盘,这时候我们可以利用JavaScript写一个虚拟键盘,实现点击输入框即可唤醒,大小写中、英文及数字的输入。可满足实际使用时基本的输入要求。 具体实现: 首先是JS virtualkeyboard.js (function($){$.fn.extend({"virtualkeyboard":function(optio
-
输入框被虚拟键盘挡住问题 1.问题所在:当虚拟键盘弹出时把输入框给挡住了 解决方法一: 使用方法api: scrollIntoView 说明:让元素跳到页面可视区去 元素.scrollIntoView() document.querySelector('类').scrollIntoView() 传值: 两种: 1.boolean true和false 意思: 元素跳顶部和底部 2.o
-
JavaScript 虚拟键盘: http://www.codeproject.com/KB/scripting/jvk.aspx JavaScript 键盘侦测: http://www.quirksmode.org/js/keys.html 转载于:https://www.cnblogs.com/OceanChen/archive/2009/02/06/1385162.html
-
http://docs.oracle.com/javase/8/javafx/user-interface-tutorial/embedd.htm 有没有人在javafx应用程序中有过虚拟键盘的经验?我需要能够显示正常的键盘或数字键盘时,文本字段是聚焦的。
-
我想永远不要像以编程方式显示/隐藏虚拟键盘一样隐藏虚拟键盘 或者(如果上面所说的不可能的话) 我想从虚拟键盘移除/隐藏/禁用下面(突出显示的绿色左下角)按钮。 在任何情况下都不要隐藏键盘,除非程序没有终止。 代码:你也可以在github上查看我的代码。
-
Virtual MIDI Piano Keyboard is a MIDI event generator and receiver. It doesn't produce any sound by itself, but can be used to drive a MIDI synthesizer (either hardware or software, internal or extern
-
null
-
问题内容: 我正在为iPad编写一个Web应用程序( 不是常规的App Store应用程序 -它是使用HTML,CSS和JavaScript编写的)。由于键盘占据了屏幕的很大一部分,因此在显示键盘时更改应用程序的布局以适合剩余空间将是有意义的。但是,我发现没有办法检测何时或是否显示了键盘。 我的第一个想法是假设当文本字段具有焦点时键盘可见。但是,将外部键盘连接到iPad时,当文本字段获得焦点时,虚

