第一次接触Bootstrap框架
关于Bootstrap,话不多说,直接进入主题:
安装
可以通过bootstrap官方网站下载安装
可以通过Bower安装(关于bower一种包管理器,本文不做详解)
bower install bootstrap
可以通过npm安装(关于npm可以阅读)
npm install bootstrap
项目中引入Bootstrap
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>BootstrapDemo</title> <!--step1:设置viewport--> <meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no"> <!--step2:引入Bootstrap--> <link rel="stylesheet" href="css/bootstrap.css"> </head>
布局容器
.container 类用于固定宽度并支持响应式布局的容器
<div class="container"> </div>
.container-fluid 类用于100%宽度,占据全部视口(viewport)的容器
<div class="container-fluid"> </div>
栅格系统
Bootstrap提供了一套响应式的, 移动优先的流式栅格系统, 随着屏幕或视口(viewport)尺寸的不同, 系统会自动的分成12份;
栅格系统是通过一系列的行(row)和列(column)的组合来创建页面布局;
“行(row)”必须包含在.container或.container-fluid容器中,
栅格系统中的媒体查询

栅格系统中的参数

案例代码
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--step1:设置viewport-->
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">
<!--step2:引入Bootstrap-->
<link rel="stylesheet" href="css/bootstrap.css">
<style>
.container .row div {
background-color: grey;
border:1px solid red;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">1</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">2</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">3</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">4</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">5</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">6</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">7</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">8</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">9</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">10</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">11</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">12</div>
</div>
</div>
</body>
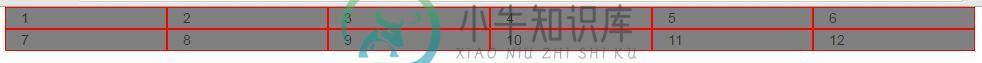
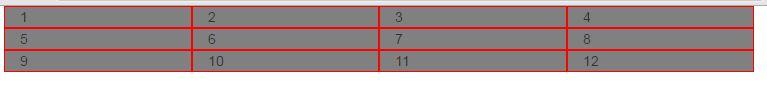
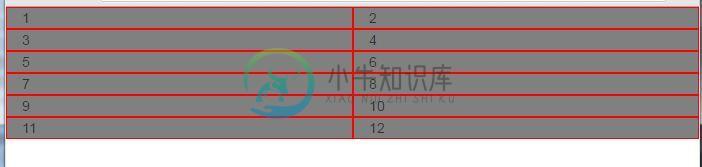
页面效果会随着屏幕的大小col-lg-, col-md- ,col-sm-, col-xs- 显示不同的效果




栅格系统中的列偏移(offsets)
col-lg-offset-
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--step1:设置viewport-->
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">
<!--step2:引入Bootstrap-->
<link rel="stylesheet" href="css/bootstrap.css">
<style>
.container .row div {
background-color: grey;
border:1px solid red;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-offset-11 col-lg-1">row - col -1</div>
</div>
</div>
</body>
效果如下(偏移了11列)

栅格系统中的列嵌套
<div class="container"> <div class="row"> <div class="col-lg-4 col-md-2 col-sm-3 col-xs-6">1</div> <div class="col-lg-8 col-md-2 col-sm-3 col-xs-6">2 <div class="row"> <div class="col-lg-3 col-md-2 col-sm-3 col-xs-6">3</div> <div class="col-lg-3 col-md-2 col-sm-3 col-xs-6">4</div> <div class="col-lg-3 col-md-2 col-sm-3 col-xs-6">5</div> <div class="col-lg-3 col-md-2 col-sm-3 col-xs-6">6</div> </div> </div> </div> </div>
效果如下

流式布局容器
将最外面的布局元素.container 改为.container-fluid,就可以将固定的栅格布局转换为100%宽度的布局
<div class="contaienr-fluid"> <div class="row"> </div> </div>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
如果大家还想深入学习,可以点击这里进行学习,再为大家附两个精彩的专题:Bootstrap学习教程 Bootstrap实战教程
-
本文向大家介绍Web前端框架bootstrap实战【第一次接触使用】,包括了Web前端框架bootstrap实战【第一次接触使用】的使用技巧和注意事项,需要的朋友参考一下 bootstrap是什么? Bootstrap是Twitter推出的一个开源的前端框架。Bootstrap由Twitter的设计师Mark Otto和Jacob Thornton合作开发,由动态语言Less写成。它是一套“易用、
-
本文向大家介绍Bootstrap开发实战之第一次接触Bootstrap,包括了Bootstrap开发实战之第一次接触Bootstrap的使用技巧和注意事项,需要的朋友参考一下 本文我们主要了解一下 Boostrap 历史、特点、用途,以及为什么选择 Boostrap 来开发我们的 Web 项目。 学习要点: 1.Bootstrap 概述 2.Bootstrap 特点 3.Bootstrap 结构
-
本文向大家介绍第一次接触神奇的Bootstrap菜单和导航,包括了第一次接触神奇的Bootstrap菜单和导航的使用技巧和注意事项,需要的朋友参考一下 本篇将主要介绍Bootstrap的菜单、导航。 本篇开始将引入javascript相关文件,如下: <!-- 放置在body标签结尾处,使页面加载速度更快 --> <!-- 如果要使用Bootstrap的js插件,必须先调入jQuery --> <
-
本文向大家介绍第一次接触JS require.js模块化工具,包括了第一次接触JS require.js模块化工具的使用技巧和注意事项,需要的朋友参考一下 随着网站功能逐渐丰富,网页中的js也变得越来越复杂和臃肿,原有通过script标签来导入一个个的js文件这种方式已经不能满足现在互联网开发模式,我们需要团队协作、模块复用、单元测试等等一系列复杂的需求。 RequireJS是一个非常小巧的Jav
-
本文向大家介绍Android自定义ViewGroup之第一次接触ViewGroup,包括了Android自定义ViewGroup之第一次接触ViewGroup的使用技巧和注意事项,需要的朋友参考一下 整理总结自鸿洋的博客:http://blog.csdn.net/lmj623565791/article/details/38339817/ 一、com.cctvjiatao.customviewg
-
我想在点击某个div(“.checker”)后触发点击输入事件。换句话说,点击'.checker'将模拟点击复选框上的点击事件,远程检查它。 我写的代码可以工作,但click只有在第二次单击后才触发,第一次单击失败时才触发。这种情况甚至不会发生在'.checker'上,也会发生在checkbox上。 下面的所有HTML都包装在jquery折叠菜单中。单击“H3”后,“.sub-tree-wrap”

