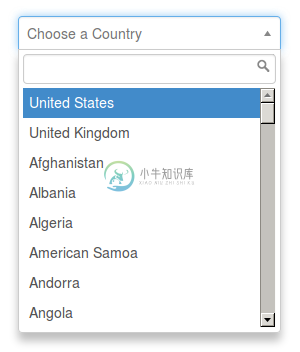
Bootstrap Chosen 是 Chosen 的替代样式表。它更好地与 Bootstra 3.0 集成。

-
1、下载chosen相关css和js文件,版本1.8.7。可直接在我得csdn资源中下载:https://download.csdn.net/download/Peacock__/12229668 也可在此链接选择想要的版本进行下载:https://github.com/harvesthq/chosen/releases/ chosen中文文档参考:https://github.com/amaze
-
1、需要引入的文件 Css文件: <link rel="stylesheet" href="assets/plugins/bootstrap/css/bootstrap.css" /> <link rel="stylesheet" href="css/bootstrap-chosen.css" /> Js文件: <script src="assets/plugins/bootstrap/j
-
1、页面加载完成后,通过js方式设置值,无法有效显示的问题。 解决:先设置值,让后在进行初始化操作。 // 设置select选中值 $("#type").val(type); // 初始化 $("#type").chosen({ disable_search_threshold : 10 }); 转载于:
-
Apply Chosen after the modal is shown. $('#modal').on('shown.bs.modal', function () { $('.chzn-select', this).chosen();}); 翻译自https://stackoverflow.com/questions/17519512/chosen-plugin-dis
-
加上这句话试试 $(".chosen-container").css("width","100%"); 或者 100%改成 100px试试 转载于:https://www.cnblogs.com/kuangxin/p/8072630.html
-
本文转载自: https://www.cnblogs.com/fanbi/p/7121306.html 作者:fanbi 转载请注明该声明。 方法 .selectpicker('val') 您可以通过调用val元素上的方法来设置所选值。 $('.selectpicker').selectpicker('val', 'Mustard'); $('.selectpicker').selectpicke
-
$.ajax({ type: "post", url: "json", async: false, dataType:"json", success:function(data) { ModuleTotal = data;
-
<select class="form-control" id="hospitalCodeSelect" > <option value="" ></option> </select> function showHospitalCode(){ $.ajax({ url:"${TTC}/departmentInfo/getHospitalCodeList.d
-
https://www.jianshu.com/p/51863ae82723
-
本文向大家介绍jquery实现的代替传统checkbox样式插件,包括了jquery实现的代替传统checkbox样式插件的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jquery实现的代替传统checkbox样式插件。分享给大家供大家参考。具体如下: 效果图如下: 具体代码如下: 希望本文所述对大家的jQuery程序设计有所帮助。
-
问题内容: 我想为re.sub提供替代的替换模式。 假设我有两种搜索模式可供选择,如下所示: 而不是提供一个替换模式,我想以某种方式捕获匹配哪个搜索模式的替换项并提供替换模式。这可能吗?谢谢。 PS。这里的代码细节无关紧要,这是一个普遍的问题。 问题答案: 您可以将函数传递给。在该函数中,您可以根据捕获的组返回所需的值。一个简单的代码说明: 该函数检查匹配是否成功,并根据捕获的组返回替换字符串。如
-
浏览器:edge 项目中存在一个div 发现无论如何也无法显示出来,查看样式,发现是下面的用户代理样式表写了display none导致的,为什么会出现这个用户代理样式表,且只针对于特定的div 在firefox中打开就可以正常显示,请问我该如何解决?
-
来自环境端点的默认JSON格式对于Spring应用程序的消费是完美的,因为它直接映射到Environment抽象。如果您喜欢,可以通过向资源路径(“.yml”,“.yaml”或“.properties”)添加后缀来使用与YAML或Java属性相同的数据。这对于不关心JSON端点的结构的应用程序或其提供的额外的元数据的应用程序来说可能是有用的,例如,不使用Spring的应用程序可能会受益于此方法的简
-
问题内容: 好吧,有些事情变得疯狂了。除非中国从我的iepage上以我的test style.css文件开始- 否则我想他们是从对IE的右脚仇恨开始的,但是无论如何。它没有样式表加载- 悲伤:(我进入Web检查器,看到我所有链接的文件都充满了[可能]中文字符(瑨汭笠ऊ楷瑶…),我尝试删除服务器上的文件,然后重新加载它们。本地文件看起来很好,而直接加载文件时看起来很好,我也没有做任何需要更改渲染的事
-
问题内容: 我正在尝试以的形式找到网页上的所有链接,或者我做了一个正则表达式,并且可以正常工作: 但是,有没有更短的写方法呢?我重复了:// [^ / \“] + /两次,可能没有必要。我尝试了各种方法,但是没有用。我尝试了: 很明显,我在这里缺少了一些东西,或者我只是对Python正则表达式不够了解。 问题答案: 您正在使用捕获组,并在使用捕获组时改变其行为(它只会返回捕获组的内容)。您的正则表
-
问题内容: 我怎样才能做到这一点? 我试过了 并且尽管该元素已删除,但样式仍将应用于当前页面(在Opera和Firefox中)。 还有其他办法吗? 问题答案: 为了满足您的需要,即必须将样式表设置为禁用,因为它会将css样式保留在内存中,因此删除该元素将不起作用,如果我没有记错的话,在某些情况下它也可能导致其崩溃。 这也适用于跨浏览器。 例如 //所以在你的情况下使用jQuery try
-
本文向大家介绍Bootstrap表单布局样式代码,包括了Bootstrap表单布局样式代码的使用技巧和注意事项,需要的朋友参考一下 废话不多说了,直接给大家贴代码了。 效果图 以上内容是小编给大家介绍的Bootstrap表单布局样式代码的相关知识,希望对大家有所帮助!

