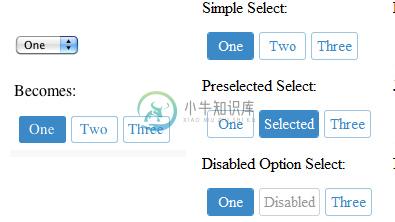
Select2Buttons是一个能将网页中的select选择框转换成一组按钮的插件。

主要功能特点:
- 转换select选择框为标签式按钮
- 支持js回发调用
- 支持disabled选项
- 支持将多个select设置为一组
- 支持取消默认选中
示例代码:
<select name="simple-select">
<option>One</option>
<option>Two</option>
<option>Three</option>
</select>
<script>
$('select[name=simple-select]').select2Buttons();
</script>-
刚才不小心打开自己的博客,发现园龄5年多,太汗了,一直潜水。 今天下午小实现了一个功能,跑上来现宝一下。 Select2Buttons是一个能将网页中的select选择框转换成一组按钮的插件。 开源中国里的项目页面 http://www.oschina.net/p/select2buttons/similar_projects 自己的小系统里面,有个页面用到四个Select:A1、A2、B
-
在jqueryUI 的dialog中使用select2,select2的input search无论怎样都获取不到焦点? 解决放方法:去掉diaog中的modal: true,便可 $("#addAndEditDiv").dialog({ autoOpen: false, width: 1000, height: 600,
-
form:radiobuttons <form:radiobuttons path="gender" items="${genders}"/> form:select <form:select path="deparment.id" items="${deparments}" itemLable="deparmentName" itmeValue="id"></form:select> 转载于:h
-
jQuery这个框架方便了我们对于HTML元素的操作,本来以为自己对于Select操作也算是熟悉了,但上午在测试的时候才发现自己了解的还真不多。 看了一下jQuery的一些方法后,理出了一些常用的方法,列在下面: //获取第一个option的值 $('#test option:first').val(); //最后一个option的值 $('#test option:last').val();
-
关键字Select Case和End Select之间放置任意多个条件以测试。子句Case Else是可选的,当你希望可能有条件表达式返回假时使用它。在Select Case语句里,VB将每个表达式和测试表达式相比较。 Sub TestButtons() Dim question As String Dim bts As Integer Dim myTitle As S
-
单选框概述 单选框是图形化界面(GUI)中常见的控件,matplotlib中的单选框属于部件(widgets),matplotlib中的部件都是中性(neutral )的,即与具体后端实现无关。 单选框具体实现定义为matplotlib.widgets.RadioButtons类,继承关系为:Widget->AxesWidget->RadioButtons。 RadioButtons类的签名为cl
-
实际上这个标题是个伪标题,因为要使select框选中某个值,此值必须得是select内的某个option。即如果出现这种情况,需要使select框选中自定义的某个值,直接给select赋值,$("#select_id").val(something)是不可行的。故我们可以换种思路,先添加自定选项,然后再使select选中。 我在项目中是这样实现的,设置一个会话框,将自己需要添加的自定义内容输入至会
-
一、等待队列 1.定义一个等待队列及初始化 1)动态初始化 wait_queue_head_t wq; //全局变量 init_waitqueue_head(&wq); //安装模块时候执行了初始化 2)静态初始化 DECLARE_WAIT_QUEUE_HEAD(wq); //这句等效于上面两句 功能:建立一个等待队列,并且初始化好 参数: wq:是一个类型wait_q
-
分类: Embedded Linux 2012-03-12 16:39 408人阅读 评论(0) 收藏 举报 application up 今天开始编写按键程序,首先还是按友善提供的例程来学习,例程实现的功能是按下某个键,输出相应的按键序号UP,松开则输出相应的按键序号DOWN。运行完全没问题,输出也正常。例程源代码如下: [cpp] view plain copy /*
-
好记性不如烂笔头,记录一些常用的操作,方便随时查看: 一、JS操作Button Button有两种类型 : <input type="button" id="btn01" value="按钮1"/> <Button id="btn02">按钮2</Button> 1.JS修改按钮文字方法 document.getElementById("btn01").value="新按钮1"; do
-
最近写了一个测试驱动的poll函数的应用程序,在应用层中调用select进行操作,设置好timeout之后,如果只对select()调用一次,就没有问题。但一旦多次调用后,就变成只有第一次timeout有效,后面的都没有效果了。 #include <sys/types.h> #include <sys/stat.h> #include <sys/time.h> #include <fcntl.h>
-
一、驱动实现select机制的步骤 1、首先初始化一个等待队列头 2、在驱动中实现poll函数,该函数只需做两件事情 a、使用poll_wait()函数将等待队列添加到poll_table中。 b、返回描述设备是否可读或可写的掩码。 3、在驱动的相应地方调用wake_up()函数,唤醒等待队列。 两点说明: a、等待队
-
看到Spring+MyBatis企业应用实战(第二版)的Spring MVC的标签库一节时,有如下疑惑:checkboxes示例代码的最后一条和select+options示例代码的最后一条好像不太一样,checkboxes中employee.depts是个Dept对象的List,而select+options中user.deptId只是Dept对象中的id而已(是不是List其实不重要,关键在于
-
阻塞与非阻塞的概念: 阻塞IO: 当数据不可读或不可写,进程休眠,直到得到数据可读或可写时才返回。阻塞效率高,实时性比较好。 非阻塞IO:不管数据是否可读可写,都马上返回。 应用程序是否能实现阻塞或非阻塞是取决于驱动程序。实际驱动中应该把阻塞和非阻塞这种选择权交给应用程序来选择。要实现这个效果 ,就必须让驱动程序知道应用程序的选择。这个信息是通过 file 结构来传递的。 struct file
-
buttons 显示一个按钮,并写上按钮的文本,设置按钮点击函数。默认为{},没有按钮。 $("#dialog").dialog({ bgiframe:true, autoOpen:false, modal:true, buttons:[ { text:"追加", click:function(){ $("<tr/>").append(
-
import { Checker,CheckerItem } from 'feui'; components: { [Checker.name]: Checker, [CheckerItem.name]: CheckerItem }, data () { return { items1: [ { key: "1",
-
下面是一个jquery教程,该教程使用标准的href文本链接进行初始化。我把一切都搞定了。作为最后一步,我想移除文本链接,并用一个使用其click事件的按钮替换它。这里是我的代码,它现在存在: 所以,我设置了一个非常简单的按钮,但是我不知道要在onclick事件处理程序中放什么。如果这是一个简单的URL链接,没有问题。我将只编写一个jquery函数(甚至只编写一个js函数)。但在这段代码的上下文中
-
我是Selenium IDE的新手,在这里需要选择单选按钮的帮助。就我而言,我正在尝试为由单选按钮组成的特定表单生成一个测试用例。当我运行命令以单独选择其中一个单选按钮时,该函数可以工作,但如果我运行整个测试用例,则单选按钮不会被选中并给出找不到Element Id的错误。这是我的html: 我的IDE命令:单击Target: id=ProjectSolutionsProject0。我尝试了ver
-
主要内容:Checkbutton复选框控件单选框按钮控件(Radiobutton),同样允许用户选择具体的选项值,不过与 Listbox 相比,单选按钮控件仅允许用户选择单一的选项值,各个选项值之间是互斥的关系,因此只有一个选项可以被用户选择。 Radiobutton 控件通常都是成组出现的,所有控件都使用相同的变量。Radiobutton 可以包含文本或图像,每一个按钮都可以与一个 Python 函数相关联。当按钮被按下时,对应的函数会
-
本文向大家介绍Bootstrap复选框和单选按钮美化插件(推荐),包括了Bootstrap复选框和单选按钮美化插件(推荐)的使用技巧和注意事项,需要的朋友参考一下 官网地址 需要引入awesome-bootstrap-checkbox.css、font-awesome.css以及font awesome对应的字体font文件,可在上面的网站上下载。 checkboxs的样式 radio的样式 ra
-
这里是react初学者,这里我有antd复选框,我想把这个复选框改成一个按钮,但仍然有复选框功能:这里是我的复选框: null null 这就是我试着做的,我试着给checkbox不透明度为零来隐藏它,然后把checkbox放在一个按钮里面,以改变它的外观为按钮,并且有checkbox的功能,但是问题是,这个新按钮是工作的,如果你点击按钮的左侧,但右侧不工作,有什么解决方案吗?: null nul
-
在此对话框您可以指定当浏览磁盘文件夹 (“在压缩文件外部时显示”选项) 或查看压缩文件内容 (“在压缩文件内部时显示”选项 ) 时,要显示哪一些工具栏按钮。可以改变按钮的顺序,只要选择您希望移动的按钮并按下“上移”或“下移”来改变它们的位置。如果您要恢复默认工具栏配置,按下“默认”按钮。 “分隔符”按钮在选择的当前按钮前插入一个分隔符线。如果您要移除一个分隔符,或者取消它的选择状态,或者再次按下“
-
问题内容: 我们正在尝试确定如何为我们正在实现的服务实现一个简单的插件框架,该框架允许“插入”不同类型的计算器。 阅读了许多有关Java插件框架的文章后,似乎最常见的选择是: OSGI 该Java插件框架(JPF) 在简单的Java插件框架(JSPF) OSGI似乎超出了我们的需要。 可以“自己滚动”,但是重用公共库会很好。 因此,我们只涉及JPF和JSPF。JPF似乎不再活跃。 JSPF看起来非

