这是一个用来限制输入框的输入格式的 jQuery 插件。
使用方法:
jQuery(function($){
$("#date").mask("99/99/9999");
$("#phone").mask("(999) 999-9999");
$("#tin").mask("99-9999999");
$("#ssn").mask("999-99-9999");
});

-
一.下载插件 http://digitalbush.com/projects/masked-input-plugin/ 二。属性 a: 表示只能输入大小写字母 9:表示只能输入0-9之间的数字 *:a和9的结合 placeholder:占位符 三。方法 mask(param1,pararm2):param1:限制输入格式,param2:制定占位符 umask():删除输入格式的限制 四.扩展
-
问题 需要让用户输入格式为00.00.01.01(点分十进制,11位)的版本号。 现有解决方法 1: <input maxlength="2" type="text" id="package_version1" />. 2: <input maxlength="2" type="text" id="package_version2" />. 3: <input maxlen
-
官方主页http://digitalbush.com/projects/masked-input-plugin/ <script src="jquery.js" type="text/javascript"></script> <script src="jquery.maskedinput.js" type="text/javascript"></script> jQuery(function
-
插件:Masked Input Plugin http://digitalbush.com/projects/masked-input-plugin/ < script src ="jquery.js" type ="text/javascript" ></ script > < script src ="jquery.maskedinput.js" type ="text/java
-
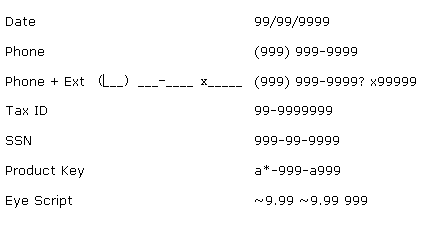
经常使用的最熟悉的子网掩码就是提供一个固定的格式,你只能按对应的格式输入相应的IP数值,使用jQuery插件Masked Input Plugin可以实现一个类似掩码的功能,可以应用于具有特殊格式的文本表单框中,如日期(2009-05-17)、电话号码(0571-12345678)等,使用Masked Input Plugin不仅可以指定格式,还可以进行表单输入控制,如数字,字母等,效果图如下
-
插件地址: http://plugins.jquery.com/project/maskedinput 依赖: <script src="jquery.js" type="text/javascript"></script> <script src="jquery.maskedinput.js" type="text/javascript"></script> demo: jQ
-
First, include the jQuery and masked input javascript files. <script src = "jquery.js" type = "text/javascript" ></script> <script src = "jquery.maskedinput.js" type = "text
-
jQuery plugin: Masked Input http://digitalbush.com/projects/masked-input-plugin/ 日期格式样例: <script language="javascript" src="../public/jquery_lg/jquery.js"></script> <script language="javascri
-
http://digitalbush.com/projects/masked-input-plugin/ 我用的是1.2.2 $('#period').mask("99小时99分钟"); 在chrome下有效,IE6下失败。其他浏览器未测。 做一下修改。 203行: } else if (buffer[i] == test[pos] && i!=partialPosition) {
-
问题内容: 我在使python打印正确对齐的文本时遇到麻烦。我已经尝试了所有我知道的东西,但是结果还是一样,这很烦人! 这是我在控制台中得到的 这是我的代码。 问题答案: 使用做一个右对齐字段长45个字符。并用于制作左对齐字符串。还可以考虑将线条打印提取为一个功能- 这样一来,您就可以在一个地方轻松更改它。像这样:
-
我正在使用iReport 4.6.0和JasperReports Server 4.5.0。我创建了一个报告,希望在其中向MySQL数据库传递日期值。我创建了一个参数并使用了java。util。日期类。在输入控件上,我将其设置为单值类型和日期数据类型。在iReport中运行报告(使用预览)时,系统会提示我选择日期,并使用指定的日期生成报告。将报告部署到JasperReports服务器后,当系统提示
-
本文向大家介绍深入浅析php json 格式控制,包括了深入浅析php json 格式控制的使用技巧和注意事项,需要的朋友参考一下 关于 json 这个问题,陆陆续续有新手朋友找我问,比如为什么我输出的是 {"1":"item1","2":"item2","3":"item3"} 而不是 ["item1","item2","item3"]。 php数组 与 js数组 我这里用 php 5.4 以上
-
问题内容: 通过控制台进行任何输入的数据类型(如我使用BufferedReader类所做的那样)为String。之后,我们将其类型转换为需要查询的数据类型(如Inter.parseInt()为整数)。但是在C语言中,我们可以接受任何输入原始数据类型,而在Java中,所有输入类型都是Neccerily String。为什么是这样? 问题答案: 控制台输入实际上以一系列字节而不是字符串的形式读入。这是
-
我正在尝试设置logstash input mongodb插件,以便从我的数据库中读取审计,但所有解析策略似乎都有问题,我不知道如何定制任何内容。 “flatte”parse_方法工作得很好,但它忽略了mongodb对象ID,并且除了在log_输入字段中之外,不会在任何地方输出它们。 “简单”parse_method包括对象标识,但以我无法弄清楚如何使用日期过滤器解析日期的方式输出日期(例如,“2
-
我正在尝试创建一个bukkit插件,当事件触发时,它将连接到tcp服务器并发送消息。 我已经掌握了基础知识,但我错过了一些东西,我不知道从这里开始。我可以看到该插件与服务器建立了连接,但随后抛出错误并且没有发送任何消息。 我正在尝试理解当事件发生时如何向tcp客户端发送字符串。为了测试,我使用了玩家移动事件。 当我启动时,我在craftbukkit服务器日志中看到以下内容: 当我与我的世界客户端连
-
本文向大家介绍jQuery实现简单的日期输入格式化控件,包括了jQuery实现简单的日期输入格式化控件的使用技巧和注意事项,需要的朋友参考一下 js代码有一百多行。 先上效果图 html代码 日期: <input type="text" id="dateInputer" class="hhm-dateInputer" placeholder="请输入日期"> 设置input元素类名为 hhm-d

