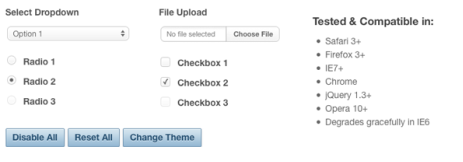
Web表单是一个网站的重要方面,但theyrz在视觉方面往往被忽视。Uniforms可以帮助你增加一个华丽的外观和视觉效果。 例如单选按钮或选择下拉菜单,这些资源只能用简单的CSS,这通常是一件痛苦的事情。

-
GLSL 三种变量类型(uniform,attribute和varying)理解 1.uniform变量 uniform变量是外部程序传递给(vertex和fragment)shader的变量。因此它是application通过函数glUniform**()函数赋值的。在(vertex和fragment)shader程序内部,uniform变量就像是C语言里面的常量(const ),它不能被sha
-
Python中uniform的用法 作为python初学者,在网上找uniform的用法时收集到一些知识。下面将我遇到的uniform的用法进行演示。 1.只输出一个随机数 import random a = random.uniform(x,y) print(a) 可以x<y,也可以x>y 例如 import random a = random.uniform(1,9) print(a) 8
-
Python微信订餐小程序课程视频 https://edu.csdn.net/course/detail/36074 Python实战量化交易理财系统 https://edu.csdn.net/course/detail/35475 目录* 1. WebGL 1.0 Uniform + 1.1. 用 WebGLUniformLocation 寻址 + 1.2. 矩阵赋值用 uniformMatri
-
本文整理汇总了Python中scipy.stats.uniform方法的典型用法代码示例。如果您正苦于以下问题:Python stats.uniform方法的具体用法?Python stats.uniform怎么用?Python stats.uniform使用的例子?那么恭喜您, 这里精选的方法代码示例或许可以为您提供帮助。您也可以进一步了解该方法所在模块scipy.stats的用法示例。 在下文
-
1. Uniform是一种从CPU中的应用向GPU中的着色器发送数据的方式 OpenGL在其核心是一个C库,不支持类型重载,在函数参数不同的时候就要为其定义新的函数;每当配置一个OpenGL的选项时就可以简单地根据这些规则选择适合的数据类型的重载函数。 glUniform是一个典型例子。这个函数有一个特定的后缀,标识设定的uniform的类型。 eg. 设定uniform的4个float值 glU
-
前言 近日发生一次线上游戏服务器宕机问题,通过日志和core文件信息定位到崩溃的函数,但是崩溃的位置却是一段很长时间都没有改动过的代码,起初怀疑是配置数据的问题,但仔细查看之后均正常,然后又怀疑是玩家旧数据异常导致,但是分析代码逻辑后也没发现问题,最后是一个同事发现生成随机数的代码有bug,导致数组越界了,还真是个意想不到的原因。 崩溃问题 崩溃出现在从数组中随机一个数的逻辑中,其中用到了 std
-
周一到周五,每天一篇,北京时间早上7点准时更新~ Although not really a form of storage, uniforms are an important way to get data into shaders and to hook them up to your application. You have already seen how to pass data t
-
Uniform是一种从CPU中的应用向GPU中的着色器发送数据的方式,但uniform和顶点属性有些不同。首先,uniform是全局的(Global)。全局意味着uniform变量必须在每个着色器程序对象中都是独一无二的,而且它可以被着色器程序的任意着色器在任意阶段访问。第二,无论你把uniform值设置成什么,uniform会一直保存它们的数据,直到它们被重置或更新。 使用Uniform修改颜色
-
Uniform关键字: uniform float brightness, uniform float4x4 modleWorldProject,表示从“外部”传入一个float类型数据,和一个 4 阶矩阵。“外部”的含义通常是用OpenGL或者DirectX所编写的应用程序 uniform修辞的变量的值是从外部传入的,所以在 Cg 程序(顶点程序和片段程序)中通常使用uniform参数修辞函数形
-
本文向大家介绍jqTransform美化表单,包括了jqTransform美化表单的使用技巧和注意事项,需要的朋友参考一下 jqTransform,是DFC Engineering写的一个jQuery的样式插件,用于美化表单元素,使用方便简单,能美化所有表单元素包括input,radio,textarea,select,checkbox。 运行效果图: 使用方法: 1、添加javascript引用
-
本文向大家介绍jQuery表单美化插件jqTransform使用详解,包括了jQuery表单美化插件jqTransform使用详解的使用技巧和注意事项,需要的朋友参考一下 jQuery Form表单美化插件jqTransform,非常实用的jQuery插件,自动把你整个Form表单进行美化处理,包括SELECT下拉框、文本框、单选、复选框、按钮等,当然不支持input file文件选择框,这个可以
-
本文向大家介绍详谈表单格式化插件jquery.serializeJSON,包括了详谈表单格式化插件jquery.serializeJSON的使用技巧和注意事项,需要的朋友参考一下 前言 前端在处理含有大量数据提交的表单时,除了使用Form直接提交刷新页面之外,经常碰到的需求是收集表单信息成数据对象,Ajax提交。 而在处理复杂的表单时,需要一个一个区手动判断处理字段值,显得非常麻烦。接下来介绍的插
-
本文向大家介绍Bootstrap复选框和单选按钮美化插件(推荐),包括了Bootstrap复选框和单选按钮美化插件(推荐)的使用技巧和注意事项,需要的朋友参考一下 官网地址 需要引入awesome-bootstrap-checkbox.css、font-awesome.css以及font awesome对应的字体font文件,可在上面的网站上下载。 checkboxs的样式 radio的样式 ra
-
pre { white-space: pre-wrap; } jQuery EasyUI 插件 通过 $.fn.form.defaults 重写默认的 defaults。 表单(form)提供多种方法来执行带有表单字段的动作,比如 ajax 提交、加载、清除,等等。当提交表单时,调用 'validate' 方法来检查表单是否有效。 用法 创建一个简单的 HTML 表单。构建表单并给 id、acti
-
本文向大家介绍js实现文件上传表单域美化特效,包括了js实现文件上传表单域美化特效的使用技巧和注意事项,需要的朋友参考一下 一款效果非常时尚的文件上传表单域美化特效,下面给出制作的简要教程。 先上几个效果饱饱眼福: 使用方法 这些文件上传域的美化使用的方法都是隐藏原生的<input type="file">元素,然后使用一个<label>元素来制作美化效果。 HTML结构 该文件上传域美化效果最
-
我有一个大的json结果文件,类似这样: 它一直在继续,我需要的是,以某种方式把它当成一棵树。 我已经试过了 然后使用以下命令: 它向我抛出这样的错误:
-
本文向大家介绍Vue.js 表单校验插件,包括了Vue.js 表单校验插件的使用技巧和注意事项,需要的朋友参考一下 Vuerify 是一个简单轻量的数据校验插件。内置基础的校验规则和错误提示。可自定义规则,规则类型支持正则、函数或者字符串。校验规则可全局注册也可以组件内注册。插件会给 vm 添加 $vuerify 对象,同时 watch 数据并校验合法性,如果有错误会存入 vm.$vuerify.

