javascript - 如何用户代理样式表的样式?
浏览器:edge
项目中存在一个div![]()
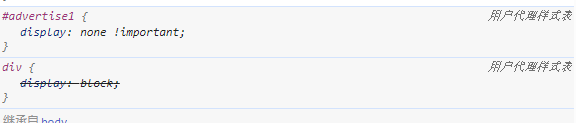
发现无论如何也无法显示出来,查看样式,发现是下面的用户代理样式表写了display none导致的,为什么会出现这个用户代理样式表,且只针对于特定的div
在firefox中打开就可以正常显示,请问我该如何解决?
共有4个答案
这个很明显是被浏览器的去广告插件干掉了你 div,然后如果没记错的话,用户代理样式的优先级是比较低的,主要还是因为有 !important,所以覆盖了你的样式。
- 修改name、id,不要有明显的 ad 有关;
- 使用
style内联样式,并增加!important来尝试覆盖;
这是你安装的去广告插件加上的,因为选择器里面的 adverties 表示广告。
最好是换个名字,不然你总不能指望用户去关闭插件。
换个角度,用 js 把 ID 换了
这是因为页面的第一行部分少这个代码
<!DOCTYPE html>
也可以进行覆盖
https://segmentfault.com/q/1010000042614372
https://deepinout.com/css/css-questions/428_css_getting_rid_o...
-
问题内容: 我正在使用Google Chrome浏览器中的网页。它可以正确显示以下样式。 重要的是要注意,我没有定义这些样式。在Chrome开发人员工具中,用 用户代理样式表 代替CSS文件名。 现在,如果我提交表单并且发生一些验证错误,则会得到以下样式表: 在这些新的风格被扰乱我的设计。有没有一种方法可以强制我的样式表,并在可能的情况下完全覆盖Chrome的默认样式表? 问题答案: 目标浏览器是
-
我正在谷歌Chrome的一个网页上工作。它使用以下样式正确显示。 需要注意的是,我没有定义这些样式。在Chrome开发工具中,它使用用户代理样式表来代替CSS文件名。 现在,如果我提交了一个表单,并且发生了一些验证错误,我会得到以下样式表: 这些新样式的干扰了我的设计。有没有办法强制我的样式表,如果可能的话,完全覆盖Chrome的默认样式表?
-
我写了个最简单的ul,li。默认的样式应该是li的前面有个实心圆的,但是浏览器打开并没有出现,然后我用开发者工具检查了下它,发现有个注入样式表和用户代理样式表覆盖了我的样式。于是我上网查了下,这是我自己的迷糊理解:用户代理样式表是浏览器自带的,doctype也写了,目前我也找不到它在哪里就代入了,注入样式表可能是我的某个浏览器插件影响了页面,但是我关掉了所有的插件,还是没有解决。 于是,我尝试给u
-
问题内容: 在CSS中, default ,user 和 author 样式表之间有什么区别? 问题答案: 默认样式表由浏览器供应商提供。 用户样式表由浏览器的用户提供。 作者样式表由网页的作者提供。
-
问题内容: 如果我的html中包含以下内容: 这在我的CSS样式表中: 是否可以使用javascript / jquery删除所有内联样式并仅保留css样式表指定的样式? 问题答案: 要么 要使其更小一些,请尝试以下操作: 这应该可以加快速度,因为它会检查div是否具有样式属性。 无论哪种方式,如果您有大量的div,这都可能需要一些时间来处理,因此您可能要考虑使用JavaScript以外的其他方法
-
问题内容: 我一直在使用Pro JavaScript Techniques的John Resig 函数来获取元素的样式: 是否可以仅获取样式表指定的元素样式(如果样式未定义,则返回null)? 更新: 为什么我需要这样的野兽?我正在构建一个允许用户设置元素样式的小组件。一个可应用的样式是- ,, -使用无样式元素默认。这使得无法确定元素是居中还是因为用户希望居中,还是因为这是默认样式而居中。 问题

