javascript - antd的select样式修改?
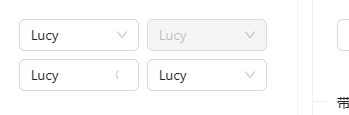
antd的select组件,高度是32,没有圆角。
ui说需要改成 高度28,圆角5px。
要怎么改全局都生效?
共有2个答案

明明有圆角
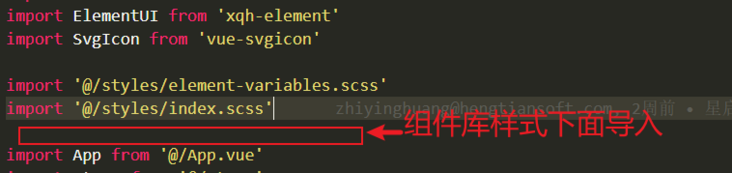
下面的单独写一个CSS文件, 然后在main.js导入, 一定要在导入组件库样式的语句后面导入
elementUI举例: 
.ant-select-selector {
height: 28px !important;
border-radius: 5px !important;
}这将使所有Select组件的样式都被修改为您指定的高度和圆角。请确保该样式表可以被整个应用程序访问到,以确保全局生效。
是不是把 select 组件包装一下,然后所有的地方都用这个包装组件
-
看起来肯定是ant-design的组件了, 它下面有个input的值,但是我修改Input的值,input的值变了。显示的值并不变,相关的验证也不会触发。 怎样用js来修改ant-select的值。。 原因是我要批量填表,测试一次要手动选20个select太痛苦了。用了一些表单工具都填不了这个select。
-
在使用antd tabs的时候: 这些css样式请问是否可以进行更改呢? 我想把这些Tab的样式做的紧凑: 更新1 我这样配置样式,引入,效果没有变化。 查看控制台没有添加上: 使用import 这个代码是加不上的吗?
-
为什么执行 时只有最后一个元素发生了变化?
-
iframe嵌入第三方网页,有办法修改第三方网页的样式吗?比如iframe根元素字体大小这些?
-
本文向大家介绍elementui的默认样式修改方法,包括了elementui的默认样式修改方法的使用技巧和注意事项,需要的朋友参考一下 今天用element ui ,做了个消息提示,发现提示的位置总是在上面,如图: 可是我想让提示的位置到下面来,该怎么办? 最后还是看了官方的api 原来有个自定义样式属性 customClass 设置下就好了 js代码 css代码 效果图 以上这篇elementu
-
修改游戏基本设定 在已经调整了对话框的情况下,是否会觉得白底的对话框和黑底的姓名框,需要配上和原来不同的颜色和文字效果呢。 这时候就轮到Config.tjs上场了。 Config.tjs是吉里吉里/KAG的基本设定文件,包含了大量可以调整的细节。 不过Config.tjs所记录的只是一个默认设置,大部分功能也可以在后来的脚本里修改。 但对于游戏里随时都要用到的东西,例如说字体的默认颜色外观等等,直

