javascript - el-table,如何修改合并行hover样式和逻辑?
在线demo:
https://codesandbox.io/s/el-table-he-bing-xing-de-hover-wen-t...
效果1:鼠标悬停在第一行的时候,跟悬停第二行一样,只高亮右侧(或者每一行都高亮合并行)

效果2:鼠标悬停在合并行的时候,触发所有行的高亮
共有2个答案
table嵌套table
这个问题饿了么官方就有, 可以尝试使用其他的表格组件比如:
https://vxetable.cn/v4/#/table/base/highlight
或者:
https://www.visactor.io/vtable/demo/basic-functionality/merge
-
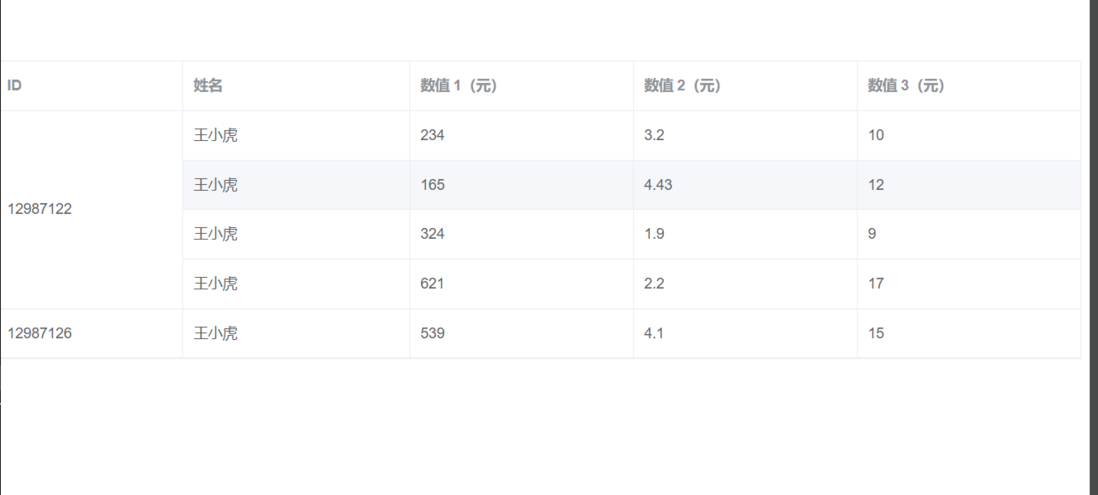
el-table 如何根据表格数据合并行。 如图所示,name列的值一样,就合并成一行;Amount 1列合并成3行 演示地址
-
现在需要修改el-table-column slot="header" 中的 el-checkbox控制状态,选择表头的el-checkbox其他行checkbox都选中/取消这个已实现,但是当取消选择所有selected时,表头selectAll取消/选中失败,代码如下。js能打印出selectAll状态已发生改变,那么就是视图没有更新。思考了很久,没有找到合适的解决办法,请大佬们看看问题出现在
-
el-table的合计行如何自定义单元格内容的样式? 使用summary-method方法可以自定义合计行的内容,但是我想实现合计行的某一列数据小于0则显示绿色,反之则显示红色,elementUI的文档没有给出自定义样式的方法,百度也搜不到,AI也是答非所问 例如
-
el-table 用span-method合并行,表格中有一列数据是用户输入的,表格已经渲染完成,但是每次输入数据的时候,都会执行span-method,重新计算合并逻辑,有什么办法能只在初次渲染时执行span-method,后面输入数据不执行span-method 以上是个例子,可以打开下面演示地址试试,打开控制台,可以看到每次填数据都会输出 演示地址
-
antd的select组件,高度是32,没有圆角。 ui说需要改成 高度28,圆角5px。 要怎么改全局都生效?
-
我只想要这样的界面,想找到代码自己照着写一个页面,只有图表。

