javascript - el-table 如何根据表格数据合并行?
el-table 如何根据表格数据合并行。

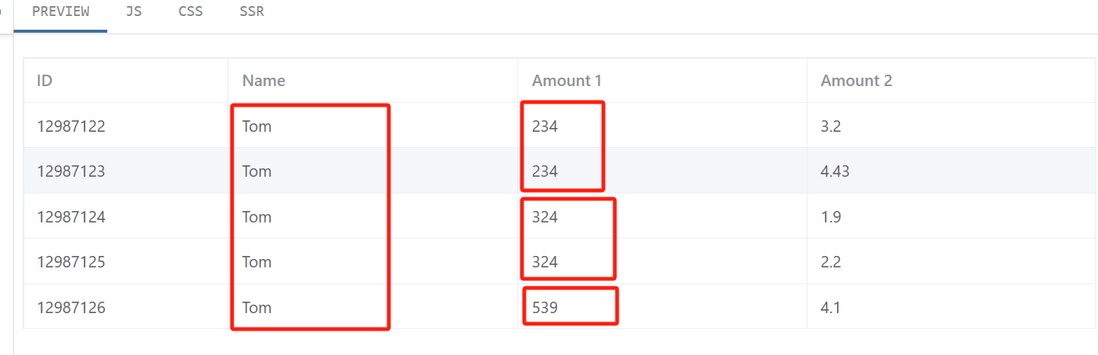
如图所示,name列的值一样,就合并成一行;Amount 1列合并成3行
演示地址
<template> <div> <el-table :data="tableData" :span-method="objectSpanMethod" border style="width: 100%; margin-top: 20px" > <el-table-column prop="id" label="ID" width="180" /> <el-table-column prop="name" label="Name" /> <el-table-column prop="amount1" label="Amount 1" /> <el-table-column prop="amount2" label="Amount 2" /> </el-table> </div></template><script lang="ts" setup>import type { TableColumnCtx } from 'element-plus'interface User { id: string name: string amount1: string amount2: string}interface SpanMethodProps { row: User column: TableColumnCtx<User> rowIndex: number columnIndex: number}const objectSpanMethod = ({ row, column, rowIndex, columnIndex,}: SpanMethodProps) => { return { rowspan: 1, colspan: 1, }}const tableData: User[] = [ { id: '12987122', name: 'Tom', amount1: '234', amount2: '3.2' }, { id: '12987123', name: 'Tom', amount1: '234', amount2: '4.43' }, { id: '12987124', name: 'Tom', amount1: '324', amount2: '1.9' }, { id: '12987125', name: 'Tom', amount1: '324', amount2: '2.2' }, { id: '12987126', name: 'Tom', amount1: '539', amount2: '4.1' },]</script>共有1个答案
可以参考这个,虽然是vue2,但是方法逻辑是一样的。
https://blog.csdn.net/mf_717714/article/details/82494376
-
表格数据转换,后台返回的表格数据状态都是数字,所以前台需要转换一下。 后台返回的状态配置数据: 表格数据 根据状态配置数据使得前台表格展示相应的名称label。 我是怎么处理的呢,我对el-table进行二次分装,然后在处理数据转换 filterVal就是我分装的方法,但是封装的有问题,展示出来的还是数字
-
el-table合并数据问题,如下图,我现在实现的效果: 但是按我现在实现的话有个问题,只要有相同值就能合并。 而实际要求是:其他列有相同值正常合并,如果诉求类型里面有相同的类型值合并了,诉求利用率才能参与合并,但如果此时诉求利用率没有相同值也不合并。同理细分类型和细分利用率一样道理 请教大家怎么优化一下完成我这一需求。 我分装合并方法: 组件span-method方法:
-
如何根据后端返回的数据来进行动态合并渲染,合并的关键字段为jianyanneirong和jianyanneirong1,合并要求如下图(如果jianyanneirong和jianyanneirong1值不同则进行行合并,但是jianyanneirong1值为空的情况需要进行行列合并)
-
在线demo: https://codesandbox.io/s/el-table-he-bing-xing-de-hover-wen-t... 效果1:鼠标悬停在第一行的时候,跟悬停第二行一样,只高亮右侧(或者每一行都高亮合并行) 效果2:鼠标悬停在合并行的时候,触发所有行的高亮
-
html 后台返回的数据如下: 然后想把表格底部增加一行: 把字段 a b c 的数据相加求和 麻烦各位大佬们帮我看看,是不是在summaryFunc 这个方面里面写逻辑,然后数据怎么放在BasicTable 的底部显示一行。
-
本文向大家介绍Angualrjs和bootstrap相结合实现数据表格table,包括了Angualrjs和bootstrap相结合实现数据表格table的使用技巧和注意事项,需要的朋友参考一下 AngularJS的数据表格 需要使用angualarjs、bootstrap、dirPagination.js 效果图: 1.html部分 2.angularjsTable.js部分 3.json数据部

