Hover 是一个用于 Android 的悬浮操作栏
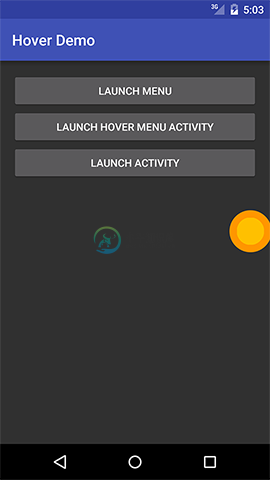
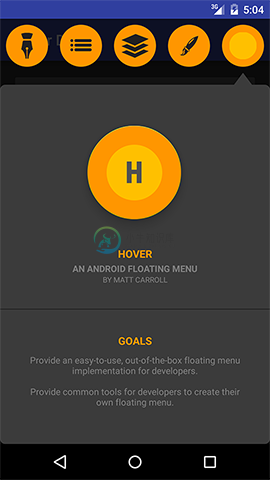
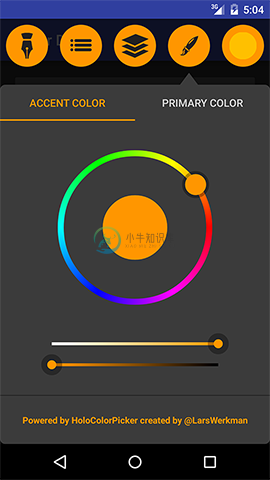
Demo




该菜单栏可以作为一个 service 启动,从而跨进程使用,悬浮在桌面或者其他应用程序的前面,当然,这里需要申请权限。
Hover 仍处在开发阶段,还有很多代码清理工作需要做,也就是说,Hover 现在仅仅处于可用状态。
-
先说一下其他相关知识 Activity的mWindow是PhoneWindow的实例 Activity的mDecor是PhoneWindow.DecorView的实例 Dialog和Activity的mDecor的mFeatureId都是-1 WindowManagerGlobal有一个ViewRootImpl列表,每个Activity的mDecor都会添加到这个列表的一个ViewRootImpl
-
div#div2 { display: table; width: 100%; height: 100%; text-decoration: none; outline: none; -webkit-transition: all 800ms ease-out; /* CSS3 transition. Last value is pause before transition play */ -m
-
如何在Android中使用hover组件监控鼠标移动事件 发布时间:2020-11-24 17:07:08 来源:亿速云 阅读:179 作者:Leah 如何在Android中使用hover组件监控鼠标移动事件?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。 Android之前对于鼠标光标事件的监控非常少,4.0之后多了一
-
触摸事件常见类型为ACTION_DOWN/ACTION_UP/ACTION_MOVE等。而鼠标在触摸事件类型的基础上又多出ACTION_HOVER_MOVE等类型,同时鼠标左右按键在输入事件中的也对应有BUTTON_PRIMARY/BUTTON_SECONDARY等状态,鼠标的滚轮操作也对应着AXIS_VSCROLL的值。所以若在手机中把显示界面作为鼠标触摸板,把触摸事件转换为鼠标
-
android - 禁用焦点上的橙色轮廓突出显示 我正在使用jQuery,jqTouch和phonegap编写应用程序,并且遇到了一个持久性问题,当用户使用软键盘上的Go按钮提交表单时会出现该问题。 虽然使用$('#input_element_id').focus()可以很容易地将光标移动到相应的表单输入元素,但橙色轮廓突出显示始终返回到表单上的最后一个输入元素。 (使用表单提交按钮提交表单时,不
-
使用悬停帮助 java编辑器与不同类型的悬停相关联。 悬停提供有关鼠标指针下的元素的其他信息。 可以在Java编辑器Hovers首选项页面中看到与Java编辑器关联的所有悬停。 在java编辑器中,将鼠标指针放在要导入的类上会显示与该类关联的java文档。 将鼠标指针放在方法上会显示该方法的java文档。
-
本文向大家介绍javascript手工制作悬浮菜单,包括了javascript手工制作悬浮菜单的使用技巧和注意事项,需要的朋友参考一下 有选择性的重复造一些轮子,未必是件坏事。Aaron的博客上加了一个悬浮菜单,貌似显得很高大上了。虽然这类小把戏也不是头一次见了,但是从未自己写过。今天就选择性的拿这个功能写一写。下面是这个轮子的开发过程,也可以当作是一篇需求文档的分析和实现过程。 演示地址:htt
-
本文向大家介绍vue悬浮可拖拽悬浮按钮的实例代码,包括了vue悬浮可拖拽悬浮按钮的实例代码的使用技巧和注意事项,需要的朋友参考一下 前言 vue开发手机端悬浮按钮实现,可以拖拽,滚动的时候收到里边,不影响视线 github地址 使用,基于vue-cli3.0+webpack 4+vant ui + sass+ rem适配方案+axios封装,构建手机端模板脚手架 vue-h5-template 后
-
使用悬浮提示 java 编辑器中包含了不同类型的悬浮提示,悬浮提示提供了鼠标指针指向元素的额外信息。所有java编辑器中相关的悬浮提示可以通过 preference(首选项) 的 Hovers 页面来配置(搜索框中输入 "hover")。 java 编辑器中将鼠标指针移至类上,将显示与该类相关的java文档信息。 java 编辑器中将鼠标指针移至方法上,将显示与该方法相关的java文档信息。
-
Floating Action Button is supported only in Material Theme Floating action buttons are used for a promoted action. They are distinguished by a circled icon floating above the UI and have motion behavi
-
悬浮元素整体使用方案。 标题 内容 类型 通用 支持布局 N/S 所需脚本 示例 顶部悬浮 <mip-fixed type="top"> 自定义内容,可以嵌套其他组件 </mip-fixed> 查看例子 编辑示例 顶部悬浮 - 向下滑动隐藏 <mip-fixed type="top" data-slide> 顶部悬浮 - 向下滑动隐藏 </mip-fixed> 查看例子 编辑示例
-
我的应用程序出现了这个错误
-
本文向大家介绍操作按钮悬浮固定在微信小程序底部的实现代码,包括了操作按钮悬浮固定在微信小程序底部的实现代码的使用技巧和注意事项,需要的朋友参考一下 本章节主要介绍了如何将操作按钮悬浮固定在微信小程序底部?操作起来也比较简单,还不会的朋友一起跟着小编学习一下吧,希望对你们有所帮助。 常见的有加入购物车按钮、结算按钮、收货列表添加地址按钮。 以收货地址为例,将添加地址按钮悬浮于最底部,这样再多

