一个绚丽的 LoadingView。
创意原型:
原型效果图如下:

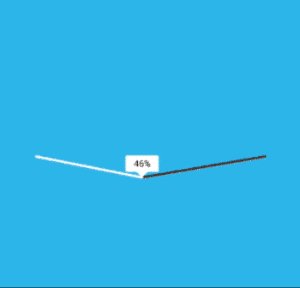
实现效果图如下:
成功状态:

失败状态:

目前实现了原型中 99% 左右的内容,剩下的 1% 留给大家自行发挥
注:
-
整体实现均使用色值,未使用任何图片资源,核心色彩都已添加自定义属性;
-
整体宽高自行定义,内部元素均根据整体宽高自动缩放适应,但由于整体效果限制,建议宽度不要低于 100dp,否则效果不佳;
-
本文向大家介绍分享33个jQuery与CSS3实现的绚丽鼠标悬停效果,包括了分享33个jQuery与CSS3实现的绚丽鼠标悬停效果的使用技巧和注意事项,需要的朋友参考一下 Animated Opening Type(教程) 漂亮的文字翻开效果,很有意思。 查看演示 Direction-Aware Hover Effect With Css3 And Jquery(教程) 鼠标跟随悬停效果教程,话说
-
本文向大家介绍基于canvas实现的绚丽圆圈效果完整实例,包括了基于canvas实现的绚丽圆圈效果完整实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了基于canvas实现的绚丽圆圈效果。分享给大家供大家参考,具体如下: 运行效果截图如下: 具体代码如下: 更多关于js特效相关内容感兴趣的读者可查看本站专题:《jQuery动画与特效用法总结》及《jQuery常见经典特效汇总》 希望本文所
-
本文向大家介绍Android编程基于自定义View实现绚丽的圆形进度条功能示例,包括了Android编程基于自定义View实现绚丽的圆形进度条功能示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Android编程基于自定义View实现绚丽的圆形进度条功能。分享给大家供大家参考,具体如下: 本文包含两个组件,首先上效果图: 1.ProgressBarView1(支持拖动): 2.Prog
-
问题内容: 我需要解析一个URL以获得链接到详细信息页面的URL列表。然后,需要从该页面获取该页面的所有详细信息。我需要这样做,因为详细信息页面的URL不会定期增加和更改,但是事件列表页面却保持不变。 基本上: 问题答案: 它会给你URL列表。现在,您可以遍历这些URL并解析数据。 这是一个例子。您可以阅读BeautifulSoup教程。
-
我已经成功地编写了从第一页抓取数据的代码,现在我不得不在这段代码中编写一个循环来抓取下一个“n”页。下面是代码 如果有人能指导/帮助我编写代码,从剩余页面中提取数据,我将不胜感激。 谢谢
-
我正在尝试使用漂亮的汤解析网页(这是我有生以来第一次),我遇到了一个奇怪的错误。html结构中的标记中有一个标记,我一直收到错误 html标签的结构如下:页面上项目的整个网格都在div类"properties_reviews"中,然后进入div类"preview"中,用于特定项目,该类"preview"还有两个类:照片的"preview-media"和我需要解析的文本信息的"preview-con

