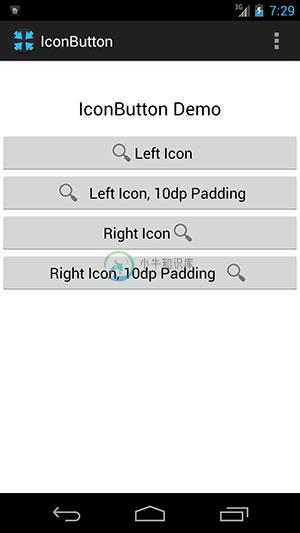
IconButton 是 Android 的 Button 子类,可以设置图片与文字都居中。


-
图标组件(Icon)为展示图标的组件,该组件不可交互,要实现交互的图标,可以考虑使用IconButton组件。图标组件相关的组件有一下几个: IconButton:可交互的Icon。 Icons:框架自带Icon集合。 IconTheme:Icon主题。 ImageIcon:通过AssetImages或者其他图片显示Icon。 图标组件常用属性如下: 属性名 类型 默认值 说明 color C
-
button import { Button, ButtonGroup } from "@chakra-ui/react" //usage <Button colorScheme="blue">Button</Button> //size xs, sm, md, lg. //variant solid, ghost, outline, link. //with Icon leftIcon={<
-
Flutter中给我们预先定义好了一些按钮控件给我们用,常用的按钮如下 RaisedButton :凸起的按钮,其实就是Android中的Material Design风格的Button ,继承自MaterialButton FlatButton :扁平化的按钮,继承自MaterialButton OutlineButton :带边框的按钮,继承自MaterialB
-
图标组件(Icon)为展示图标的组件,该组件不可交互,要实现交互的图标,可以考虑使用IconButton组件。图标组件相关的组件有一下几个: IconButton:可交互的Icon。 Icons:框架自带Icon集合。 IconTheme:Icon主题。 ImageIcon:通过AssetImages或者其他图片显示Icon。 图标组件常用属性如下: 属性名 类型 默认值 说明 color C
-
转载:Padding调小解决方案 IconButton中padding的默认值是8.0。因为IconButton遵守Material Design设计规则,需要将边距的最小值设置为48px,所以无法调小padding。 const IconButton({ Key? key, this.iconSize = 24.0, this.visualDensity, thi
-
//IconButton 是Android风格的用于Icon的按钮,具有圆形范围的点击效果。默认没有背景,点击后会出现背景 new IconButton( //icon 属性用于为 IconButton 指定一个图标,可以是图标,也可以是文字。 // icon: new Text("data"),
-
通过添加 splashColor: Colors.transparent,highlightColor: Colors.transparent,修改点击时的背景效果 IconButton( splashColor: Colors.transparent, highlightColor: Colors.transparent,
-
如何在Flutter中调整IconButton的大小(高度和宽度)?似乎需要默认的宽度和高度。没有height或width属性。 new IconButton( padding: new EdgeInsets.all(0.0), color: themeData.primaryColor, icon: new Icon(Icons.clear, size: 18.0),
-
属性中添加如下: splashColor: Colors.transparent, highlightColor: Colors.transparent,
-
对控件进行各种改变。 Control, Cmd [, Value, Control, WinTitle, WinText, ExcludeTitle, ExcludeText] 参数 Cmd, Value 请参阅后面的列表. 控件 可以是 ClassNN(控件的类名和实例编号)或控件的文本,它们都可以通过 Window Spy 获取。使用文本时,匹配行为由 SetTitleMatchMode 决定
-
控件就像是应用这座房子的一块块砖。PyQt5 有很多的控件,比如按钮,单选框,滑动条,复选框等等。在本章,我们将介绍一些很有用的控件:QCheckBox,ToggleButton,QSlider,QProgressBar 和 QCalendarWidget。 QCheckBox QCheckBox 组件有俩状态:开和关。通常跟标签一起使用,用在激活和关闭一些选项的场景。 #!/usr/bin/py
-
控件让你可以在演示过程中筛选仪表板中所有图表的数据系列。 图表属性 选择图表类型后,可以更改其属性来自定义图表: 选项 描述 常规 背景颜色 设置图表区域的背景颜色。 不透明度 设置背景颜色的不透明度。 显示边框 显示图表外部边框。 边界颜色 设置图表外部边框的颜色。 显示标题 显示图表的主要标题。 标题 指定图表的标题。 标题字体 设置标题的字体样式。 位置 设置标题的位置。 对齐 设置标题的水
-
控件让你可以在演示过程中筛选仪表板中所有图表的数据系列。 图表属性 选择图表类型后,可以更改其属性来自定义图表: 选项 描述 常规 背景颜色 设置图表区域的背景颜色。 显示边框 显示图表外部边框。 边界颜色 设置图表外部边框的颜色。 显示标题 显示图表的主要标题。 标题 指定图表的标题。 标题字体 设置标题的字体样式。 位置 设置标题的位置。 对齐 设置标题的水平对齐方式。 数据 数据标签颜色 设
-
控件让你可以在演示过程中筛选仪表板中所有图表的数据系列。 图表属性 选择图表类型后,可以更改其属性来自定义图表: 选项 描述 常规 背景颜色 设置图表区域的背景颜色。 不透明度 设置背景颜色的不透明度。 显示边框 显示图表外部边框。 边界颜色 设置图表外部边框的颜色。 显示标题 显示图表的主要标题。 标题 指定图表的标题。 标题字体 设置标题的字体样式。 位置 设置标题的位置。 对齐 设置标题的水
-
英文原文 控件简介 控件Widget是 Kivy 图形界面中的基本元素。控件提供了一个画布Canvas,这是用来在屏幕上进行绘制的。控件接收事件,并且对事件作出反应。想要对 控件Widget进行更深入的了解,可以去看看这个模块的文档。 操作控件树 Kivy 以树的形式来组织控件。你的应用程序会有一个根控件,通常会含有若干的子控件 children,这些子控件还可以有自己的子控件。一个控件的子控件会
-
Tabris.js app的UI界面由原生控件组成。这些控件在原生代码里执行,并用JavaScript对象来描述。为了在屏幕上可见,每个控件都必须有一个父控件。可以使用 appendTo 方法向父控件添加控件。 UI根节点 所有控件的顶级父控件用对象 ui 表示。该对象包含一些固定的子控件,用于表示app用户界面的不同部分: ui.statusBar - 显示时间和一些系统图标 ui.naviga
-
本章我们继续介绍 PyQt5 控件。这次的有 QPixmap,QLineEdit,QSplitter,和 QComboBox。 图片 QPixmap 是处理图片的组件。本例中,我们使用 QPixmap 在窗口里显示一张图片。 #!/usr/bin/python3 # -*- coding: utf-8 -*- """ ZetCode PyQt5 tutorial In this exampl

