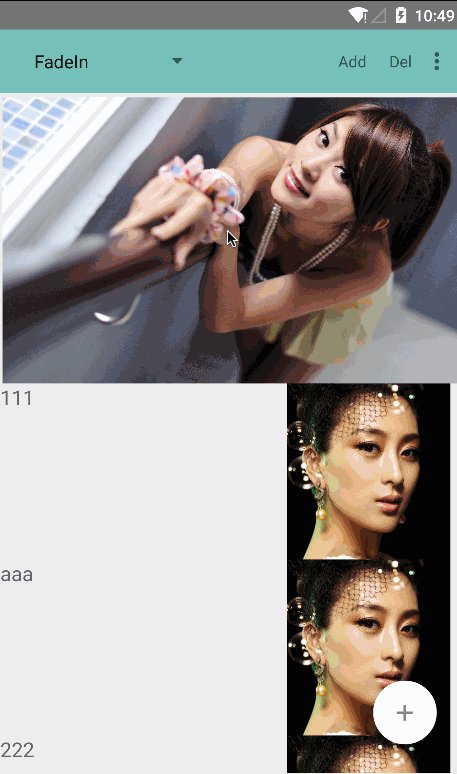
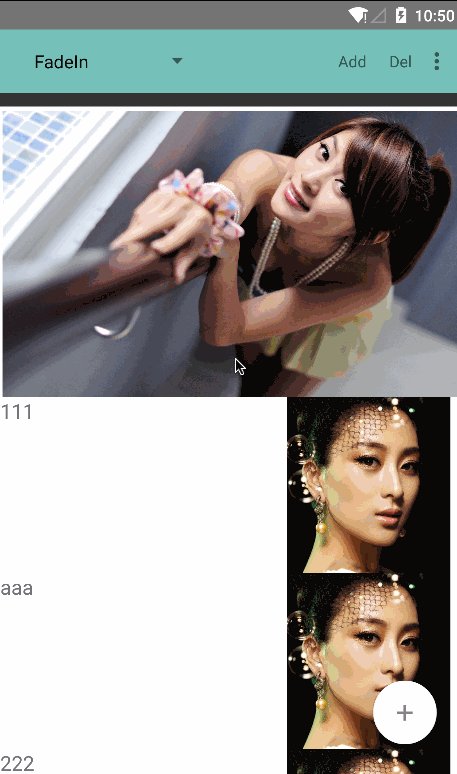
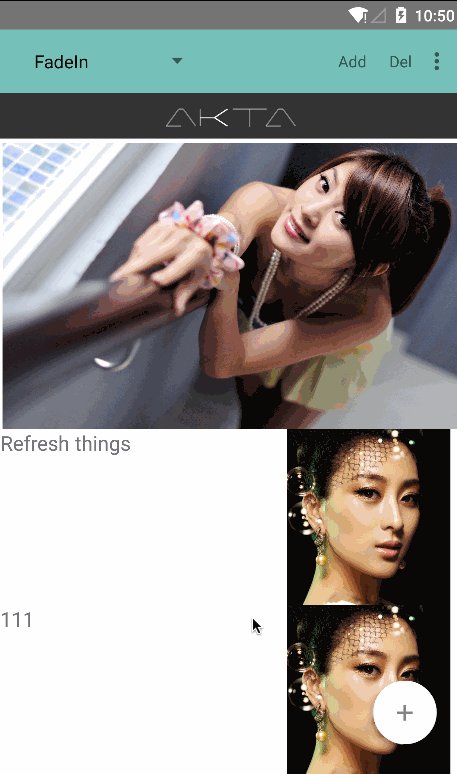
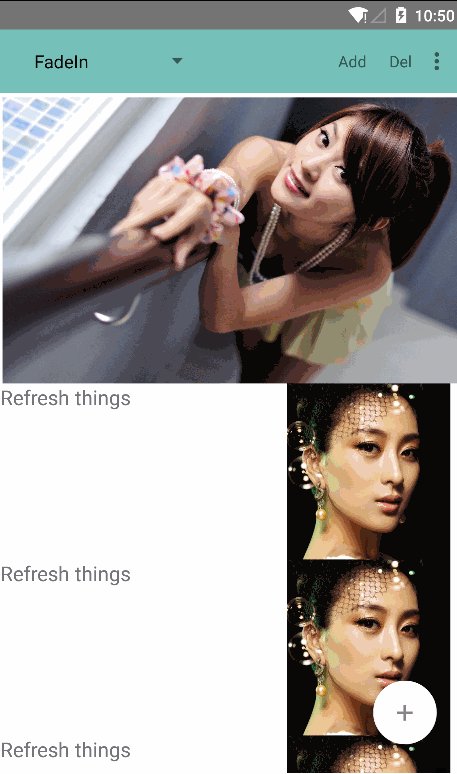
UltimateRecyclerview是一种功能强大的Recyclerview(advanced and flexible version of ListView),包括了下拉刷新,加载更多,多种动画,空数据提示,拖动排序,视差处理,工具栏渐变,滑动删除,自定义floating button,多种刷新效果,scrollbar等等元素,而且使用起来跟recyclerview一样的方便。

-
英文原文:http://emberjs.com/guides/views/built-in-views/ Ember中定义了一套用于构建一些非常基础的控件的视图,比如文本输入框、勾选框和选择列表。 这些视图有: Ember.Checkbox 1 2 3 4 <label> {{view Ember.Checkbox checked=model.isDone}} {{model.title
-
英文原文:http://emberjs.com/guides/views/defining-a-view/ 你可以使用Ember.View来渲染一个Handlebars模板并将它插入到DOM中。 为了告诉视图要用哪个模板,可以设置它的temaplateName属性。例如,如果我有一个像这样的<script>标签: 1 2 3 4 5 6 7 <html> <head> <script
-
利用UIScrollView实现视差滚动效果。在demo中,滑动ScrollView,背景图和文字的滚动速度不一样。直接用ScrollView 的协议,对其子视图的坐标进行随机系数比例的位置移动修正,从而实现视差滚动效果。没有用其他的框架,代码简单。 作者说:原创Demo 转载请注明出处。 [Code4App.com]
-
要创建可视化视图: 点击左侧导航栏的 Visualize 。 点击 Create new visualization 按钮或 + 按钮。 选择视图类型: 基础图形 Line, Area and Bar charts 在X/Y图中比较两个不同的序列。 Heat maps 使用矩阵的渐变单元格. Pie chart 显示每个来源的占比。 数据 Data table 显示一个组合聚合的原始数据。 Met
-
我试图在我的引擎中实现MVP矩阵。我的模型矩阵工作正常,但是我的视图和投影矩阵不工作。以下是两者的创作: 我试图渲染的顶点是:-0.5f,0.5f,-1.0f,-0.5f,-0.5f,-1.0f,0.5f,-0.5f,-1.0f,0.5f,0.5f,-1.0f 我在上传到着色器之前测试了视图矩阵,它是正确的。 这是我的渲染方式: 顶点着色器:
-
视图是 MVC 模式中的一部分。 它是展示数据到终端用户的代码,在网页应用中, 根据视图模板来创建视图,视图模板为PHP脚本文件, 主要包含HTML代码和展示类PHP代码,通过view应用组件来管理, 该组件主要提供通用方法帮助视图构造和渲染, 简单起见,我们称视图模板或视图模板文件为视图。 创建视图 如前所述,视图为包含HTML和PHP代码的PHP脚本,如下代码为一个登录表单的视图, 可看到PH
-
创建视图 {tip} 如果你想找到有关如何编写 Blade 模板的更多信息?查看完整的 Blade 文档 。 视图包含应用程序的 HTML,并且将控制器/应用程序逻辑与演示逻辑分开。视图文件存放于 resources/views 目录下。一个简单的视图如下所示: <!-- 此视图文件位置:resources/views/greeting.blade.php --> <body>
-
视图的任务就是将入口函数的返回值(一个Java对象)渲染到 HTTP 响应流中。 现在 Nutz.Mvc 自带的主要视图有 JSP - 采用 JSP 模板输出网页 Redirect - 客户端重定向 Forward - 服务器端中转 Json - 将对象输出成 Json 字符串 void - 什么都不做 Raw - 二进制输出,图片输出,文件下载等 当然你还可以根据需要开发你自己的视图实现类,定制

