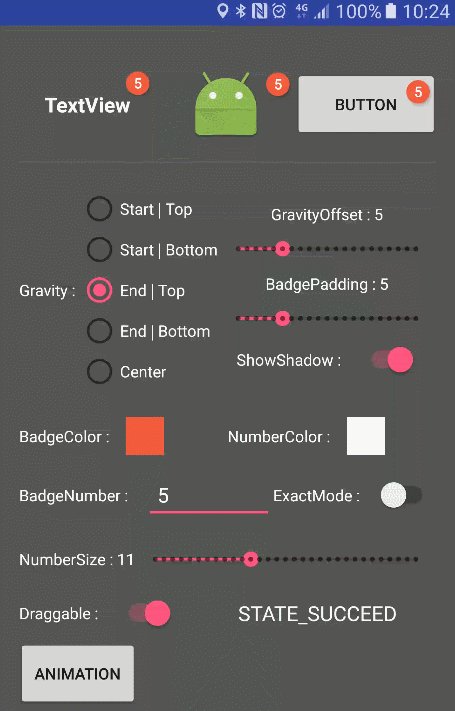
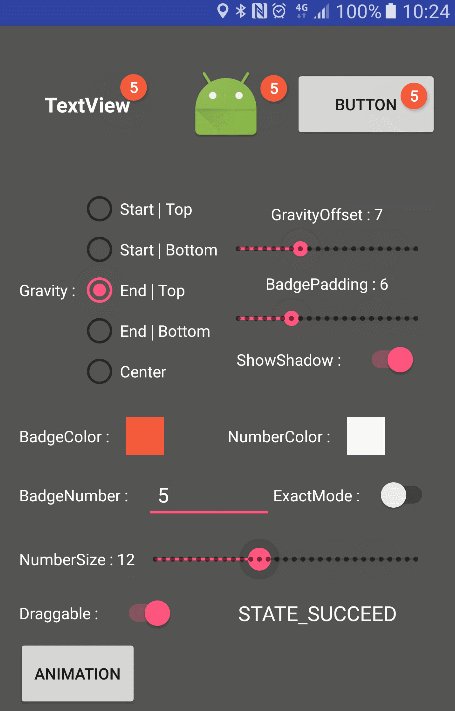
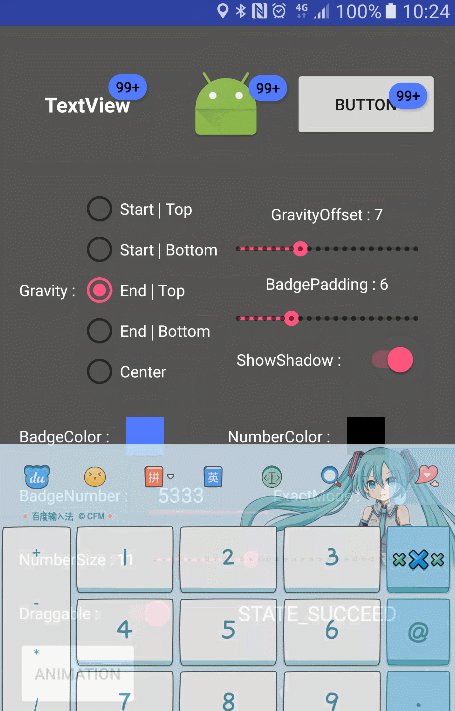
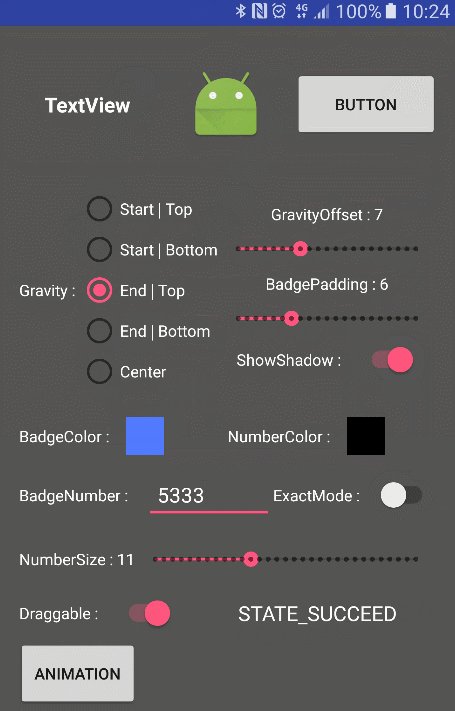
BadgeView 是一个可以自由定制外观、支持拖拽消除的MaterialDesign风格Android BadgeView。
特性:
-
随意定制外观,包括Badge位置、底色、阴影、文字颜色、大小、内外边距等
-
Badge数字小于0时显示dot,等于0时隐藏整个Badge,在普通模式下超过99时显示99+,精确模式下显示具体值
-
支持类似QQ的拖拽消除效果(默认关闭)
-
支持以动画的方式隐藏Badge


-
BadgeView使用方法参考:http://blog.csdn.net/crazy1235/article/details/42262369/ BadgeView代码如下: public class BadgeView extends TextView { private boolean mHideOnNull = true; public BadgeV
-
BadgeView是GitHub上的一个开源的第三方控件,用以实现类似微信、QQ等新消息提醒,在控件的右上角显示带数字的图标。这是我接触这个控件的初始目的,但在使用的过程中发现他很强大,用一句话来总结其强大之处就是,凡是需要在一个View控件上添加另一View控件的情况,都可以考虑他。但也有一些细节上的注意事项,让我很头疼。 首先,BadgeView包的下载地址:https://github.co
-
最近做项目时用到了BadgeView,当时没有看源码,现在闲下来了,就分析一下。 public class BadgeView extends TextView 可以看到,BadgeView是通过继承了TextView来实现的。接下来,不要看源码,先从它的用法入手,分析哪个函数真正实现了它。它的用法很简单,如下面demo所示 public class MainActivity extends Ac
-
最近在写项目时用到了角标提示未读消息的功能,就网上收了下很多用badgeView这个自定义view,功能很强大,但我在使用的过程中遇到了两个小bug。 1.BadgeView badgeView=new BadgeView(context,target)(target为要绑定的组件) 当组件在布局中用权重weight分配空间时,width 或者 height 设置为0dp时,badgeView会报
-
角标定义 Android或者IOS,在软件更新、新收到信息时,界面上图标在右上角常常会显示一个角标,显示更新或者新收到的信息数量。 这就是我们所说的角标。 角标实现 要实现这个角标,我们一想有以下几种方式: 1、放置一个隐藏的图片在app中,在需要它显示的时候,显示该图片,并以该图片为背景,显示新增消息数; 2、自定义一个控件,用于显示该角标信息。例如,角标相对于控件的位置、底色、数字等; 对比或
-
使用组件的目的就是通过构建模块化的组件,相互组合组件最后组装成一个复杂的应用。 在 React 组件中要包含其他组件作为子组件,只需要把组件当作一个 DOM 元素引入就可以了。 一个例子:一个显示用户头像的组件 Avatar 包含两个子组件 ProfilePic 显示用户头像和 ProfileLink 显示用户链接: import React from 'react'; import { rend
-
英文原文:http://emberjs.com/guides/components/defining-a-component/ 为了定义一个组件,需要先创建一个名字以components/开始的模板。例如:如果需要定义一个新组建{{blog-post}},需要创建components/blog-post模板。 注意: 组件名必须包含'-'。因此blog-post是一个合法的命名,而post则不是。
-
了解如何跨文档使用组件,以提高各工作流程的工作效率。 作为一名设计人员,您经常会创建一些在整个设计中重复出现的主要元素,如导航栏或按钮。但是,必须根据上下文或布局来自定义元素实例并非易事。在此情况下,您往往最终会创建同一基础元素的多个版本,这会使您的设计维护变得困难得多。 组件(以前称为符号)是具有无与伦比的灵活性的设计元素,可帮助您创建和维护重复元素(如按钮),同时针对不同的上下文和布局更改该按
-
结构 组件是对视图的一部分进行封装,以方便组织代码和重用。 任何具有 view 方法的 JavaScript 对象都是 Mithril 组件。组件可以用过 m() 函数调用: var Example = { view: function() { return m("div", "Hello") } } m(Example) // 等效 HTML // <div>Hello</d
-
底部动作条 按钮 按钮:浮动操作按钮 卡片 纸片 数据表格 提示框 分隔线 网格 列表 列表控制 菜单 选择器 进度和动态 选择控制 滑块 Snackbars 与 Toasts 副标题 开关 Tabs 文本框 工具提示
-
页面往往有不少重复的元素,这时可以将这些元素抽离为独立的、可复用的部件,我们将这些部件称为组件。组件在概念上类似于 JavaScript 函数,它接收任意的参数(组件的参数称为“props”),然后返回一个可以被渲染的 Rax 元素。下面简单介绍组件的基本使用。 定义组件 有两种方式来定义组件。最简单和推荐的做法是使用 JavaScript 函数来定义一个组件: function Welcome(
-
我们的页面一般都是由各种各样的组件构成的,组件就像一个一个积木一样,被用来搭建成页面。例如一个带有用户信息、logo的头部就是一个组件,而用户信息、logo也许也可以是独立组件。组件化可以让我们把一个庞大的页面切割成一个一个小块来分别进行管理,也就是分而治之的思想,同时组件化也能帮助我们更好地进行代码复用。 Nerv天生是支持组件化的,组件是Nerv中的核心概念。Nerv中的组件分为 Class
-
下面列表中的组件被用于构建 OpenResty。所有组件均可以方便的被激活或禁止。 绝大部分组件已内置在OpenResty安装包中,但也有一部分不包含在内。 Drizzle Nginx 模块、 Postgres Nginx 模块 以及 Iconv Nginx 模块 默认并未启用。 你需要分别加入--with-http_drizzle_module、--with-http_postgres_modu

