AWT UI组件
精华
小牛编辑
198浏览
2023-03-14
AWT 组件的介绍
每个组件都考虑以下三个主要方面:
-
UI 元素:它们是用户最终看到并与之交互的核心视觉元素。GWT 提供了大量广泛使用和常见的元素,从基本到复杂,我们将在本教程中介绍。
-
Layout布局:它们定义了 UI 元素应该如何在屏幕上组织,并为 GUI(图形用户界面)提供最终的外观和感觉。这部分将在布局一章中介绍。
-
事件行为:这些是用户与 UI 元素交互时发生的事件。这部分将在事件处理章节中介绍。

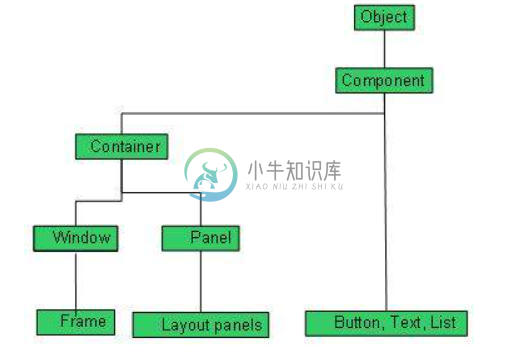
AWT Component类构造方法
每个 AWT 控件都从 Component 类继承属性。
public abstract class Component
extends Object
implements ImageObserver, MenuContainer, Serializable
AWT UI组件列表
| 组件名称 | 描述 |
|---|---|
| Label | Label 对象是用于在容器中放置文本的组件。 |
| Button | 此类创建一个带标签的按钮。 |
| Check Box | Check Box复选框是一个图形组件,可以处于打开(true) 或关闭(false) 状态。 |
| Check Box Group | CheckboxGroup 类用于对复选框集进行分组。 |
| List | List 组件向用户显示一个滚动的文本项列表。 |
| Text Field | TextField 对象是一个允许编辑单行文本的文本组件。 |
| Text Area | TextArea 对象是一个允许编辑多行文本的文本组件。 |
| Choice | Choice选择控件用于显示选择的弹出菜单。所选选项显示在菜单顶部。 |
| Canvas | Canvas 控件代表一个矩形区域,应用程序可以在其中绘制某些内容或接收用户创建的输入。 |
| Image | Image 控件是表示图形图像的所有图像类的超类。 |
| Scroll Bar | Scrollbar 控件代表一个滚动条组件,以使用户能够从值范围中进行选择。 |
| Dialog | Dialog 控件表示具有标题和边框的顶级窗口,用于从用户那里获取某种形式的输入。 |
| File Dialog | FileDialog 控件代表一个对话框窗口,用户可以从中选择一个文件。 |
