javascript - 子组件向父组件的同等级组件传值?
有一个父组件 A,上面有两个子组件,B 和 C。
在子组件 B 上有一个子组件 D,其中 D 里面有一个 textarea
在子组件 C 上有一个按钮,点击这个按钮获取 D 里面 textarea 的值。
我尝试的两个方案
- 方案一:可以通过直接操作 dom 来解决
- 方案二:通过 D 将 textarea 的值传递给 B,然后由 B 传给 A,再有 A 传给 C,但总是传不成功。
请问我的这个需求,还有其它什么更优的解决方案吗?多谢。
共有4个答案
用兄弟组件之间的数据传递。
首先,需要确保两个兄弟组件都已经被正确引入并注册到了同一个父组件中。然后,我们可以使用props属性将数据从一个兄弟组件传递给另外一个兄弟组件。
下面是一个示例代码:
<!-- ParentComponent.vue --><template> <div> <!-- Child1Component.vue --> <Child1 :data="message" /> <!-- Child2Component.vue --> <Child2 :value="childData" @update-data="handleUpdateData" /> </div></template> <script>import Child1 from './Child1Component.vue';import Child2 from './Child2Component.vue'; export default { components: { Child1, Child2 }, data() { return { message: 'Hello', // 初始化消息为'Hello' childData: '' // 存放子组件传递过来的数据 }; }, methods: { handleUpdateData(newValue) { this.childData = newValue; // 接收子组件传递过来的新数据 } }};</script>ParentComponent作为共享状态的容器,包含了两个兄弟组件Child1和Child2。其中,Child1通过props属性将message数据传递给Child2,而Child2则通过事件机制(@)向ParentComponent发送更新数据的信号。
根据题干中的组件层级结构, 如果是Vue那就使用事件总线或vuex, 如果是react使用redux或上下文, 但是我认为使用redux最方便
一层一层的传值的方法是不好的
两种方式来实现。
1. 一种是层层传值
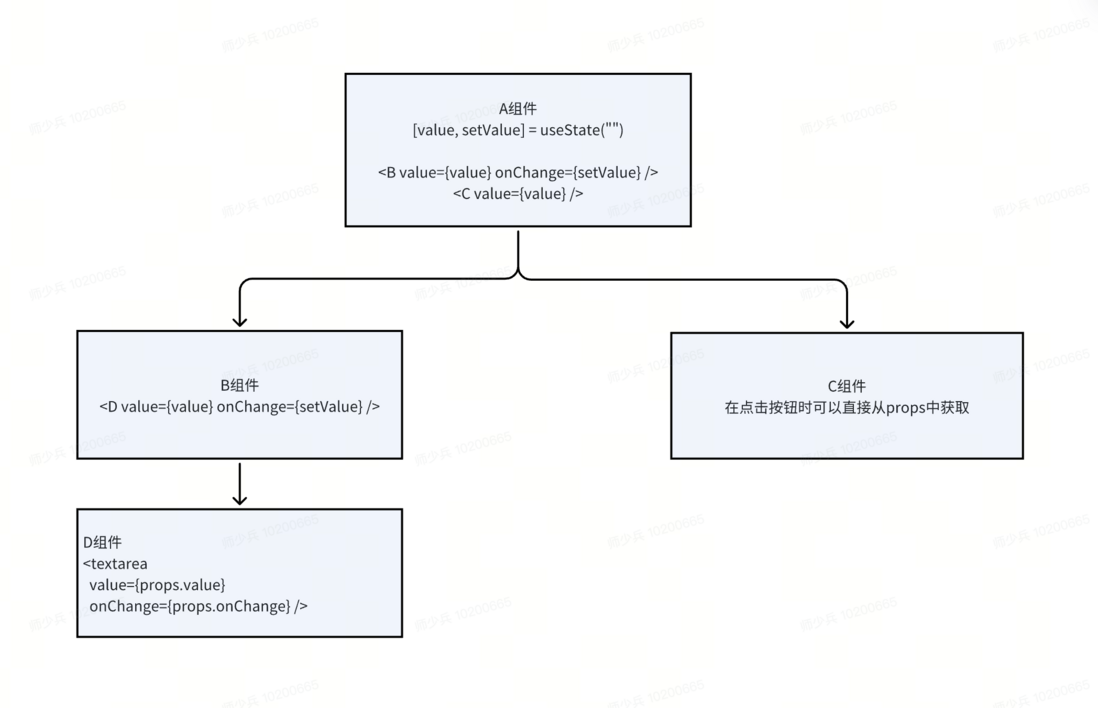
在顶级组件 A 组件中用 const [value, setValue] = useState("")来存储textarea中的值,然后将value和 setValue传递到D组件中,同时将value给到C组件,这样C组件就能获取到textarea中的值了。

2. React中的context
React中自带处理上下文的hook,可以把A组件中的 value 和 setValue 传递到任意的子组件。
- 先用
createContext()来创建生产者,这个来包裹住所有要用到更新数据的组件; - 用
useContext()或Consumer来使用数据;
const { useState } = require("react");// store.jsconst TextareaContext = React.createContext(""); // 传入初始值,这里只存储textarea的值,因此可以默认是空字符窜// A组件中const AppA = () => { const [value, setValue] = useState(""); // 把 value 和 setValue 传递过去 return ( <TextareaContext.Provider value={{ value, setValue }}> <B /> <D /> </TextareaContext.Provider> );};// B组件中不用任何处理,直接引用<D />即可// D组件const AppD = () => { const { value, setValue } = useContext(TextareaContext); return <textarea value={value} onChange={setValue} />;};// C组件const AppC = () => { const { value } = useContext(TextareaContext); return <button onClick={() => alert(value)}>get</button>;};这是一个涉及到前端组件间通信的问题。对于你的需求,以下是一些可能的解决方案:
- 使用事件总线(Event Bus):你可以创建一个全局的事件总线,比如在根组件上设置一个全局的事件监听和触发器。子组件可以通过事件总线将数据发送到任何其他组件。
- 使用状态管理库:例如 Redux 或 MobX。这些库可以帮助你管理应用的状态,并使组件能够访问和修改这些状态。
- 使用上下文(Context):React 16.3 之后引入了 Context API,它允许你在不显式地创建 props 树的情况下,将值从祖先组件传到其所有后代组件。
- 使用 React Hooks:特别是
useState和useContext这两个 Hook。useState可以让你在函数组件中添加状态,而useContext可以让你使用 Context API。
在你的情况下,一种可能的解决方案是使用事件总线。首先,创建一个事件总线,然后在子组件 D 中触发一个事件,将 textarea 的值作为参数传递。在子组件 C 中监听这个事件,获取参数。具体实现可能如下:
// 创建事件总线const EventBus = new EventEmitter();// 在子组件 D 中触发事件function onTextareaChange(value) { EventBus.emit('update', value);}// 在子组件 C 中监听事件EventBus.on('update', (value) => { console.log(value); // 或者将其传递给其他组件});这种方法的优点是简单和灵活,但它也有一些缺点,例如如果你有大量的组件需要通信,可能会使得代码变得混乱。在这种情况下,使用状态管理库或 Context API 可能是一个更好的选择。
-
本文向大家介绍vue 子组件向父组件传值方法,包括了vue 子组件向父组件传值方法的使用技巧和注意事项,需要的朋友参考一下 子组件注册触发事件,父组件注册 触发子组件事件后的方法写在method里面 父组件这么写 子组件component-a这么写 以上这篇vue 子组件向父组件传值方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
vue3中子组件向父组件传值 在传值的时候为什么只能在声明一个方法的时候传递,而不能在定义click的时候传递呢
-
本文向大家介绍图文介绍Vue父组件向子组件传值,包括了图文介绍Vue父组件向子组件传值的使用技巧和注意事项,需要的朋友参考一下 1:在src/components/child/文件夹下,创建一个名为:child.vue的子组件 2:在父组件中,设置好需要传递的数据 3:在App.vue中引入并注册子组件 4:通过v-bind属性绑定并赋值给子组件 5:子组件通过 props 接收父组件传递过的数据
-
问题内容: 我有两个组成部分: 第一个是父组件,它是通常的React组件。 第二个是孩子,它是功能组件。 我想将 Titles 的值(处于子状态)传递给父Component。这是我的 子组件 代码: 这是我的 父组件 : 这看起来很容易,但这是我第一次使用功能组件。你能帮我吗 ? 问题答案: React就是关于在组件树中向下流动的数据。如果您希望能够显示和/或修改彼此之间的共享状态,则应提升状态并
-
父组件向子组件传值本地图片地址,子组件无法转成base64格式,且正确加载 // 子组件 // 父组件 子组件解析出来的图片中,prop中的传值并未解析成base64格式 请问父组件要采用哪种传值方式,子组件才可以显示父组件传过来的图片。
-
本文向大家介绍浅谈Vue父子组件和非父子组件传值问题,包括了浅谈Vue父子组件和非父子组件传值问题的使用技巧和注意事项,需要的朋友参考一下 本文介绍了浅谈Vue父子组件和非父子组件传值问题,分享给大家,具体如下: 1.如何创建组件 1.新建一个组件,如:在goods文件夹下新建goodsList.vue 2.在main.js中引入 import goodsList from 'goods/good

