javascript - 父组件动态向子组件传本地图片,子组件要如何正确加载传值的图片?
父组件向子组件传值本地图片地址,子组件无法转成base64格式,且正确加载
// 子组件
<img :src="up ? icons.toggleUp : icons.toggleDown" />@Prop({ required: false, default: () => { return { toggleDown: require('./images/toggle-down.png'), toggleUp: require('./images/toggle-up.png'), } }})icons!:Icon// 父组件
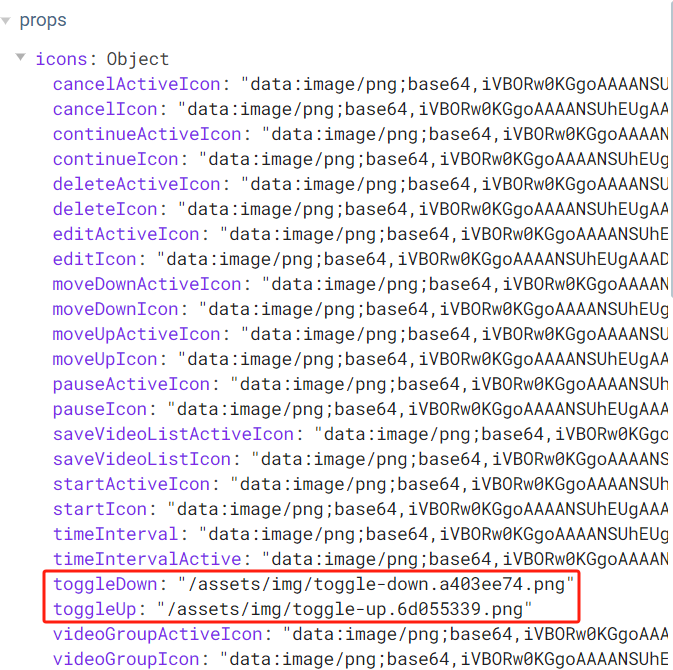
<template> <mb-industrival-tv :icons="icons"/> </template><script lang="ts">import { Icon } from "@/maxbase-ui/components/industrial-tv/types/icon.interface";import { Component, Emit, Vue, Watch, Prop } from "vue-property-decorator";@Component({})export default class IndustrialTVClass extends Vue { icons: Icon = { toggleUp: require('@/assets/images/add_btn.png'), toggleDown: require('@/assets/images/ack-icon.png') }}</script>子组件解析出来的图片中,prop中的传值并未解析成base64格式
请问父组件要采用哪种传值方式,子组件才可以显示父组件传过来的图片。
共有1个答案
你的问题在于你试图在父组件中动态地引入图片,并期望子组件可以正确地解析这些图片。然而,require 函数在编译时执行,它不能用于运行时动态地引入图片。
一种解决方案是,你可以将图片转换为 base64 格式,并在父组件中将其作为字符串传递。子组件可以直接使用此字符串作为 img 标签的 src。
以下是如何实现这个解决方案的步骤:
- 转换图片为 base64 格式:你可以使用 Node.js 的
fs模块和to-buffer模块来将图片转换为 base64 格式。下面是一个示例代码:
const fs = require('fs');const toBuffer = require('to-buffer');function imageToBase64(imagePath) { return new Promise((resolve, reject) => { const reader = fs.createReadStream(imagePath); let data = ''; reader.on('data', (chunk) => { data += chunk; }); reader.on('end', () => { resolve(Buffer.from(data).toString('base64')); }); reader.on('error', (err) => { reject(err); }); });}// 使用这个函数来转换你的图片imageToBase64('@/assets/images/add_btn.png') .then(base64Image => { console.log(base64Image); // 打印出 base64 格式的图片 }) .catch(err => { console.error(err); });- 在父组件中传递 base64 图片:一旦你有了 base64 格式的图片,你就可以在父组件中将其作为字符串传递给子组件。
// 父组件export default class IndustrialTVClass extends Vue { icons: Icon = { toggleUp: this.getImageAsBase64('@/assets/images/add_btn.png'), toggleDown: this.getImageAsBase64('@/assets/images/ack-icon.png') } private async getImageAsBase64(imagePath: string): Promise<string> { return new Promise<string>((resolve, reject) => { imageToBase64(imagePath) .then(base64Image => { resolve(base64Image); }) .catch(err => { reject(err); }); }); }}- 在子组件中显示图片:子组件可以直接使用父组件传递的 base64 字符串作为 img 标签的 src。
<template> <img :src="up ? icons.toggleUp : icons.toggleDown" /></template><script lang="ts">import { Component, Vue, Prop } from "vue-property-decorator";interface Icon { toggleDown: string; toggleUp: string;}@Component({})export default class ChildComponent extends Vue { @Prop({ required: false, default: () => { return { toggleDown: '', toggleUp: '', }; } }) icons!: Icon;}</script>这样,你就可以在子组件中正确地显示父组件传递的图片了。不过需要注意的是,base64 格式的图片可能会导致你的应用程序体积增大,因此如果你的应用程序中有很多图片,或者图片文件很大,那么这种方法可能会导致性能问题。在这种情况下,你可能需要考虑使用其他方法,例如使用 CDN 来托管你的图片,并在父组件中直接传递图片的 URL。
-
本文向大家介绍图文介绍Vue父组件向子组件传值,包括了图文介绍Vue父组件向子组件传值的使用技巧和注意事项,需要的朋友参考一下 1:在src/components/child/文件夹下,创建一个名为:child.vue的子组件 2:在父组件中,设置好需要传递的数据 3:在App.vue中引入并注册子组件 4:通过v-bind属性绑定并赋值给子组件 5:子组件通过 props 接收父组件传递过的数据
-
有一个父组件 A,上面有两个子组件,B 和 C。 在子组件 B 上有一个子组件 D,其中 D 里面有一个 textarea 在子组件 C 上有一个按钮,点击这个按钮获取 D 里面 textarea 的值。 我尝试的两个方案 方案一:可以通过直接操作 dom 来解决 方案二:通过 D 将 textarea 的值传递给 B,然后由 B 传给 A,再有 A 传给 C,但总是传不成功。 请问我的这个需求,
-
本文向大家介绍vue 子组件向父组件传值方法,包括了vue 子组件向父组件传值方法的使用技巧和注意事项,需要的朋友参考一下 子组件注册触发事件,父组件注册 触发子组件事件后的方法写在method里面 父组件这么写 子组件component-a这么写 以上这篇vue 子组件向父组件传值方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
vue3中子组件向父组件传值 在传值的时候为什么只能在声明一个方法的时候传递,而不能在定义click的时候传递呢
-
本文向大家介绍浅谈Vue父子组件和非父子组件传值问题,包括了浅谈Vue父子组件和非父子组件传值问题的使用技巧和注意事项,需要的朋友参考一下 本文介绍了浅谈Vue父子组件和非父子组件传值问题,分享给大家,具体如下: 1.如何创建组件 1.新建一个组件,如:在goods文件夹下新建goodsList.vue 2.在main.js中引入 import goodsList from 'goods/good
-
问题内容: 以下是在reactjs中将值从子组件传递到父组件的正确示例。 App.jsx main.js 我需要明确有关将值从子组件传递到祖父母组件的概念。请帮我!! 问题答案: 您可以通过,将update函数传递给大子级,只需从子组件中再次传递即可。

