前端 - vue函数式组件functional如何向父组件传值?
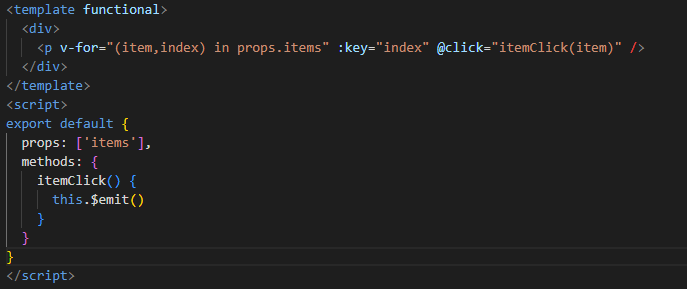
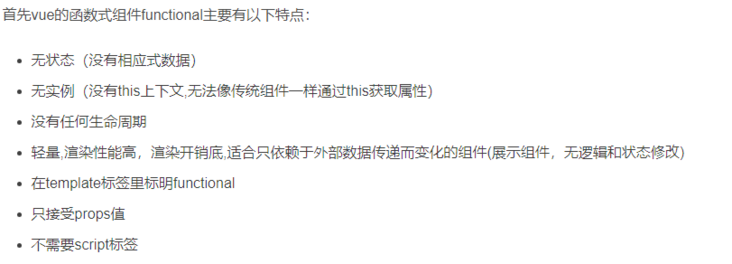
vue函数式组件functional,如何调用方法向父组件传值?
调用方法会报错:TypeError: _vm.itemClick is not a function

共有2个答案
直接在 template 中
<p v-for="(item, index) in props.items" @click="$emit('item-click', item)">然后父组件
<MyTemplate @item-click="handleClick" />

这两篇文章可以参考学习下
https://blog.csdn.net/ee_11eeeeee/article/details/111939003
https://www.wenwoha.com/blog_detail-1376.html
-
本文向大家介绍vue 子组件向父组件传值方法,包括了vue 子组件向父组件传值方法的使用技巧和注意事项,需要的朋友参考一下 子组件注册触发事件,父组件注册 触发子组件事件后的方法写在method里面 父组件这么写 子组件component-a这么写 以上这篇vue 子组件向父组件传值方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
本文向大家介绍图文介绍Vue父组件向子组件传值,包括了图文介绍Vue父组件向子组件传值的使用技巧和注意事项,需要的朋友参考一下 1:在src/components/child/文件夹下,创建一个名为:child.vue的子组件 2:在父组件中,设置好需要传递的数据 3:在App.vue中引入并注册子组件 4:通过v-bind属性绑定并赋值给子组件 5:子组件通过 props 接收父组件传递过的数据
-
本文向大家介绍vue子组件使用自定义事件向父组件传递数据,包括了vue子组件使用自定义事件向父组件传递数据的使用技巧和注意事项,需要的朋友参考一下 使用v-on绑定自定义事件可以让子组件向父组件传递数据,用到了this.$emit(‘自定义的事件名称',传递给父组件的数据) @increment是子组件this.$emit('increment'自定义的事件,newValue)用来告诉父组件自己干
-
vue3中子组件向父组件传值 在传值的时候为什么只能在声明一个方法的时候传递,而不能在定义click的时候传递呢
-
有一个父组件 A,上面有两个子组件,B 和 C。 在子组件 B 上有一个子组件 D,其中 D 里面有一个 textarea 在子组件 C 上有一个按钮,点击这个按钮获取 D 里面 textarea 的值。 我尝试的两个方案 方案一:可以通过直接操作 dom 来解决 方案二:通过 D 将 textarea 的值传递给 B,然后由 B 传给 A,再有 A 传给 C,但总是传不成功。 请问我的这个需求,
-
本文向大家介绍浅谈Vue父子组件和非父子组件传值问题,包括了浅谈Vue父子组件和非父子组件传值问题的使用技巧和注意事项,需要的朋友参考一下 本文介绍了浅谈Vue父子组件和非父子组件传值问题,分享给大家,具体如下: 1.如何创建组件 1.新建一个组件,如:在goods文件夹下新建goodsList.vue 2.在main.js中引入 import goodsList from 'goods/good

