Angular Search Experience
Powered by 
Disclaimer
This reference application is using the low level Algolia search library. If you're building a similar application, please use the official Angular InstaSearch library.
Setting up the project
Cloning the source files
In order to download (clone) this project on your machine, you need to have git installed. Read more on how to install Git on your system.
Once installed, open up a terminal shell and clone this repository using the following command:
> git clone https://github.com/manekinekko/angular-search-experience.git
Installing the dependencies
You will need npm install to install this project's dependencies. Next, Using your terminal, you will need to change directory to the folder where you previously cloned this project; by default (if you copied the command line from above) this would be angular-search-experience:
> cd angular-search-experience
> npm install
Developement server
We've decided to secure the Cloud Function (this is a good practice). So, in order to request the search API you'll have to append an Authorization header to your requests. Here is the required header Authorization: SearchToken this-is-a-fake-token. See an example of cURL command below.
Before you start the server, you will need to add a couple of environement variables inside a .env file, in the /functions folder. You can use this env template file as an example (rename it to .env, which is gitignored), and set:
- algolia_applicationid=
YOUR_ALGOLIA_APPLICATION_ID - algolia_apikey=
YOUR_ALGOLIA_API_KEY
You can find your application id and your and api key at https://www.algolia.com/apps in the API Keys section. You need to create an account to get your api key.
Option 1 (recommended): Express
In order to try out the server on your local machine, run the following command: npm run start:backend
Option 2 (advanced):the backend (cloud function)
This option requires you to be logged in to your firebase account and have access to this project (on firebase). Only caretakers have access to the firebase project!
Another version of the backend is relying on a Serverless architecture implemented using Cloud Functions for Firebase.
This project comes with firebase-tools as a local dependency. This tool is a set of Firebase Command Line Interface (CLI) tools that can generate, run and deploy a Firebase project. Please note that this dependency is usually installed globally.
Also, the Firebase runtime is using an older version of Node.js: v6.11.5. We've included a .nvmrc folder under /functions. This special file is a configuration file used by NVM to easily switch to a required version of Node.js inside a specific folder. If you don't already have NVM installed, please read the installation guide.
Use NVM to install the required Node.js version and then use it (only inside the /functions folder):
> nvm install 6.11.5
> nvm use
Now that you are using Node.js v6.11.5, you are ready to run (ie. emulate) the search Cloud Function locally. For that, run npm run start:backend:firebase. This command will do two things:
- Change directory to the
/functionsfolder (found at the root of the project). This folder contains all the backend code. - Serve the
searchCloud Function locally onhttp://localhost:5000/angular-search-experience/us-central1/search
Important: Please note that the
searchfunction implements only thePOSTandDELETEHTTP methods, allowing you to add and delete an entity, so you will need an HTTP client, such ascURLorPostman, to be able to request the Cloud Function.
the front-end application
At the root of the project, run npm start to start the front-end dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
The front-end application was generated with Angular CLI version 6.1.2.
Build
Run npm run build to build the project. The build artifacts will be stored under the dist/angular-search-experience/ directory. Use the npm run build:prod script for a production build.
Deploy
We use Firebase hosting to publish the front-end application. Before deploying a new version, we need to build a production package using the following command:
> npm run build
Then, we can deploy the new build to firebase:
> npm run deploy
IMPORTANT: deploying to firebase requires access privilege (to the firebase project).
Production environments
Backend
The production endpoints (cloud function) are available on:
- POST: /api/1/apps
- DELETE: /api/1/apps/:id
In order to request the production Cloud Function, you can use this cURL commands:
Adding a new entry to Algolia's index
> curl -H "Authorization: SearchToken this-is-a-fake-token" -H "Content-Type: application/json" -X POST -d '{}' https://example.com/api/1/apps
{"createdAt":"2018-04-19T13:17:10.343Z","taskID":29343382,"objectID":"10788302"}
NOTE: we don't validate the
applicationobject on purpose.
Deleting an entry from Algolia's index
> curl -H "Authorization: SearchToken this-is-a-fake-token" -X DELETE https://example.com/api/1/apps/10788302
{"deletedAt":"2018-04-19T13:30:42.190Z","taskID":29353102,"objectID":"10788302"}
Front-end
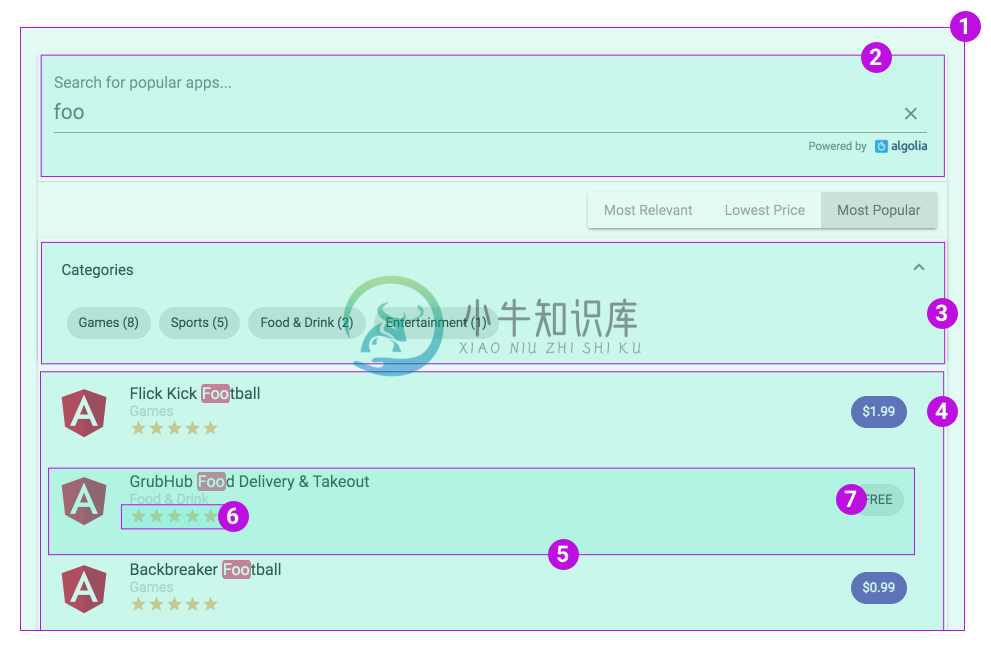
Architecture and available features (UI)
Component Architecture
- Component:
<app-search></app-search> - Component:
<app-search-input></app-search-input> - Component:
<app-category></app-category> - Component:
<app-search-result></app-search-result> - Component:
<mat-nav-list></mat-nav-list> - Directive:
[appRating] - Pipe:
freePriceLabel
Read more about the API documentation here: https://manekinekko.github.io/angular-search-experience/index.html
Features
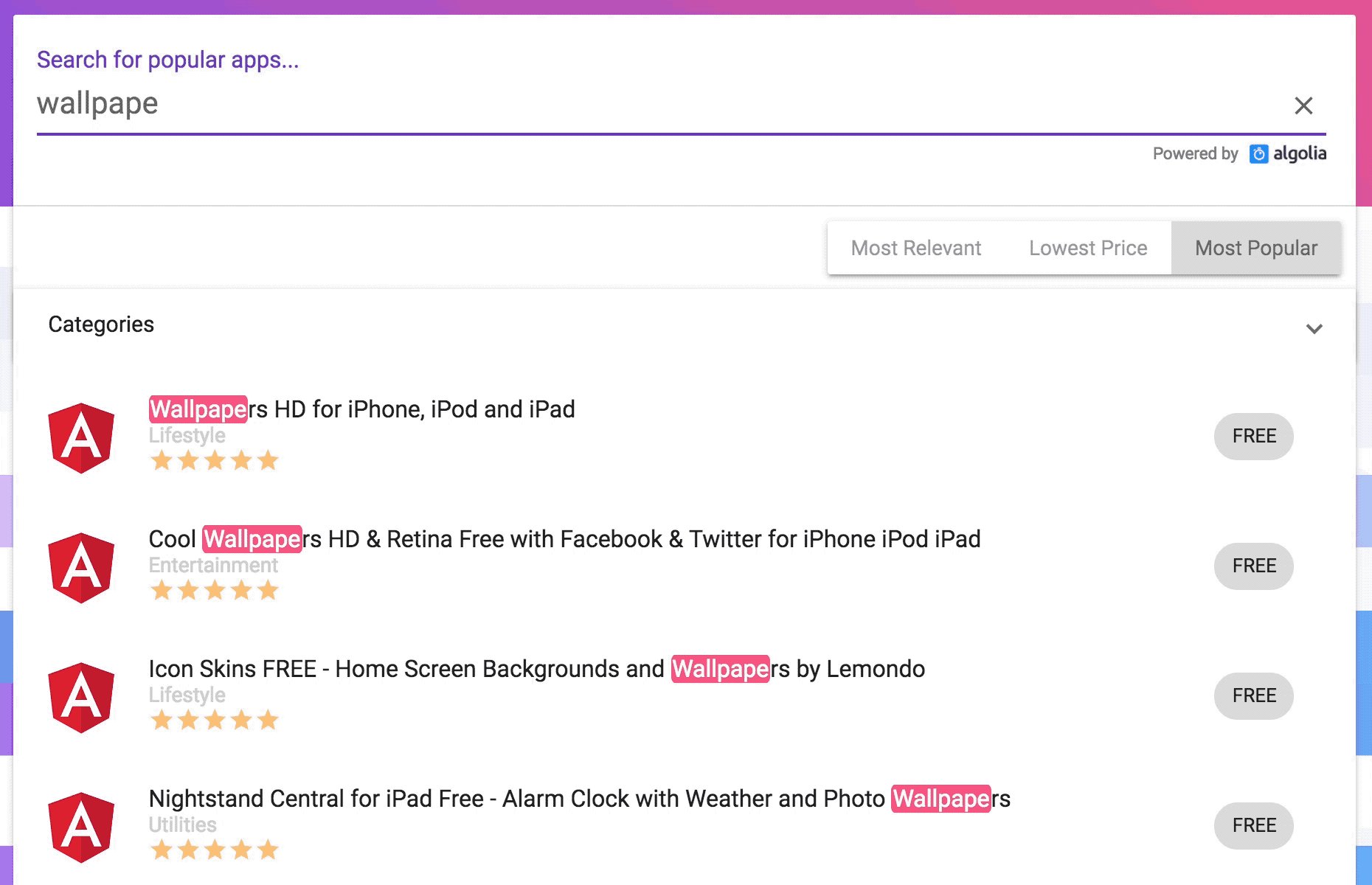
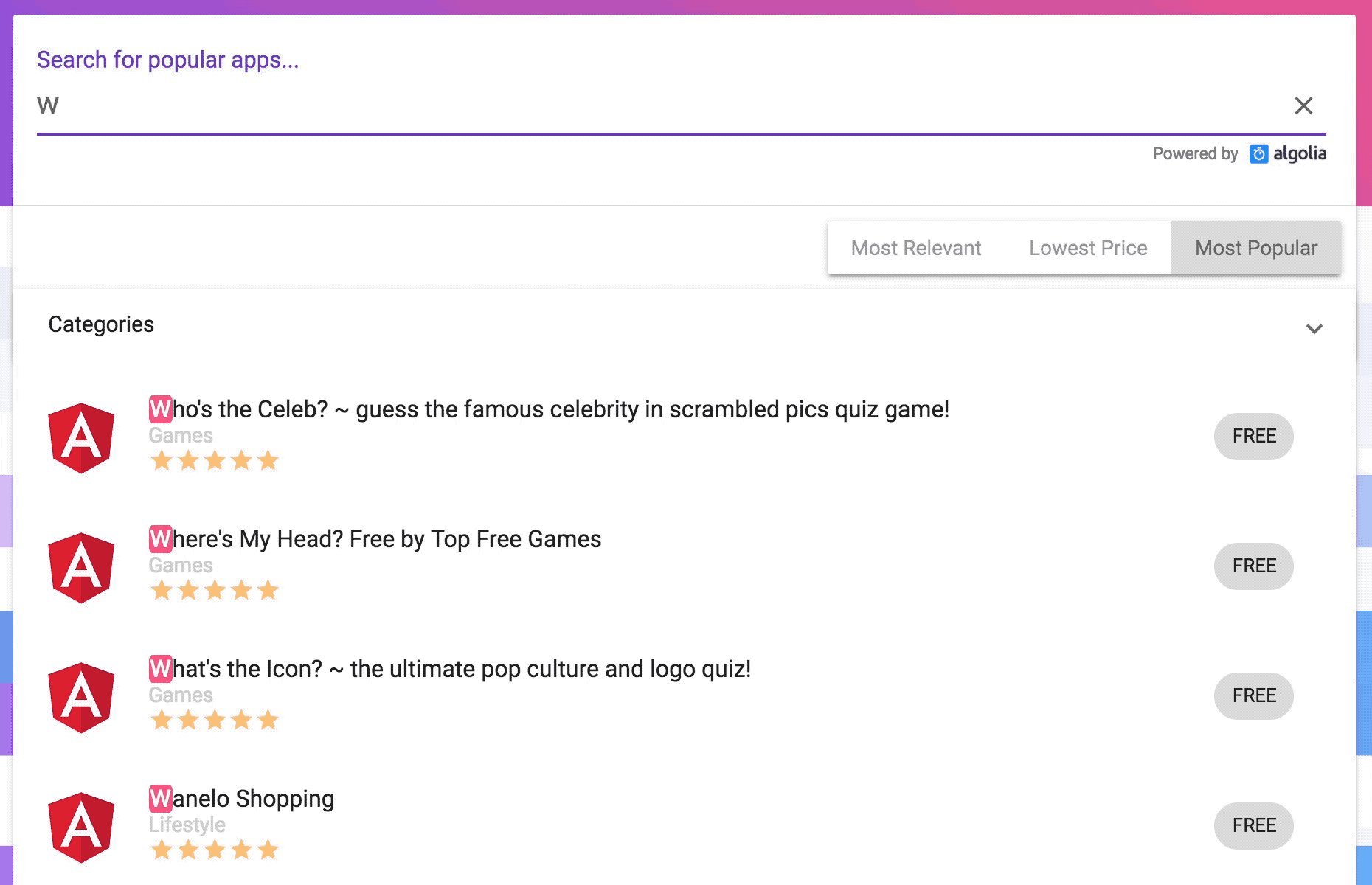
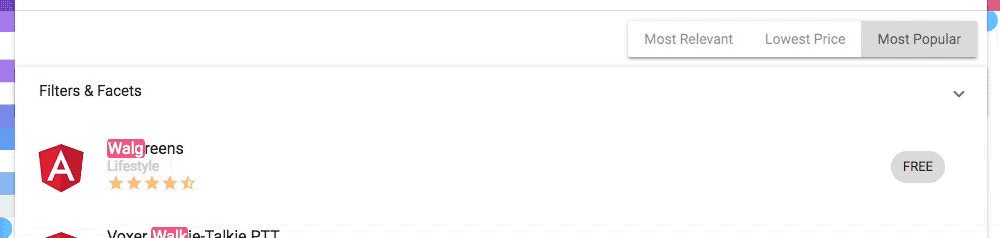
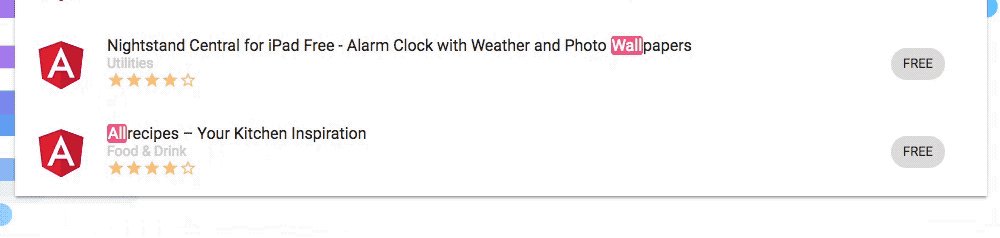
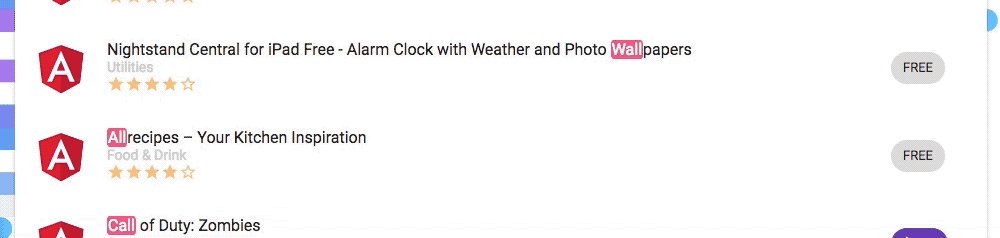
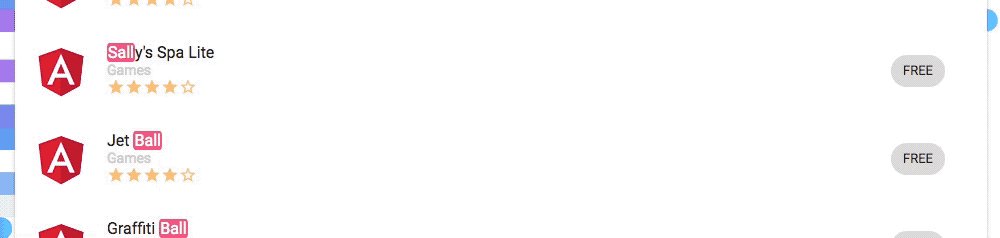
Search box
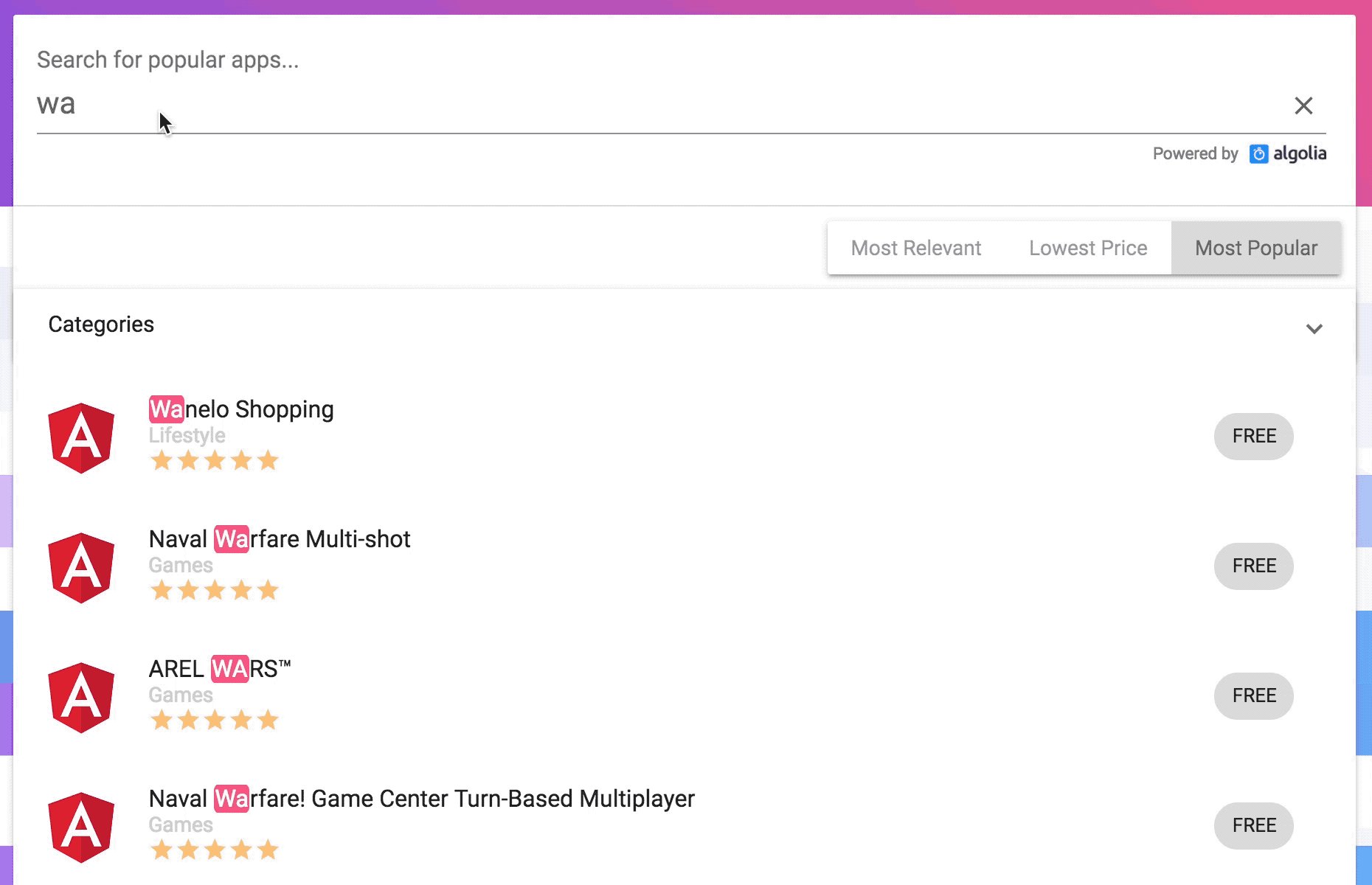
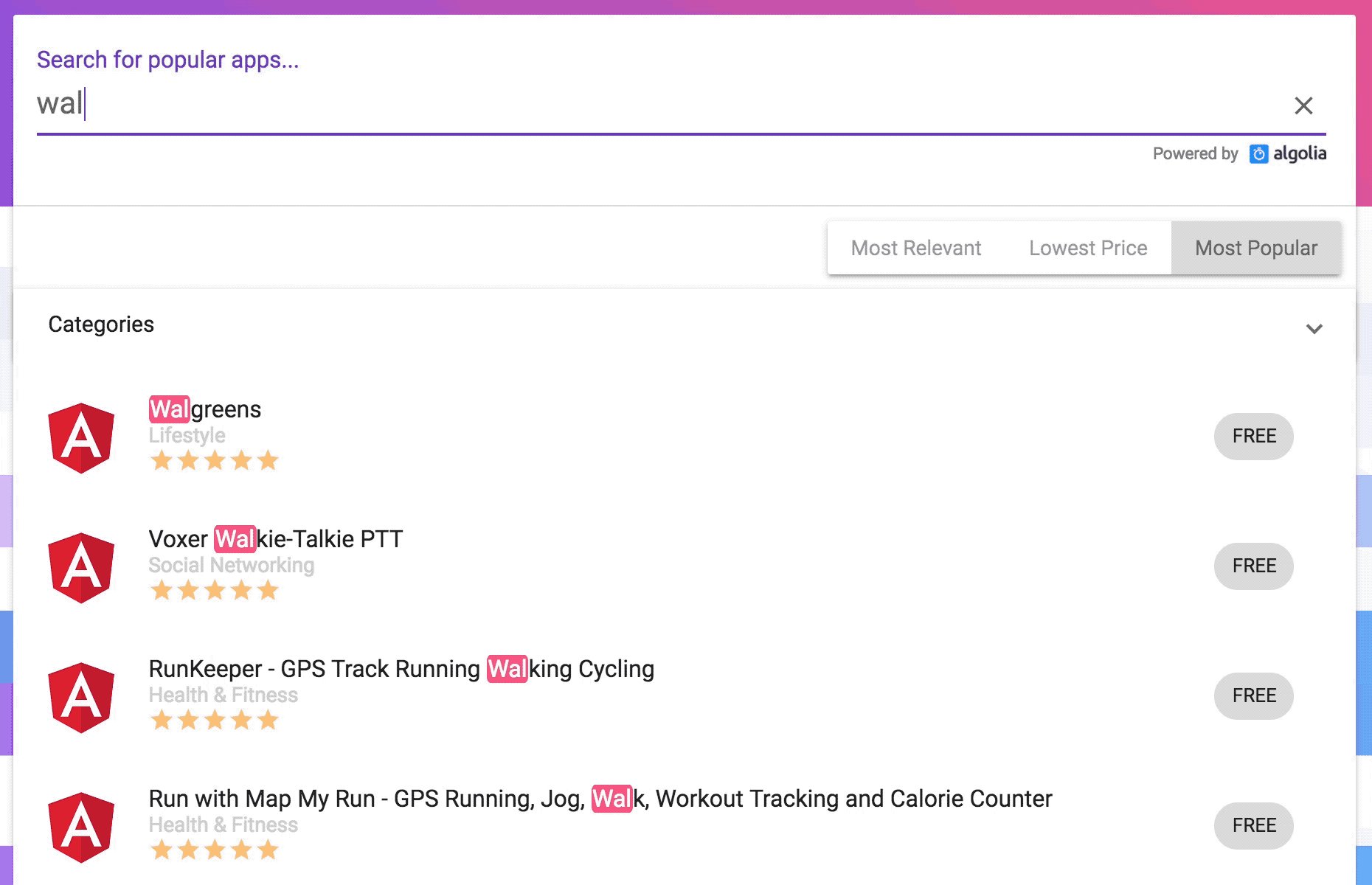
Search results with highlights
Sort options
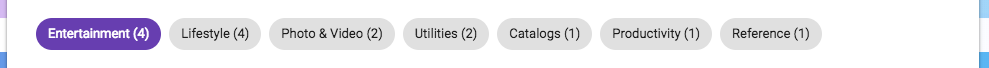
Facets options
Lazy loading
Deeplinks
DANGER ZONE: EASTER EGG AHEAD!
Easter Egg inside!!
We have included a chatbot this application. It can help you search for applications using your voice. Just ask it to help you search for a weather app or find a game.
To enable the bot, you will need to turn on your microphone and speakers. The, just click 6 times on the application logo (the header).
NOTE: The implementation of this bot is experimental (and for fun!) and was not trained against a large set of users' utterances!
Known issues
Found incompatible module
error dialogflow-fulfillment@0.3.0-beta.2: The engine "node" is incompatible with this module. Expected version "~8.0".
yarn install v1.5.1
[1/4] �� Resolving packages...
[2/4] �� Fetching packages...
error dialogflow-fulfillment@0.3.0-beta.2: The engine "node" is incompatible with this module. Expected version "~8.0".
error An unexpected error occurred: "Found incompatible module".
info If you think this is a bug, please open a bug report with the information provided in "/Users/vvo/Dev/Algolia/angular-search-experience/functions/yarn-error.log".
info Visit https://yarnpkg.com/en/docs/cli/install for documentation about this command.
Workaround:
- Run
nvm use 8.0inside the/functionsfolder. - Run
npm install. - Run
cd ..thennpm run start:backend.
-
Resume Sometimes we need to iterate the array while developing with Angular 2, at that time, we may use *ngFor to iterate every elements in the array. Introduction First, codes below illustrate how to
-
进入个人博客 Eighteen Blog 在angular中使用ng-repeat时数组中有重复元素 当我们在循环的数组中存在有重复的元素时候,angular的ng-repeat就会报错,那是因为其不允许collection有相同的id(相同的元素会形成相同的id)出现。而基本的数据类型它的id就是它自身的值。 我们要避免这种情况通常会使用track by $index 来让其生成自己不同的id,
-
更多资料 快速上手文档点这里 在线demo点这里 文档点这里 github上的仓库点这里 项目社区点这里 原文来源:https://blog.algolia.com/bringing-search-to-angular/
-
https://angular-ui.github.io/ui-select/demo-disable-search.html 参考上面的文档 <ui-select ng-model="aaaaa.selected" theme="bootstrap" search-enabled="false"> <ui-sele
-
一。ES 的好处 1. 分词功能 2. 对于搜索出来的结果,可以高亮某些词 3. 快速查询 二。ES 特点 1. java 开发 2. 基于Lucene(是一个架构,全文检索引擎,类似web 中的servlet,es 就像spring) 3. 基于Restful web 接口 4. 增量数据实时搜索比较快 三。ES 的几个概念 一。倒排索引 对于正排索引,是根据key 去找value。db 里存的
-
1. use obj, the html code like <option value="a1">aaa</option> <option value="b1>bbb</option> <select style="width:200px;" name="testSelect" id="testSelect" required ng-model="testSelect" ng-options=
-
http://www.keyboardninja.eu/webdevelopment/a-simple-search-with-angularjs-and-php Recently I found AngularJS, a so called “Superheroic Javascript MVC framework” by Google?. I must say I am impressed b
-
If you want to style host component. You can use ':host-context'. // host @Component({ selector: 'my-app', template: ` <div class="styled-component"> <hostcontext-styling></hostcontext-
-
面试了两个月,发现大大小小的公司无论面试多久,最后必须来两三道手撕题,考验候选人的代码能力 平时简单题手到擒来,但到了面试官面前就大脑宕机 简简单单一道【实现apply】都能卡住,我的总结是还得多练,同一道题多打几次,面试的时候才能思路清晰 整理了最基础的常见手撕,啃下这些,基本可以应对70%的手撕题 当然大厂手撕并不都是简单基础题,很多都是在这13道基础上拓展,先练好这13道基础题,面试的时候就
-
😄【整体流程】 简历初筛→业务1️⃣面→业务2️⃣面→HR面 🐶东整体问得都很常规而且没有什么开放问题,流程很快,要不是二面面试官和hr反馈比较好一度怀疑要被养鱼~💰 😎【个人背景】 [1]学历院校:本硕211 [2]专业背景:工科(非计算机) [3]经历背景:0产品实习,1段项目经历,1段非产品实习,2段校园经历 💡【Offer情况】 开奖部门:京东零售核心业务中❤️ offer总包:
-
考试平台: 牛客 考试时间: 2023-10-14 (120 分钟) 考试题型: 选择题 + 2道编程题 投递岗位:大数据开发工程师 T1 复制粘贴 时间限制:3000MS 内存限制:589824KB 题目描述 小明最近学会了快捷键Ctrl C、Ctrl V。具体来说,给她一个字符串,她复制其中的一个字符并将其粘贴到这个字符的下一位,从而整个字符串的长度加一。小树来检测她的学习成果。他给出两个字符
-
考试平台: 牛客 考试时间: 2023-10-08 (120 分钟) 考试题型: 40 分选择题 + 60 分编程题 P1 小红有很多小写字母。她准备用一些字母构造一个单词。已知一个合法的单词不能有两个辅音相邻,例如“cat”是合法的单词,但“than"”不是合法的单词。小红想知道,自己能构造的最大长度的单词有多长?注:元音字母有”a、e、i、0、u"五种。 输入描述 一个只包含小写字母的字符串,
-
考试平台: 牛客 考试时间: 2023-10-09 (120 分钟) 考试题型: 选择题 + 2道编程题(核心编程模式) 投递岗位: Java 开发 P1 在一年一度的芭莎明星慈善夜上,组织者邀请了一众国际知名的明星参加。为了能够筹得更多的善款,组织者特地安排了一场名为”凝聚爱心,美育未来”的活动。 每位明星都愿意为慈善事业贡献一定的善款,捐赠金额各不相同。然而,由于一些私人恩怨或者竞争关系,一些
-
一共两面,今天是第二面。都比较基础,面试官很nice 1.自我介绍 2.毕业论文,发表情况,大论文情况,介绍大论文的实验 3.未来职业规划,打算做哪方面的内容 4.样本不均衡从哪些方面来解决? 5.介绍transformer 6.cv中的位置编码和nlp中的位置编码有什么区别?(nlp可能对位置编码更严格些,因为文本次序,而图像有归一不变性) 7.比较两个实例图的相似度,你有什么解决方法吗? 8.