基于 MVVMFrame 框架为核心基础库构建的组件化方案
主要使用的核心技术
- JetPack(Lifecycle,LiveData,ViewModel,Room)
- Dagger
- DataBinding
- Retrofit
- OkHttp
- Glide
- Kotlin coroutines
- ARouter
架构
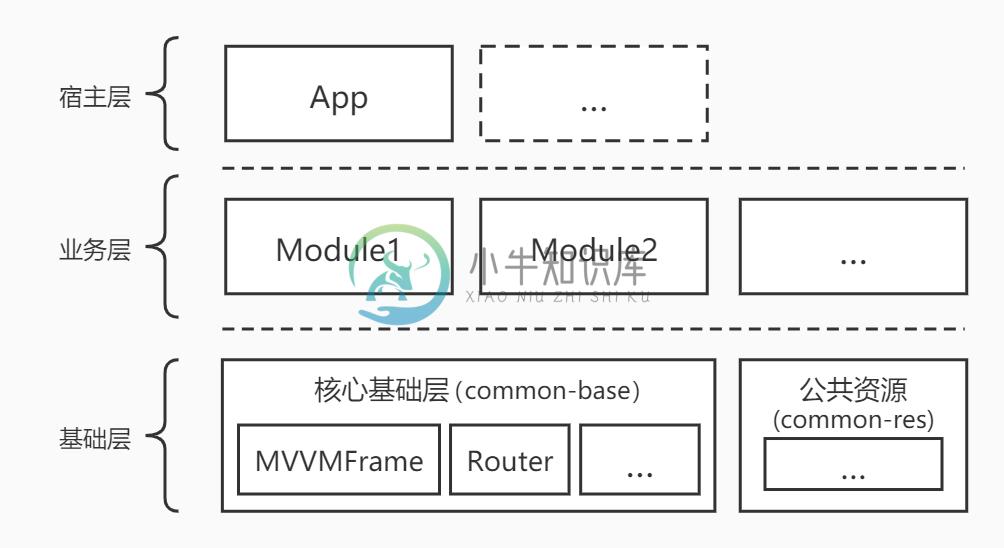
MVVMFrameComponent 组件化架构图分层如下:

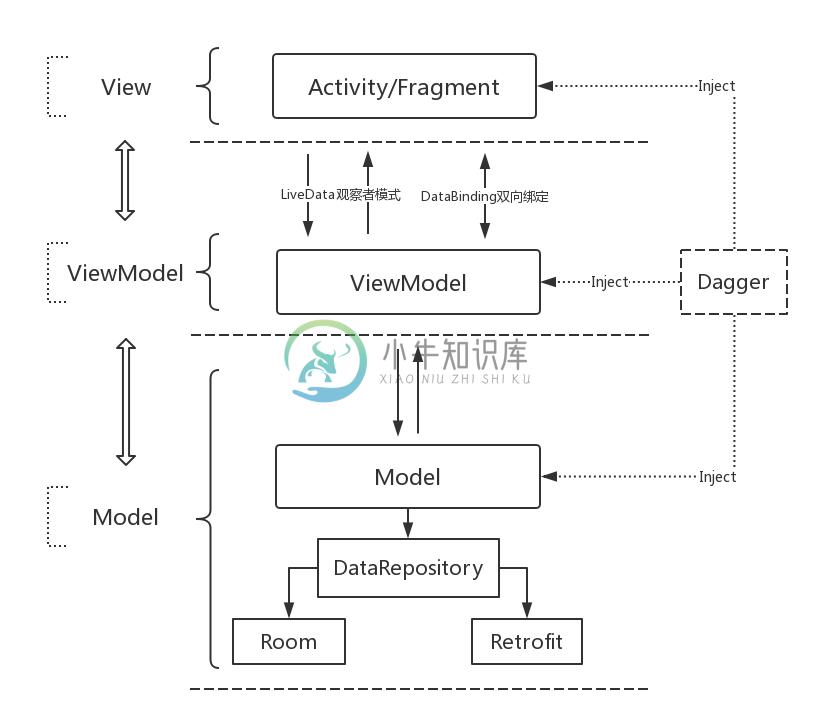
因为组件化的核心基础库是基于 MVVMFrame,这里贴出 MVVMFrame 的架构图如下:

浅谈组件化
- 什么是组件化?
组件化简单概括就是把一个功能完整的 App 或 模块 拆分成多个子模块, 让每个子模块可以独立编译和运行, 也可以作为 library 合并到宿主App组成一个完整的 App进行编译和运行。每个模块即可以不相互依赖,又可以相互交互。
- 为什么要组件化?
当一个项目随着时间的推移,需求不断的变更与迭代。各个模块也会变的相对复杂。维护难度也会随之增加,时间久了,可能会引起一些新的问题。这时我们就需要组件化。
- 组件化的优势是什么?
当一个App使用组件化开发方案时,主要的优势有:组件化拆分各个模块后,每个子模块都可以独立编译和运行,这样在开发调测某个模块时,可以大大提高编译速度和开发效率。多人开发时,每个人负责独立的模块,更有利于多人团队协作开发。并且各个模块之间的代码边界相对清晰,更易于后期维护。
MVVMFrameComponent 组件化方案
MVVMFrameComponent = MVVMFrame + Component。即 MVVMFrameComponent 采用 MVVM 模式架构的组件化方案。
工程各个 Module 相关说明
app
宿主App:当各个子 Module 作为 library 时,则可将所有组件集成到 宿主App 中。此时 宿主App 则是一个拥有所有组件功能集合的完整的App。
common-base
组件化公共基础库:主要包含 MVVMFrame 快速开发框架,和作为组件化的一些公共的核心基础库,方便快速构建组件化 Project。
common-res
组件化公共资源库:主要方便统一管理各个 Module 中的一些公共资源相关。
module-joke
一个简单的笑话功能模块:主要用来展示基于 MVVMFrame 来实现组件化开发,作为组件化开发的 Module 实现示例之一。
module-news
一个简单的新闻功能模块:主要用来展示基于 MVVMFrame 来实现组件化开发,作为组件化开发的 Module 实现示例之一。
其他
特别说明
Project -> build.gradle 内的自定义变量 isBuildModule
自定义变量 isBuildModule 来统一管理各个子 module 方便在 application 与 library 之间进行切换
当 isBuildModule = true 时,表示 各个子 module 为 application ,即 module 可独立运行 当 isBuildModule = false 时,表示 各个子 module 为 library ,即 module 作为 library 合并到 宿主App
Project -> module-build.gradle
组件化子 module 通用 build.gradle ,方便统一管理
根据 isBuildModule 来统一管理各个子 module 在 application 与 library 之间切换
关于 MVVMFrame
因为 MVVMFrameComponent 的核心基础库是基于 MVVMFrame 的,所以需要对 MVVMFrame 有一定的了解,才能在使用 MVVMFrameComponent 时更加得心应手, 这里不再特意介绍 MVVMFrame 相关的使用,具体介绍你可以直接查看 MVVMFrame
示例
关于各组件/模块共用 Application 初始化
在每一个子模块,写一个IComponentApp的实现类,实现各个子模块共用 Application,示例如下:
//这是app中的示例 class AppComponentApp: IComponentApp { override fun onCreate(app: BaseApp) { DaggerAppMainComponent.builder() .appComponent(app.appComponent) .build() .inject(app) } }
在 Manifest 中配置 meta-data 对应的IComponentApp实现类,示例如下 :
<meta-data android:name="com.king.mvvm.component.app.AppComponentApp" android:value="ComponentApp"/>
更多使用详情,请查看app中的源码使用示例
-
模块组件化 在 coolie 的世界里,任何文件都可以作为模块来进行载入, 因此模块化组件非常容易实现。 如 banner 组件: banner ├── index.js ├── style.css <= style.scss ├── arrow.png └── template.html 模块组件入口是index.js,然后自主管理自己的模块,如样式、图片、模板等等。 使用模块组件: var
-
本文向大家介绍使用store来优化React组件的方法,包括了使用store来优化React组件的方法的使用技巧和注意事项,需要的朋友参考一下 在使用 React 编写组件的时候,我们常常会碰到两个不同的组件之间需要共享状态情况,而通常的做法就是提升状态到父组件。但是这样做会有一个问题,就是尽管只有两个组件需要这个状态,但是因为把状态提到了父组件,那么在状态变化的时候,父组件以及其下面的所有子组
-
问题内容: 我正在尝试在Java FX下开发一个拖放应用程序。用户将在某些位置放置JFX组件,例如按钮,菜单,标签。完成后,他将保存此布局,稍后再重新打开该布局,然后将再次使用它。 重要的是存储有关放置在某个位置的所有对象的信息。 我决定为此目的使用序列化。但是我无法序列化JavaFX组件。我试图序列化Buttons,Scenes,Stages,JFXPane,但似乎没有任何效果(我获得了NotS
-
聊天组件的核心类是CCChatManager,获取核心类的实例:CCChatManager mChatManager = CCChatManager.getInstance(); 1.1 消息的接收(包括图片,以及表情,文本) 1.1.1 监听消息事件的回调通知 首先获取聊天插件的消息监听事件: mChatManager.setOnChatListener(mChatList) 使用例子:(dem
-
排麦组件的核心类是CCBarLeyManager,获取核心类的实例:CCBarLeyManager mBarLeyManager = CCBarLeyManager.getInstance(); 1.1 举手连麦 学生可点击连麦申请连麦,需老师确认才可连麦 老师可以邀请学生连麦,需学生同意才可连麦 学生可以点击下麦,老师也可以踢学生下麦 1.2 自由连麦 学生可自由连麦,无需老师确认 学生可以点击
-
日期: 2019-11-19 创盛视联数码科技(北京)有限公司 聊天组件的核心类是CCChatManager; //在工程需要的地方引入头文件 #import <CCChatLibrary/CCChatLibrary.h> //1、类的实例化 + (instancetype)sharedChat; //2、与BaseSDK建立联系 - (void)addBasicClient:(CCStrea
-
日期: 2019-11-19 创盛视联数码科技(北京)有限公司 聊天组件的核心类是CCBarleyManager; //在工程需要的地方引入头文件 #import <CCBarleyLibrary/CCBarleyLibrary.h> //1、类的实例化 + (instancetype)sharedBarley; //2、与BaseSDK建立联系 - (void)addBasicClient:
-
插播音视频插件用于播放通过云课堂admin关联的音视频文件 1.1文件引用 // 引入video.css <link href="../js/videosdk/video/video.css" rel="stylesheet" /> // 引入js文件 <!--引入小班课基础音视频sdk 4.0 版本 --> <script src="https://class.css

