vue 将页面公用的头部组件化的方法
本文介绍了vue 将页面公用的头部组件化的方法,分享给大家,具体如下:
呃……重新捡起前面用vue-cli快速生成的项目。
之前是做过一个多页面的改造,以及引入vux的ui组件,这次在这个项目的基础上,再来聊聊vue中的component。
别问我为啥总是写关于vue的博客,都是为了生计(………………)
这是官方的文档地址(https://cn.vuejs.org/v2/guide/components.html#什么是组件?),关于组件写了一大堆,一看就知道这个很有用啦。
关于一些组件的概念之类的就不一一介绍了,官方文档说的很详细。
下面进入正题,直接下载项目
一 拿出之前的项目

二 在这种需求下 ,自然就要使用我们的组件了,在index.js中添加如下代码。
Vue.component('header-item', {
props: ['message', 'backUrl'],
template: `<header class="evaluate-header"><router-link :to="backUrl"><span><i class="iconfont"></i></span></router-link> <div><span>{{message}}</span></div> </header>`
})
// props用来传递数据
//template 一个html结构的模板
需要注意的是:因为在之前项目是用了vue路由,backUrl这个参数是个可以配置的路由,在实际项目中可以按照自己的需求去配置。
三 在另外两个demo页面添加代码
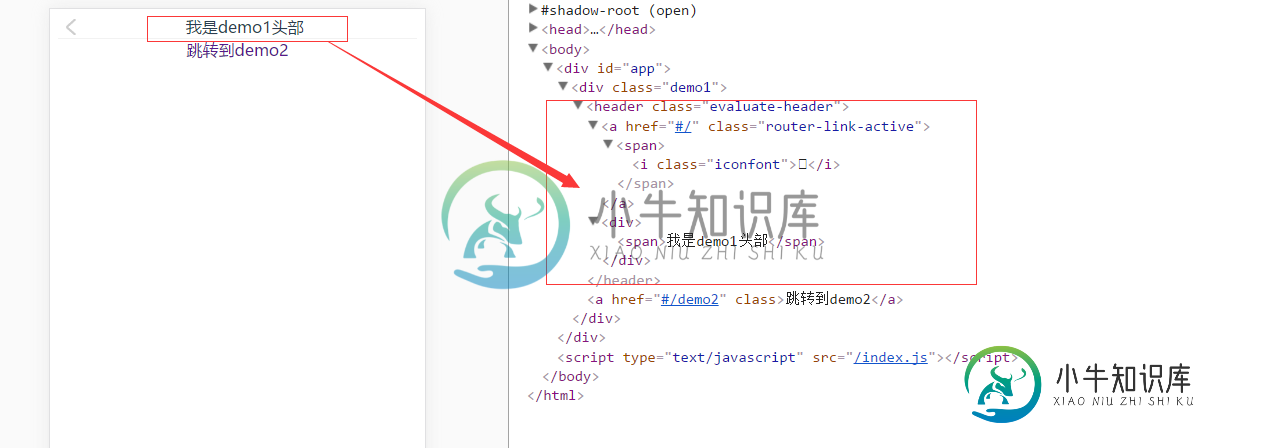
demo1.vue中添加如下代码
<header-item message="我是demo1头部" backUrl="/"></header-item>
demo2.vue中添加如下代码
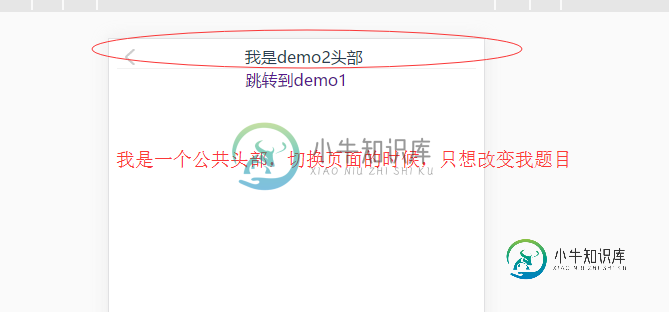
<header-item message="我是demo2头部" backUrl="/"></header-item>
四 最后运行打开网页可以看到

继续甩上之前的项目的github地址 https://github.com/qianyinghuanmie/vue-cli-
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍vue-router跳转页面的方法,包括了vue-router跳转页面的方法的使用技巧和注意事项,需要的朋友参考一下 使用 Vue.js 做项目的时候,一个页面是由多个组件构成的,所以在跳转页面的时候,并不适合用传统的 href,于是 vue-router 应运而生 官方文档请点击这里 ## vue-router 第一步当然是安装了,用npm安装命令 第二步在.vue组件里添加标签,
-
本文向大家介绍Vue 使用iframe引用html页面实现vue和html页面方法的调用操作,包括了Vue 使用iframe引用html页面实现vue和html页面方法的调用操作的使用技巧和注意事项,需要的朋友参考一下 当我们需要在vue中使用其他模块或者其他地方的一些html页面功能时,我们可以使用iframe去引用html页面,实现他们的交互 首先我们可以再vue页面中使用标签引用html页面
-
本文向大家介绍vue里面父组件修改子组件样式的方法,包括了vue里面父组件修改子组件样式的方法的使用技巧和注意事项,需要的朋友参考一下 在使用 vue 的开发中,我们有时会引用外部组件,包括 UI 组件(ElementUI、iview)。 当 <style> 标签有 scoped 属性时,它的 CSS 只作用于当前组件中的元素。 但是在父组件中添加 scoped 之后,父组件的样式将不会渗透到子组
-
本文向大家介绍在vue组件中使用axios的方法,包括了在vue组件中使用axios的方法的使用技巧和注意事项,需要的朋友参考一下 现在我们通过webpack+vue-cli搭建起了一个vue项目的框架,如果我们需要在vue组件中使用axios向后台获取数据应该怎么办呢? 通常情况下,我们搭建好的项目目录应该是这样子的 首先需要安装axios,这个会npm的都知道 下一步,在main.js中引入a
-
本文向大家介绍使用vue-router在Vue页面之间传递数据的方法,包括了使用vue-router在Vue页面之间传递数据的方法的使用技巧和注意事项,需要的朋友参考一下 前言 几周前,我写了关于 Vue 路由的使用和在 Vue 页面导航的文章。这是在应用程序中探索的一个基本例子。 通常,在将导航构建到应用程序中时,您会发现需要将数据从一个页面传递到另一个页面。(不通顺)例如,您遵循 master
-
本文向大家介绍vue-cli3 DllPlugin 提取公用库的方法,包括了vue-cli3 DllPlugin 提取公用库的方法的使用技巧和注意事项,需要的朋友参考一下 vue 开发过程中,保存一次就会编译一次,如果能够减少编译的时间,哪怕是一丁点,也能节省不少时间。开发过程中个人编写的源文件才会频繁变动,而一些库文件我们一般是不会去改动的。如果能把这些库文件提取出来,就能减少打包体积,加快编译

