《vue》专题
-
 Vue2.x通用编辑组件的封装及应用详解
Vue2.x通用编辑组件的封装及应用详解本文向大家介绍Vue2.x通用编辑组件的封装及应用详解,包括了Vue2.x通用编辑组件的封装及应用详解的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Vue2.x通用编辑组件的封装及应用,供大家参考,具体内容如下 效果 组件源码 父组件中引用 注:组件源码中import '@/common/font/iconfont.css'目的是为了引入编辑图标,图标使用于iconfont官网
-
Vue实现搜索结果高亮显示关键字
本文向大家介绍Vue实现搜索结果高亮显示关键字,包括了Vue实现搜索结果高亮显示关键字的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Vue实现搜索结果高亮显示关键字的具体代码,供大家参考,具体内容如下 1. 需要解决的问题 父组件将搜索的字段传到子组件 子组件接受数据,正则匹配,并替换字段 2. 具体代码 父组件代码 子组件代码 以上就是本文的全部内容,希望对大家的学习有所帮助,也
-
 Vue3.0结合bootstrap创建多页面应用
Vue3.0结合bootstrap创建多页面应用本文向大家介绍Vue3.0结合bootstrap创建多页面应用,包括了Vue3.0结合bootstrap创建多页面应用的使用技巧和注意事项,需要的朋友参考一下 本人主要做c#winform应用,刚接触vue,发现用vue做单页面应用的比较多,多页面的资料很少,特别是用vue3.0版本做多页面的资料,更少,所以自己整理一下,结合bootstrap和jquery,也可以给有需要的同行做个参考。 1.首
-
 Django+Vue实现WebSocket连接的示例代码
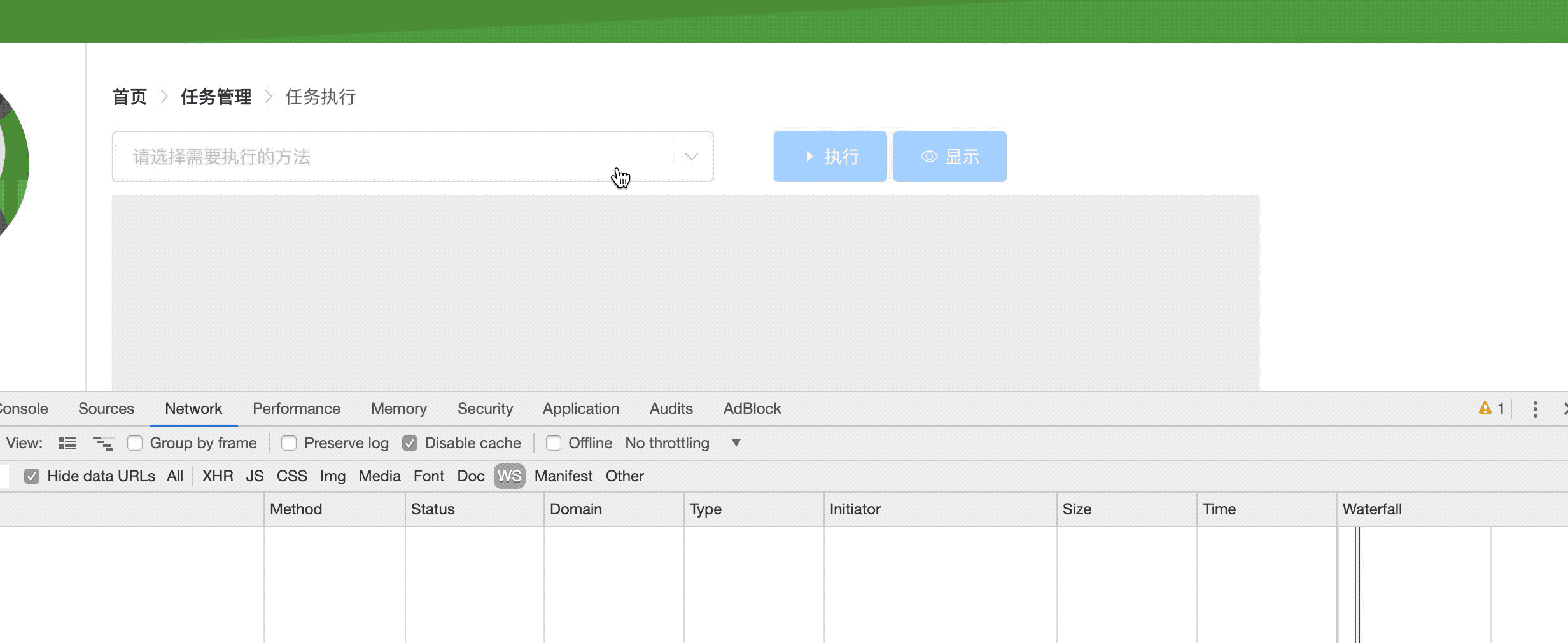
Django+Vue实现WebSocket连接的示例代码本文向大家介绍Django+Vue实现WebSocket连接的示例代码,包括了Django+Vue实现WebSocket连接的示例代码的使用技巧和注意事项,需要的朋友参考一下 近期有一需求:前端页面点击执行任务,实时显示后端执行情况,思考一波;发现 WebSocket 最适合做这件事。 效果 测试 ping www.baidu.com 效果 点击连接建立ws连接 后端实现 所需软件包 后端主要借助
-
 vue+elementUI实现表格关键字筛选高亮
vue+elementUI实现表格关键字筛选高亮本文向大家介绍vue+elementUI实现表格关键字筛选高亮,包括了vue+elementUI实现表格关键字筛选高亮的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue elementUI表格关键字筛选高亮的具体代码,供大家参考,具体内容如下 代码: 效果图: 关于vue.js组件的教程,请大家点击专题vue.js组件学习教程进行学习。 更多vue学习教程请阅读专题《vue实战教
-
vue2 v-model/v-text 中使用过滤器的方法示例
本文向大家介绍vue2 v-model/v-text 中使用过滤器的方法示例,包括了vue2 v-model/v-text 中使用过滤器的方法示例的使用技巧和注意事项,需要的朋友参考一下 Vue.js 允许自定义过滤器,一般可以用在两个地方:双花括号插值和 v-bind 表达式 (后者从 2.1.0+ 开始支持)。过滤器应该被添加在 JavaScript 表达式的尾部,由“管道”符号指示: 可以在
-
Redux和vuex有什么区别?
本文向大家介绍Redux和vuex有什么区别?相关面试题,主要包含被问及Redux和vuex有什么区别?时的应答技巧和注意事项,需要的朋友参考一下 1:vuex的异步数据不需要使用到中件间,redux需要 2:vuex可以直接commit,action不是必须的,redux是必须的
-
如何在Vue.js中使用/ deep /或>>>?
问题内容: 因此,我在这里已经读到,在Vue.js中,可以使用或在选择器中创建适用于子组件内部元素的样式规则。但是,无论是在SCSS还是普通的旧CSS中,尝试以我的样式使用它均无效。而是将它们原样发送到浏览器,因此无效。例如: home.vue: 生成的CSS: 我想要的是: 我与之相关的webpack配置如下所示: 所以我的问题是,如何让该操作员工作? 我已经找到了这个答案,但我确实在这样做,而
-
设置Vuetify选择器的样式
问题内容: 选择器的Vuetify组件是: 但是,当选择器处于活动状态时,会出现许多嵌套组件(在检查时),例如,下拉菜单本身。我将如何设计样式?对于“可见”的Vuetify组件v- select,我可以手动添加一个类,然后直接在CSS中设置其样式。但是,我无法对隐藏的组件执行此操作。 我尝试使用“.menu__content”检查类进行样式设置,但它似乎不起作用。 如何在CSS中手动设置这些组件的
-
单击Vue.js切换类
问题内容: 如何在vue.js中切换类? 我有以下几点: 当我单击时,我想按以下方式申请课程: 这需要切换,即每次单击它都需要添加/删除类。 问题答案: 您可以让活动类依赖于布尔数据值:
-
vuejs从子组件更新父数据
问题内容: 我开始玩vuejs(2.0)。我构建了一个包含一个组件的简单页面。该页面具有一个带有数据的Vue实例。在该页面上,我注册了该组件并将其添加到html中。该组件有一个。我希望该值反映在父对象(主Vue实例)上。 如何正确更新组件的父数据?从父级传递绑定的道具不好,并且会向控制台发出一些警告。他们的文档中有内容,但是没有用。 问题答案: Vue 2.0中不赞成使用双向绑定,而是使用事件驱动
-
在计算的vue中使用箭头功能不起作用
问题内容: 我正在学习Vue并在计算属性中使用箭头功能时遇到问题。 我的原始代码工作正常(请参见下面的代码段)。 但是,更改计算属性中的方法后,颜色不会更改(尽管turnRed值仍成功在true和false之间切换)。 这是我的代码: 我使用错误的语法吗? 问题答案: 您遇到此错误是因为箭头函数不会绑定到您要为其定义计算属性的vue实例。如果要使用箭头功能进行定义,也会发生同样的情况。 不要在实例
-
Vue.js动态图像不起作用
问题内容: 我有一种情况,在使用网络应用程序时,我需要显示动态图像。我想显示图像文件名存储在变量中的位置。该变量是一个属性,它返回一个存储变量,该变量在上异步填充。 但是,当我刚这样做时,它会完美地工作: 正确的方法应该是什么? 问题答案: 我通过以下代码来工作 并在HTML中: 但是不确定为什么我以前的方法行不通。
-
Vue 2-变异道具vue-warn
问题内容: Vue,Laravel和AJAX 时 遇到 了以下错误: vue.js:2574 [Vue警告]:避免直接更改道具,因为每当父组件重新渲染时,该值就会被覆盖。而是使用基于属性值的数据或计算属性。变异的道具:“列表”(位于component中) 我在 main.js中* 有此代码 * 我知道当我覆盖列表属性时问题出在created()中,但是我是Vue的新手,所以我完全不知道如何解决它。
-
如何将外部JS脚本添加到VueJS组件
问题内容: 我必须为支付网关使用两个外部脚本。现在,两者都放入文件中。但是,我不想在一开始就加载这些文件。仅在用户打开特定组件()时才需要支付网关。 反正有实现这个目标的方法吗? 问题答案: 解决此问题的一种简单有效的方法是将外部脚本添加到组件的Vue中。我将用GoogleRecaptcha脚本向您说明:
