前端 - react 是否可以做一个全局的一个工具Util,然后在任何组件下不需要引入就可以直接使用?
1、react 是否可以做一个全局的一个工具Util,然后在任何组件下不需要引入就可以直接使用? 如果可以请问应该如何实现呢?
Uitl.getAData()
Util.fetchApi()2、请问在项目中是否推荐这样:不引入就可以使用的情况呢?
共有3个答案
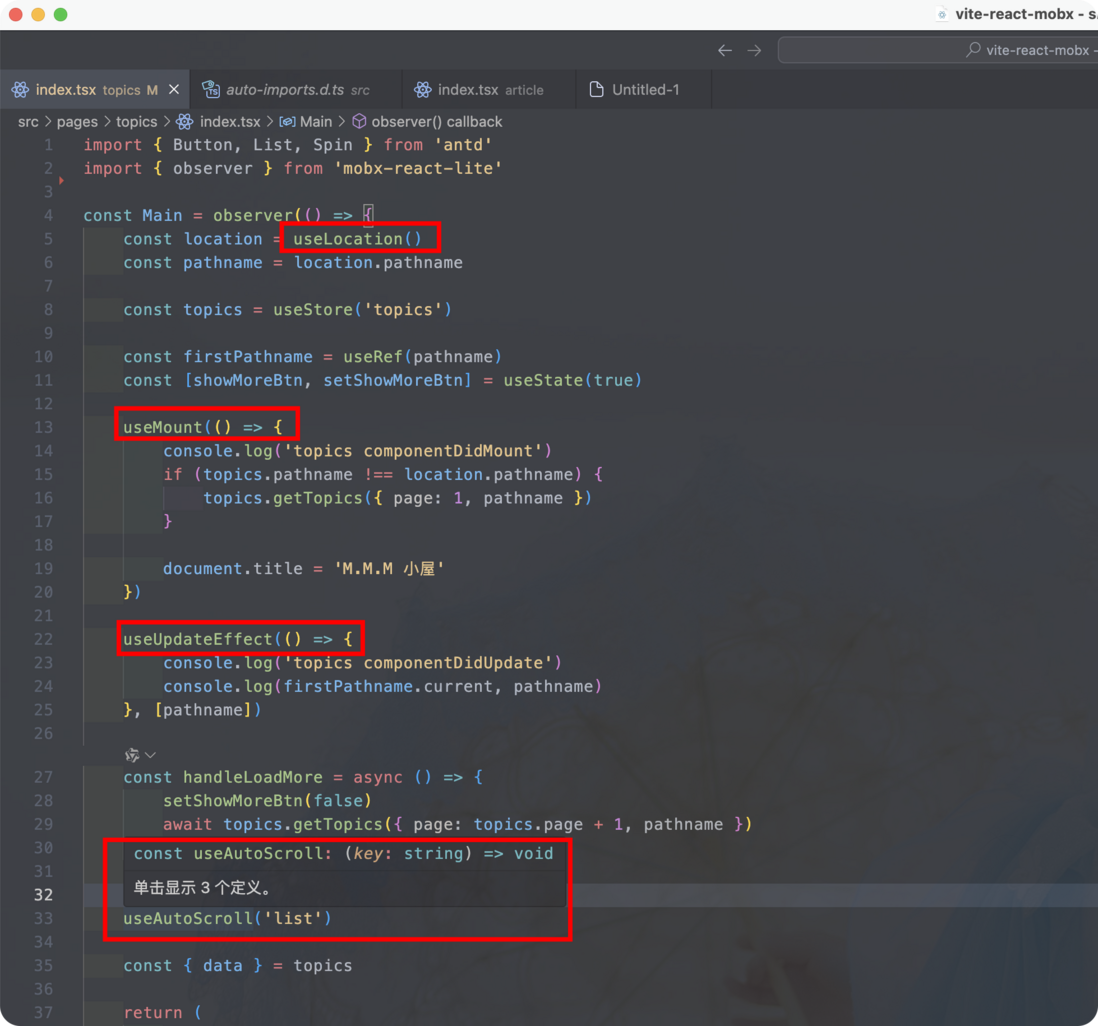
- 使用unplugin-auto-import是最优解
下面是个人使用的基础模板, 里面就有用到这个, 可做参考
https://github.com/lincenying/vite-react-mobx/

- 在编辑器配置相关插件后, 是推荐的
比如vscode, 配置了 https://github.com/antfu/vscode-goto-alias.git , 按住alt再点击该函数, 是可以正常跳转到原函数的
另外插件会生成一个auto-imports.d.ts文件, 里面包含所有不需要导入,即可直接使用的函数/变量

当然也有不方便的时候, 比如别的同事接触这个项目时, 就会懵逼, 这个函数哪来的, 如果是本地写的函数, 还可以搜索, 但是如果是第三方库, 就会比较尴尬
这个就看团队了
不推荐在项目中使用全局变量的方式,因为这会导致代码的可维护性和可读性下降,增加了全局命名冲突的风险。推荐使用 React Context 或模块导入或自定义Hook的方式
1.使用全局变量(不推荐)
// 在某个初始化文件中
window.Util = {
getAData: function() {
// 实现
},
fetchApi: function() {
// 实现
}
};
在组件中引入
// 在组件中
const data = window.Util.getAData();
window.Util.fetchApi();
2.使用 React Context
// UtilContext.js
import React, { createContext, useContext } from 'react';
const UtilContext = createContext();
export const UtilProvider = ({ children }) => {
const util = {
getAData: () => {
// 实现
},
fetchApi: () => {
// 实现
}
};
return (
<UtilContext.Provider value={util}>
{children}
</UtilContext.Provider>
);
};
export const useUtil = () => useContext(UtilContext);
在组件中引入
// 在组件中
import { useUtil } from './UtilContext';
const MyComponent = () => {
const { getAData, fetchApi } = useUtil();
const data = getAData();
fetchApi();
return <div>{data}</div>;
};
3.使用模块导入
// util.js
export const getAData = () => {
// 实现
};
export const fetchApi = () => {
// 实现
};
在组件中引入
// 在组件中
import { getAData, fetchApi } from './util';
const data = getAData();
fetchApi();
4.使用自定义 Hook
// useUtil.js
import { useCallback } from 'react';
export const useUtil = () => {
const getAData = useCallback(() => {
// 实现
}, []);
const fetchApi = useCallback(() => {
// 实现
}, []);
return { getAData, fetchApi };
};
在组件中引入
//在组件中
import { useUtil } from './useUtil';
const MyComponent = () => {
const { getAData, fetchApi } = useUtil();
const data = getAData();
fetchApi();
return <div>{data}</div>;
};
补充
如果你的项目规模较大且复杂,或者需要高度的可测试性和灵活性,可以使用第三方状态管理库和依赖注入。大多数中小型项目,使用 React Context、自定义 Hook 或模块导入。
5.使用第三方状态管理库
// actions.js
export const getAData = () => {
return {
type: 'GET_A_DATA',
payload: {
// 实现
}
};
};
export const fetchApi = () => {
return {
type: 'FETCH_API',
payload: {
// 实现
}
};
};在组件引入
// 在组件中
import { useDispatch } from 'react-redux';
import { getAData, fetchApi } from './actions';
const MyComponent = () => {
const dispatch = useDispatch();
const data = dispatch(getAData());
dispatch(fetchApi());
return <div>{data}</div>;
};
6.使用依赖注入(Dependency Injection)
// util.js
export const getAData = () => {
// 实现
};
export const fetchApi = () => {
// 实现
};
// container.js
import { Container } from 'inversify';
import { getAData, fetchApi } from './util';
const container = new Container();
container.bind('getAData').toConstantValue(getAData);
container.bind('fetchApi').toConstantValue(fetchApi);
export default container;在组件中引入
// 在组件中
import container from './container';
const getAData = container.get('getAData');
const fetchApi = container.get('fetchApi');
const data = getAData();
fetchApi();
另外如果你特别是在使用Vite、Webpack、Rollup 等构建工具时。它可以自动引入 API,减少手动导入的繁琐工作。
unplugin-auto-import
在 window 上挂载即可
window.Util = UtilTS 类型注释:
// index.d.ts
declare const Utils: typeof import("some-module").Utils其他方法:unplugin-auto-import
推荐使用 unplugin-auto-import 实现
-
比如这样子我单独导出这个formbuild组件 然后我通过rollup把这个组件打包成了一个js, 然后再另外一个项目中,我引入这个js,然后引入vue3,创建一个根实例,这时候可以通过app.component来注册这个全局组件formbuild吗 但是我打包后页面中长这个样子而不是一个个div,这是什么原因呢,我哪步操作有误吗
-
我正在使用React构建一个简单的项目,我希望它连接到一个数据库(mongodb Atlas)。但是,我只能使用Node连接到我的数据库。是否可以在同一个端口3000上运行两个节点和反应? 我还将Express与Node一起使用,因为我发现在制作具有相同navBar和页脚的新页面时使用ejs文件非常方便。 有没有可能把这三个人放在一个港口?
-
今天我用immer的时候,发现没有安装成功也可以直接用,给我惊奇坏了,一搜索发现是redux的一个依赖,我粘贴的这段代码是package-lock.json不是package.json,package.json里面完全找不到immerjs,也就是说我根本没安装过。这种情况下,我就直接可以用immer,不用安装了,对把??事实是上可以的,我就是想要再确认一下,这种情况下有没有潜在的问题?还是跟安装之
-
现在有个需求要求我用nestjs写一个接口,处理本地一个json文件处理成一个html页面返回给前端 ,我想问比如返回的格式是这样,"text":'<style>.helloword{width:100px;}</style> <div class="helloword" (click)="handleclick()">你好</div>' 这样返回去的样式和点击事件是否能生效。如果不行该如何做?大
-
主配置中的代码: 我的问题是...在使用hk2进行依赖注入的Jersey 2.0中,是否可以在不创建工厂类的情况下注入对象?
-
问题内容: 例如,如果我具有以下HTML: 和这个CSS: 就像在脚本语言中一样,您具有通常在脚本顶部编写的通用函数,而每次需要使用该函数时,只需调用该函数即可,而不必每次都重复所有代码。 问题答案: 不,您不能从另一个引用一个规则集。 但是,您可以在样式表中的多个规则集上重用选择器, _并_在单个规则集上使用多个选择器通过用逗号分隔它们。 您还可以将多个类应用于单个HTML元素(class属性采
-
我有一个regex语句,如下所示: <代码>(。*)_(ce)_(。*)_([0-9]{8}).([A-Za-z]{1,20})(?:\\.[A-Za-z]{1,20})? 它应该将分组。 因此,这是一个可能的传递字符串: 。 这些群体是: 我现在想使(ce)成为可选的,并使正则表达式如下所示: ( 这样就会通过:,组将是: 这将传递:,组将是: 所以,正则表达式有效!问题是,当(ce_)出现在正
-
在Java中,检查的异常和未检查的异常都可以显式抛出,即通过语句(在字节码中转换为指令)。此外,像和这样的未经检查的异常可以在没有任何显式的语句的情况下触发: 所以我的问题是,是否有任何方法可以隐式地触发一个检查异常,比如,即不使用任何语句?

