javascript - vue可以把一个组件单独导出出去然后打包成一个js文件,然后在另外一个项目中引入这个js文件,然后全局注册一下这个组件吗?
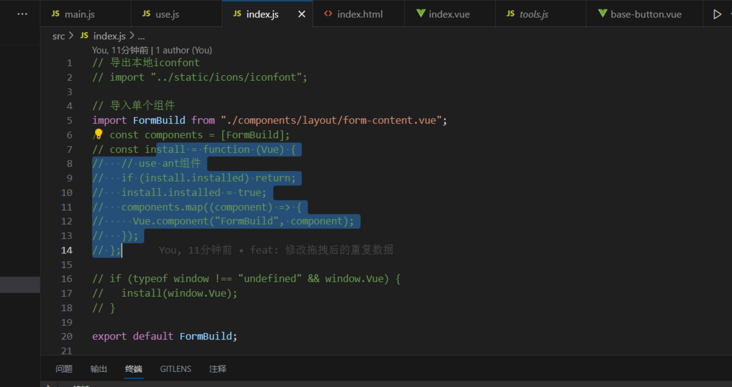
比如这样子我单独导出这个formbuild组件
然后我通过rollup把这个组件打包成了一个js,
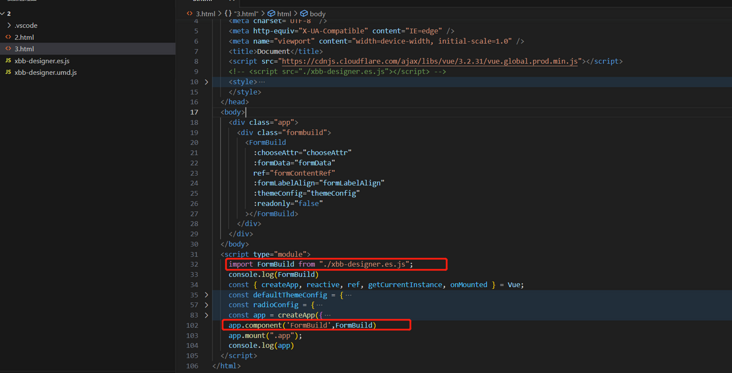
然后再另外一个项目中,我引入这个js,然后引入vue3,创建一个根实例,这时候可以通过app.component来注册这个全局组件formbuild吗

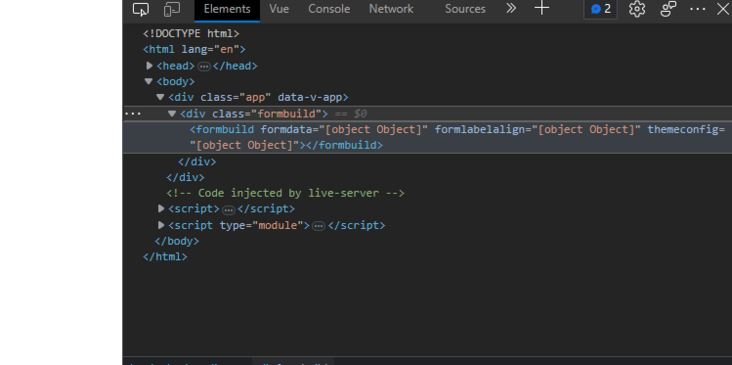
但是我打包后页面中长这个样子而不是一个个div,这是什么原因呢,我哪步操作有误吗
共有2个答案
- 当然可以,实际上所有组件都要编译成 js,组件库也是这么做的
- 但是你构建的方式得是对的,可以好好学习一下官方文档。默认的构建一般针对单页应用,所以不能直接用。
- 建议先从最简单的组件开始,比如只包含一个
div和一个props,这样编译出来的代码很简单,甚至可以直接看懂。然后你就知道模块格式对不对。 - 之后再渐渐把你的功能加进来,直到是完整的组件。
这篇文章应该可以帮助你,可以参考下:
https://blog.csdn.net/m0_37602317/article/details/121751979
-
我想把一个图分成它的组件(就像下面的例子DAG一样。注意每个节点的有色标识符,因为它们代表组件)。在我找到图片中的组件后,我希望找到该组件的根和最后一个子组件。以蓝色组件为例,根是,最后一个子是。绿色:根-最后一个子。 如果您可以在-、-、-、-之间找到连接,而无需将其拆分为组件。让我知道,因为这是我的最终目标。 关于组件的编译。那实际上是我的最终目标。我只是想把它包括进来,也许让你更好地理解我试
-
请问一下怎么用vite打包某个组件成为js,然后这个组件中用了vuex和vuerouter,以及引入了不同的子组件,然后把打包出来的这个js,当成全局组件在html中引入个vue,然后注册一下根实例就可以使用
-
本文向大家介绍你们vue项目是打包了一个js文件,一个css文件, 还是有多个文件?相关面试题,主要包含被问及你们vue项目是打包了一个js文件,一个css文件, 还是有多个文件?时的应答技巧和注意事项,需要的朋友参考一下 根据vue一cli脚手架规范,一个js文件,一个CSS文件。 详细参见: http://blog.csdn.net/lx376693576/article/details/54
-
基础注册示例 在容器中注册任何东西的起点是容器的 Register 方法,使用一个或多个 IRegistration 对象作为参数。创建那些对象最简单的方式是使用静态类 Castle.MicroKernel.Registration.Component 。它的 For 方法返回 ComponentRegistration,可以用于配置组件注册。 :information_source: 分离你的注
-
问题内容: 我正在开发一个GUI应用程序,宁愿只分发一个jar而不是多个jar。 您可以使用清单来控制它吗? 问题答案: 将您的jar合并到一个罐子中。看到这个线程。
-
问题内容: 我是PHP的新手,我使用Eclipse SDE构建一个简单的Web应用程序。 我的方案是: 我有 index.php 页面,其中包括登录表单( 2个文本框和Login Button ) 我有包含两个表的MySQL数据库:system_users和user_errors 每当用户成功在index.php页面中登录时,这都应将其重定向到 page1.php ,然后从user_errors表

